本文在以前所创建的产品模块基础上,扩展了一个可以显示最新发布产品的Widget。通过此示例讲解Widget的一些相关概念和开发Widget的基本步骤。关于产品模块示例的介绍请点击这里。
什么是Widget
Widget就是小部件的意思。是一个可重用的UI块,它可以部署到网站的任意区域(Zone)中。如网页上常见的标签云、快速搜索,最新博文,博文日历等等这些都可以做成小部件的形式来丰富页面的布局。
需求分析
本例要实现一个能在首页显示最新发布的N条产品的功能。根据这个需求,我们至少需要有两个画面来完成这个功能,一是在添加Widget的时候可以设置显示最新的条数的画面,另外一个就是显示最新N条产品的画面。
创建内容部件
首先我们需要创建一个内容部件。因为在Orchard中内容的组织都是以内容部件为单位的,Widget也不例外。这个内容部件需要完成以下功能:1、存取最新显示条数的设置;2、显示最新N条数据。和以前创建产品内容部件一样,我们需要创建一个数据模型(RecentProductsPartRecord),用于存储最新显示条数的设置。还需要创建一个RecentProductsPart,同时还需要创建这个part的处理器(RecentProductsPartHandler)和驱动器(RecentProductsPartDriver),也当然需要创建这个Part的编辑视图和显示视图,同时我们也需要在Placement.info文件中注册新添加部件的一些信息。这些步骤和代码都类似于创建产品部件时的代码,大家可以在本示例代码下载中查看。有一点需要注意的是这个部件的显示并不是显示最新N条的设置,而是需要显示最新N条产品。
将内容部件转成一个Widget
要将内容部件定义为一个Widget,需要在数据库安装文件中指定相应的代码来实现。我们打Migrations.cs文件,在原有的基础上添加一个UpateFrom1的方法表示这个模块需要升级,输入以下代码:
 View Code
View Code public int UpdateFrom1()
{
//创建一个表存储设置最新多少条数据
SchemaBuilder.CreateTable("RecentProductsPartRecord", table => table
.ContentPartRecord()
.Column<int>("Count") //产品价格
);
//定义一个Widget
ContentDefinitionManager.AlterTypeDefinition("RecentProducts", cfg => cfg
.WithPart("RecentProductsPart")
.WithPart("WidgetPart")
.WithPart("CommonPart")
.WithSetting("Stereotype", "Widget"));
return 2;
{
//创建一个表存储设置最新多少条数据
SchemaBuilder.CreateTable("RecentProductsPartRecord", table => table
.ContentPartRecord()
.Column<int>("Count") //产品价格
);
//定义一个Widget
ContentDefinitionManager.AlterTypeDefinition("RecentProducts", cfg => cfg
.WithPart("RecentProductsPart")
.WithPart("WidgetPart")
.WithPart("CommonPart")
.WithSetting("Stereotype", "Widget"));
return 2;
在定义一个Widget的时候需要结合需要变成Widget的部件和WidgetPart部件以及CommonPart部件,并且需要设置此类型的属性为Widget。
部署Widget
通过上面几个简单的步骤,一个Widget就完成了。首先我们用管理登录管理后台,一进入后台我们就可以看见有模块需要升级的提醒。

点击升级产品模块

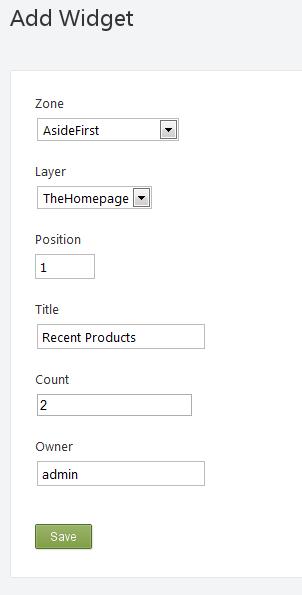
升级完成后进入控制后台的Widgets菜单,并选择当前层为TheHomePage(表示只在首页显示),然后在AsideFirst上点击添加。选择我们刚刚创建的Recent Products小部件。

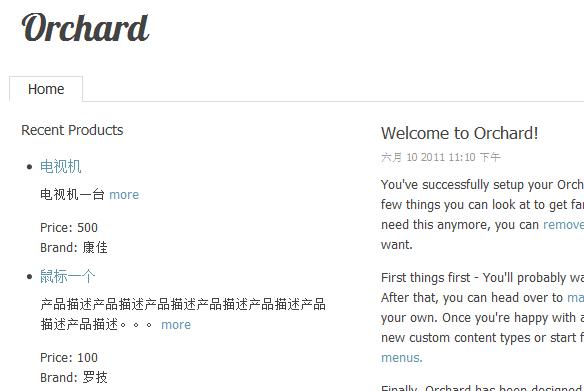
Title属性是小部件的标题,我们可以输入Recent Products,Count属性就是需要显示的记数了,我们输入2。保存后回到前台网站的首页就能看见效果了。

参考文档
官方关于Widget的文档:http://www.orchardproject.net/docs/Writing-a-widget.ashx
示例下载
==========================================
作者:二十四画生
转载请注明来源于博客园——二十四画生的Blog,并保留有原文链接。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决