ESMap 三维地图在智慧园区三维场景的应用-数字孪生3D可视化服务平台
近年来,得益于物联网、大数据、云计算、人工智能等新一代信息技术的发展,“数字孪生”概念也被广泛的传播,越来越多的应用于智慧建筑、生产制造、智慧园区、水利水务、健康医疗等诸多领域。 如何运用“数字孪生”概念延长企业生命周期,助力企业从2D管理向3D管理的升级?易景空间ESMap将数字孪生应用于管理领域,推出“3D可视化服务”平台,推动企业数字化转型,促进数字化经济发展,目前已服务多个行业领域。
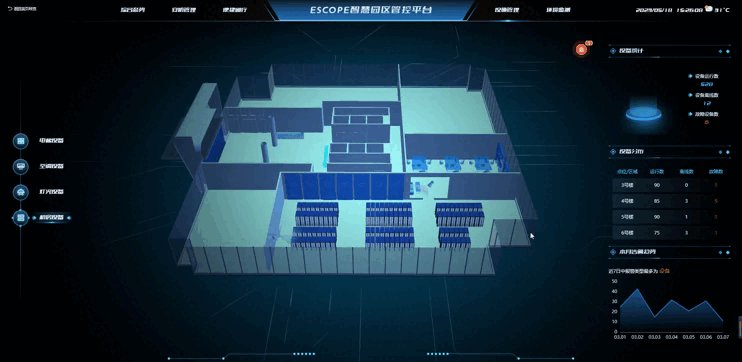
本文主要介绍的是ESMap 数字孪生三维地图在园区中的实际应用中发挥的作用,当前市场对可视化效果的要求在逐步的增加,市场上常见的2D可视化效果慢慢的不能满足客户的视觉需求,我们以数据作为底层支持,通过定制化的模型建设和各种炫酷直观的动画效果。针对园区管理中的监控,停车,消防,交通等模块与可视化相结合,打造一套完整的园区管控系统。
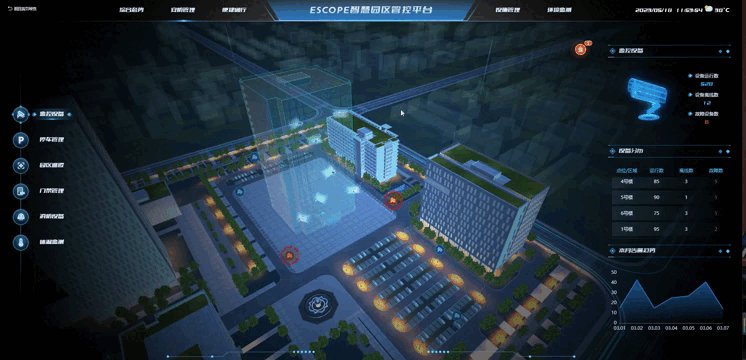
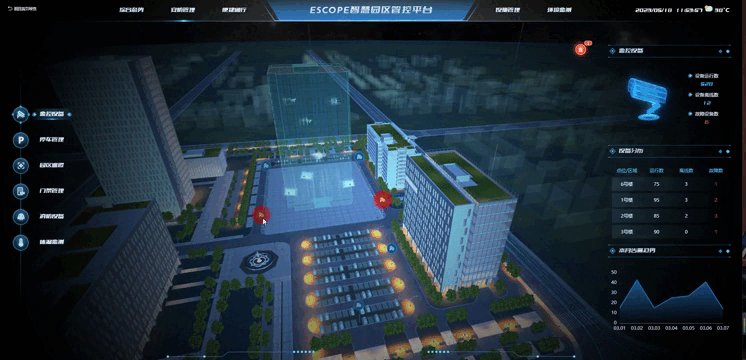
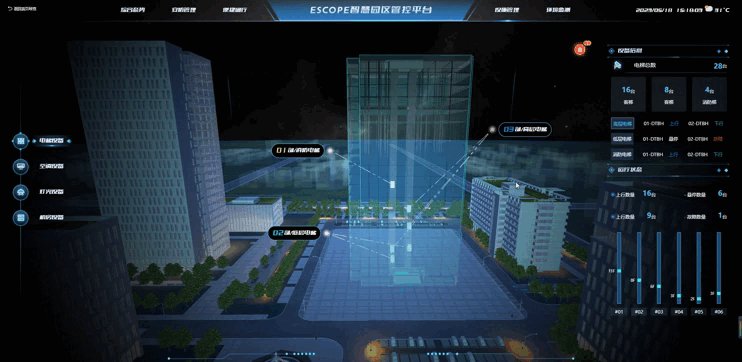
园区监控告警
通过监控摄像头,监测园区内部是否有预警事件,预警事件通过异常图标进行告警并可以查看当前区域的监控做到高效处理。

业务逻辑是首先监听地图的点击事件,判断点击的是否是我们自定义名称的标注,当点击到我们的监控设备时,视角飞入监控设备位置。
map.on('mapClickNode', (e) => {
if (e.name && e.name.includes('safety-tag')) {
map.cameraFlyTo({
directionAngle: 230.52,
pitchAngle: 42.44,
radius: 37.51,
time: 2,
x: e.mapCoord.x,
y: e.mapCoord.y,
callback:()=>{
this.showMonitor();
}
})
}
})
当视角飞入结束以后,我们再打开气泡标注的主体内容,显示监控画面。
let marker = CommonTools.addPopMarker({
id: ID,
x: e.mapCoord.x,
y: e.mapCoord.y,
offset: e.mapCoord.z,
updateSize: true,
html: '<div></div>', // 这里传空div, 气泡内容由外部组件创建
callback: (dom) => {
