(ArcGIS Flex API)根据地图数据构建动态树
根据地图数据动态构建树,如下图所示,数据如下:

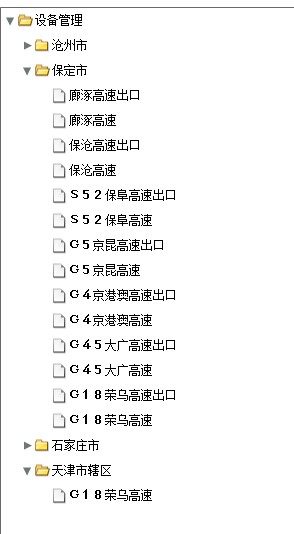
构建如下一颗动态构造的树(查询上述面图层的数据,作为父节点,再做面数据的相交查询,查询出每个面相交的道路数据作为子节点),结果如下:

实现代码:
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:esri="http://www.esri.com/2008/ags" creationComplete="init()"> <fx:Script> <![CDATA[ import com.esri.ags.FeatureSet; import com.esri.ags.Graphic; import mx.collections.ArrayCollection; import mx.controls.Alert; import mx.events.ListEvent; import mx.events.TreeEvent; import mx.rpc.AsyncResponder; import mx.rpc.events.ResultEvent; private var _node:XML; private var _nodeArea:XML; [Bindable] private var xmlTree:XML = <node name="设备管理" is_parent="true" level="1"> </node>; private var arrArea:Array = new Array(); private function init():void { queryTask.execute(query, new AsyncResponder(onResult, onFault)); function onResult(featureSet:FeatureSet, token:Object = null):void { arrArea = featureSet.features; var arraylist:ArrayCollection = new ArrayCollection(); for(var i:Number=0;i<featureSet.features.length;i++) { //构建第二层节点,“区域” var gra:Graphic = featureSet.features[i]; var Name:String = gra.attributes.Name; var newNode:XML = <node/>; newNode.@name=Name; newNode.@level = "2"; _nodeArea = newNode; right_tree.dataDescriptor.addChildAt(xmlTree, newNode, i, xmlTree); //构建第三层树节点 queryRoad(gra,_nodeArea); // var newNode2:XML = <node/>; // newNode2.@name="yyy"; // right_tree.dataDescriptor.addChildAt(_nodeArea, newNode2, 0, _nodeArea); } } function onFault(info:Object, token:Object = null):void { Alert.show(info.toString(), "Query Problem"); } } //构建子节点 private function queryRoad(gra:Graphic,nodeArea:XML):void { var query:Query = new Query(); query.geometry = gra.geometry; query.spatialRelationship = Query.SPATIAL_REL_INTERSECTS; query.outFields = ["Name"]; query.returnGeometry = true; queryTask1.execute(query, new AsyncResponder(onResult, onFault)); function onResult(featureSet:FeatureSet, token:Object = null):void { for(var i:int=0;i<featureSet.features.length;i++) { var graphic:Graphic = featureSet.features[i]; var Name:String = graphic.attributes.Name; var newNode2:XML = <node/>; newNode2.@name=Name; right_tree.dataDescriptor.addChildAt(nodeArea, newNode2, 0, nodeArea); } } function onFault(info:Object, token:Object = null):void { Alert.show(info.toString(), "Query Problem"); } } private function tree_itemOpen(evt:TreeEvent):void { var xml:XML = evt.itemRenderer.data as XML; for(var i:Number=0;i<arrArea.length;i++) { var gra:Graphic = arrArea[i]; if(gra.attributes.Name == xml.@name) { // Alert.show(xml.@name); } } } private function test2(evt:ListEvent):void { Alert.show(right_tree.selectedItem.@name); } ]]> </fx:Script> <fx:Declarations> <esri:QueryTask id="queryTask" url="http://localhost:6080/arcgis/rest/services/DevicesManager/MapServer/1"/> <esri:QueryTask id="queryTask1" url="http://localhost:6080/arcgis/rest/services/DevicesManager/MapServer/0"/> <esri:Query id="query" returnGeometry="true" text="1" where="1=1" outFields="[Name,OBJECTID,isParent]"/> </fx:Declarations> <mx:Tree id="right_tree" dataProvider="{xmlTree}" itemOpen="tree_itemOpen(event)" itemClick="test2(event)" labelField="@name" bottom="0" top="25" right="0" left="0"> </mx:Tree> </s:Application>