},
});
marker.bindName = ID;
securityPopVueComponents[ID].currPopName = ID;
securityPopMarkers[ID] = marker;
securityPopMarkers[ID].onUpdatePosition((transformStyle, displayStyle) => {
securityPopVueComponents[ID].popMarkerConfigs.transformStyle = transformStyle
securityPopVueComponents[ID].popMarkerConfigs.visible = (displayStyle.display === 'none') ? false : true
})
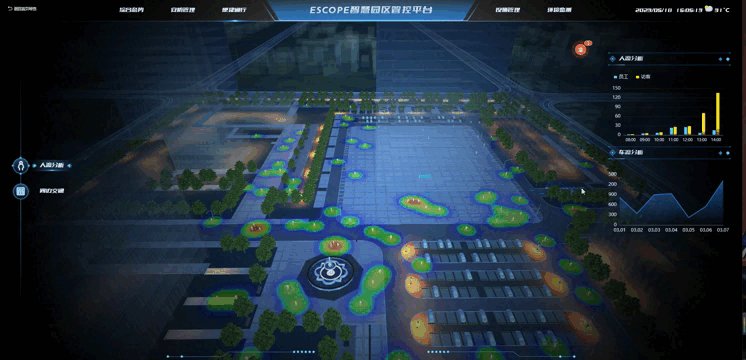
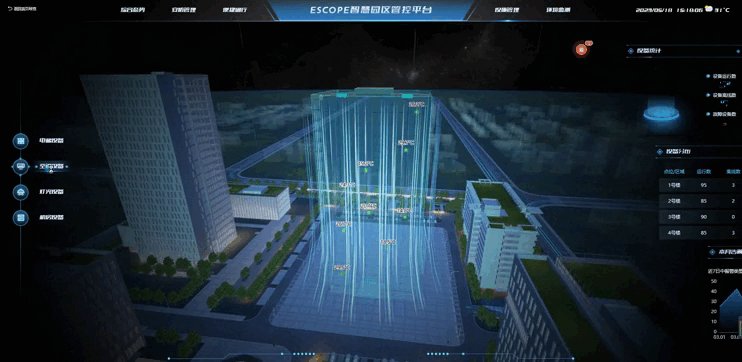
园区热力图和交通效果图
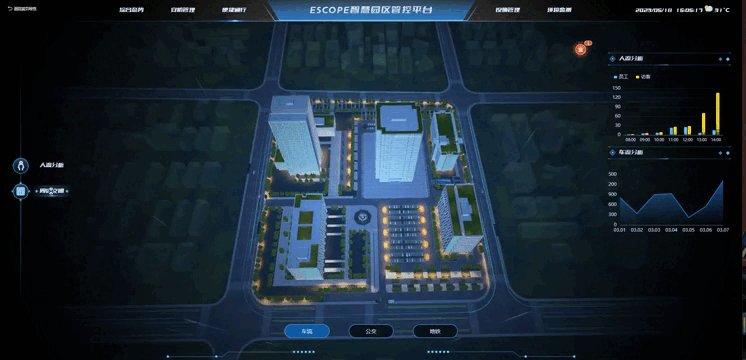
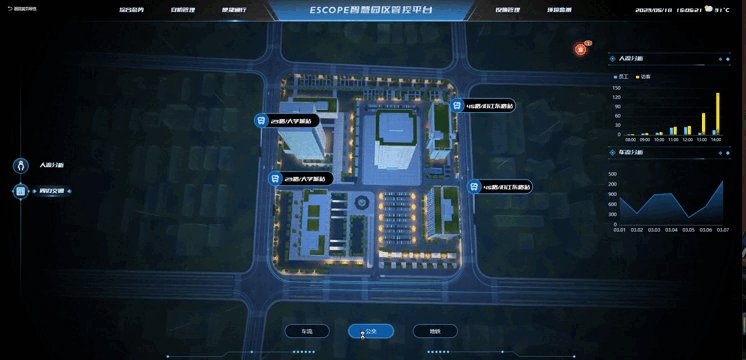
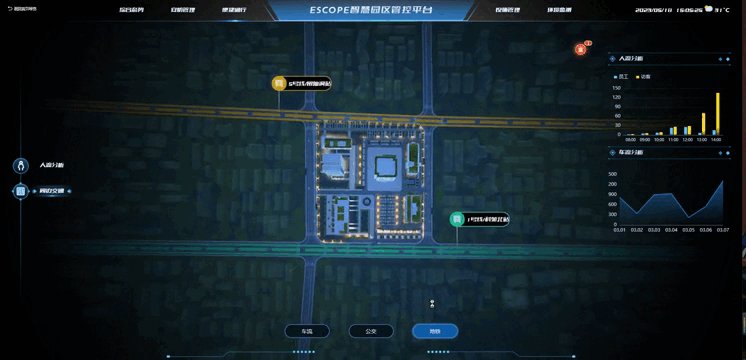
通过人流监控和热力图效果相结合,实时监测人流动向与位置, 可以直接的展示园区中高密度区域位置,并且使用特效直观展示园区附近的交通信息,让人一目了然。

热力图代码如下:
let marker = CommonTools.addPolygonMarker({
id: "heatmap_people_poly",
alpha: 1,
points: this.peopleRouteExtent.points,
offsetHeight: 1.5,
canPicked: false,
})
polygonLayer.addMarker(marker);
// 初始化热力
marker.initHeatMap({
radius: 15, //热点半径
opacity: 0.7, //热力图透明度
mapOpacity: 0.8,
max: 100, //热力点value的最大值
maxSize: 1024
})
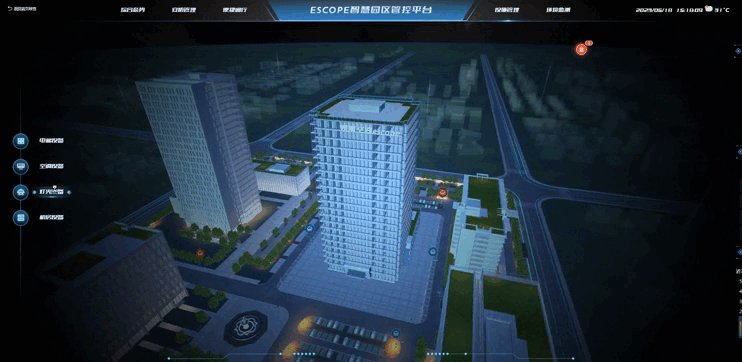
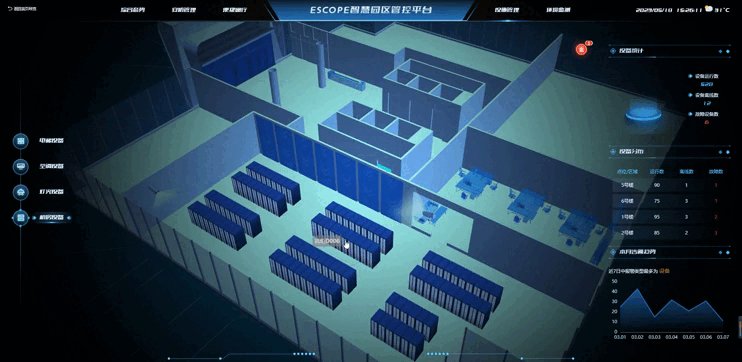
园区设备管理
通过晶体模型和设备模型相结合,清晰的展示出设备所在位置以及相关信息

代码如下:
// 隐藏主体大楼建筑
if(mainBuildingModules.building.visible) map.change3dOpacity({ name: "园区主体建筑", opacity: 0, time: 1, hideOnComplete: true })
// 播放晶体大楼打开动画
if(!mainBuildingModules.frame.visible) mainBuildingCrystalModel.playAnimation({ name: 'building-open', loop: false, clampWhenFinished: true, time: 0.5 })
// 配置晶体基本属性
esmap.ESEffectTool.models.setControlGroupObj({ key: 'outline', modelName: "晶体", opacity: 0.2 });
esmap.ESEffectTool.models.setControlGroupObj({ key: 'Elevator', modelName: "晶体", visible: true });
esmap.ESEffectTool.models.setControlGroupObj({ key: 'air-conditioning', modelName: "晶体", visible: false });
esmap.ESEffectTool.models.setControlGroupObj({ key: 'lighting', modelName: "晶体", visible: false });
// 切换部分模型和内容的显示和隐藏
mainBuildingModules.frame.visible = true;mainBuildingModules.elevator.visible = true;
mainBuildingModules.airCondition.visible = false;
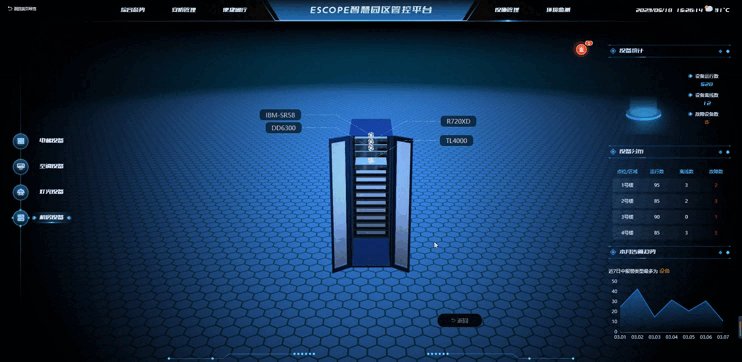
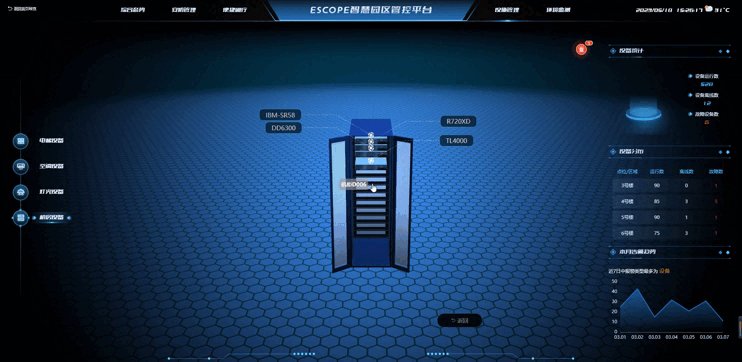
定制化机房模型,更加直观的了解机箱数据

首先是打开机房地图,再通过我们特定封装的机房SDK,通过数据绑定自动识别点击的机型展示对应数据以及模型。
map.openMapById(esmapID)
// 生成一个机房对象,传入初始化配置
var config = {
maxShowServers: 1, //最大服务器显示数量
cabinetModels: [{ modelName: "jigui-1.gltf", u: 42 }],
maxShowCabinets: 1, //最大机柜显示数量
focusAreaMode:false,
cabinetfixDir: -1,
}
var $clusterManager = new deviceManager(config);
// 给机房传入机房数据
_this.generateClusterData();
// 机房初始化
$clusterManager.init($configData);
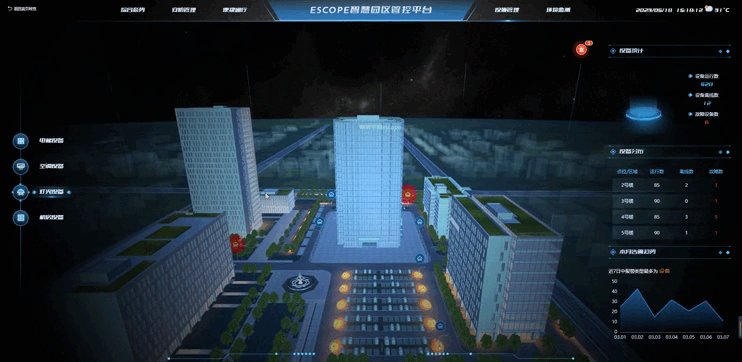
园区巡逻
根据自定义的数据生成展示巡检人员完整的巡检路线,可以回溯历史巡检记录,以及巡检结果的汇报

代码如下:
async inspectMove(){
// 生成路径的线标注
var lineStyle = {
lineWidth: 33,
alpha: 1,
offsetHeight: 1.5,
lineMode: esmap.ESLineType.PLANE,
lineType: esmap.ESLineType.TEXTURE,
url: './image/path.png',
repeat: 0.4,
metalness: 0,
roughness: 1,
animateSpeed: 2
}
this.linemark = new esmap.ESLineMarker(this.map.focusFloorNum, this.inspection, lineStyle)
this.map.drawLineMark(this.linemark);
// 加载人物模型
var marker3d = await this.loadManModel('renzoulu-03.gltf', { size: 2 });
// 调用人物走动动画
marker3d.playAnimation({ name: 'ren-run', loop: true });
// 人物模型随着线路移动
this.marker3d.movePath({
speed: 6, //速度
// time:0.5, //用时/s
loop: false, //是否循环
path: this.inspection, //路径点集
offsetHeight: 2.5,
maxViewDistance: 12,
minViewDistance: 2,
followPosition: true,//第一人称视角,跟随移动位置
followScaleLevel: 1,//第一人称视角,跟随缩放地图大小
viewTiltAngle: this.map.maxPolarAngle,//第一人称视角,地图俯仰角
followAngle: true, //第一人称视角,根据路径来动态变换地图角度
orientToPath: true, //物体移动时是否沿向路径方向
angle: 0, //物体移动沿向路径方向的角度
complete: () => {
}
});
}
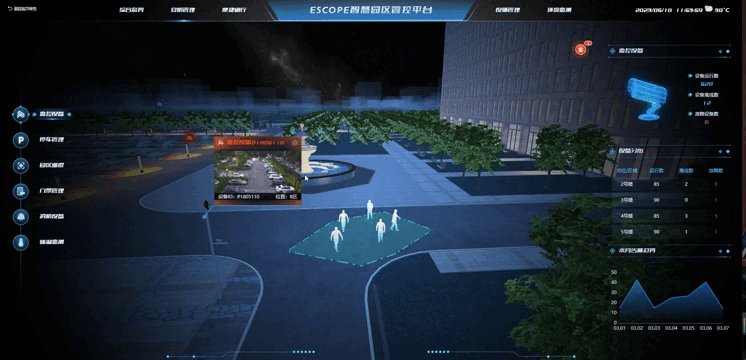
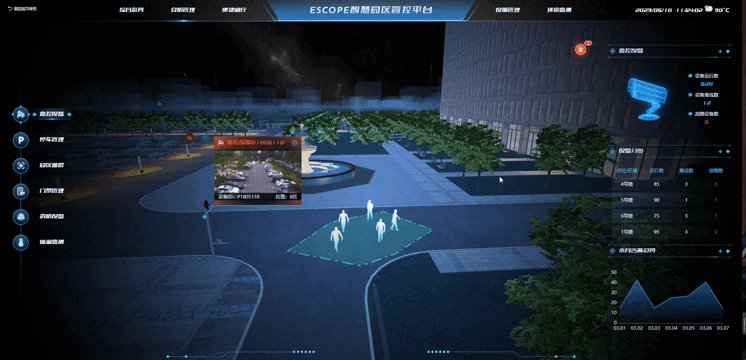
人员体温监测
可以根据不同的场景完成不同的动画效果,我们支持使用设备和项目可视化界面进行数据对接,展示模型动画以及异常状态实时监控报警做出反应。

代码如下:
// 创建一个人物模型
var marker = new esmap.ES3DMarker({
x: x, // x轴坐标
y: y, // y轴坐标
id: 10002, // 自定义id
name: 'myTree', // 自定义name
url: url, // 模型的文件地址
size: 1, // 尺寸
callback: function () {
// 模型添加到三维场景的回调函数
}
});
layer.addMarker(marker);
// 人物执行走动的动画
marker.playAnimation({
name: name, // 动画名称
loop: false, // 是否循环执行动画
callback: function(){ // 动画执行完成回调
console.log('动画执行完成')
},
})
// 人物模型移动
marker.movePath({
speed: 10, // 速度,设置此项则忽略time
loop: true, // 是否循环执行
path: points, // 路径点集
offsetHeight: 0, // 移动时的高度
complete: function() {
// 动画执行完成回调事件
},
onMoving: function(e) {
// 路径移动实时回调
// 获取模型移动中的实时位置
console.log(e)
},
});
以上就是智慧园区案例中的部分场景应用,当然还可以根据实际需求开发更多不同需求的场景和动画效果,所以智慧园区三维可视化场景的优势在于直观的视觉效果,高效的反馈能力以及精美的建模效果,能够建立合理高效的组织架构,完善企业整体各项管理流程。想要了解更多有关 ESMap 城市三维地图的案例,欢迎前往 ESMap 资源广场。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号