ESMap 三维地图引擎在公路隧道的应用 - 智慧公路隧道数字孪生
随着城市化进程的加速和人们对出行安全的需求不断增长,隧道建设成为了现代城市重要的基础设施之一。而数字技术的应用则可以提高隧道的管理水平和安全性能。智慧隧道数字孪生系统是数字技术在隧道管理领域的重要应用。
易景空间智慧隧道数字孪生系统通过将隧道等物理实体建模成数字形式,并结合传感器、视频监控等技术进行实时监测和数据采集,从而实现对隧道运行状态的全面监管和管理。同时,ESMap数字孪生技术还可以帮助设计和优化隧道系统,提高隧道运行效率和管理水平。
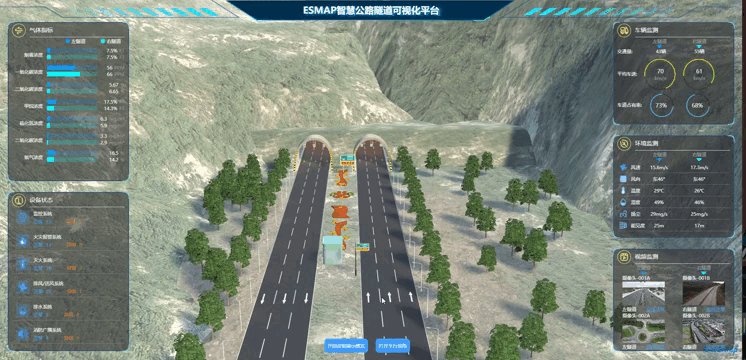
本文将介绍三维地图在公路隧道项目上面的应用效果。通过三维可视化,数据展示等方式展示隧道的整体运行状态。

为了实现智慧隧道数字孪生系统,需要先进行数据采集和处理,建立数字孪生模型。然后需要选择合适的可视化工具和技术,例如虚拟现实、增强现实等,根据应用场景进行选择。在设计交互方式时,需要考虑用户体验和信息传递的目的,以便让用户更加便捷地获取所需信息。
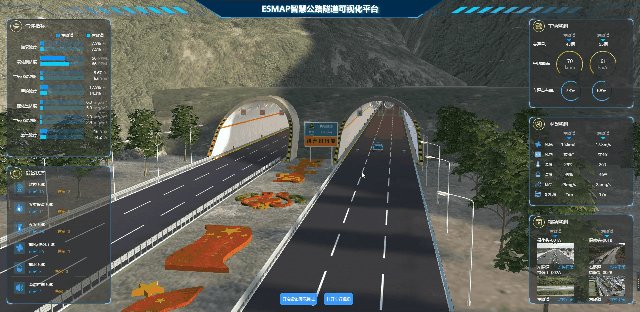
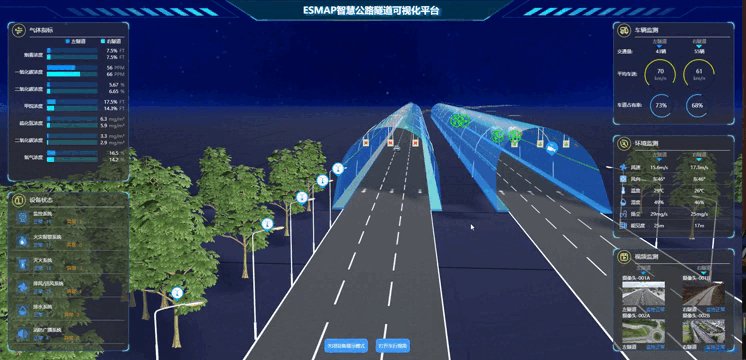
由于隧道内部结构问题导致对内部的可视化效果不明显,我们通过地图检索模型,对部分模型透明以及更换晶体透明模型的方式,清晰的展示隧道中每个位置的设备分布以及当前设备的信息。
效果如下:

相关代码:
// 搜索模型 searchModel(value, others) { return new Promise((resolve, reject) => { esmap.ESMapUtil.search(this.map, "all", { types: [ // esmap.ESLayerType.MODEL, // (房间) // esmap.ESLayerType.MODEL_LABEL, // (文字label) // esmap.ESLayerType.MODEL_POI, // (图片poi) // esmap.ESLayerType.IMAGE_MARKER, // (自定义图片标注) // esmap.ESLayerType.TEXT_MARKER, // (自定义文字标注) esmap.ESLayerType.MODEL3D, // (三维模型标注) ], keyword: value }, function (e) { resolve(e, others); }) }) } // 切换晶体样式的隧道显示 toggleTunnel(isShow) { this.searchModel('晶体').then((marker) => { let excludes = ["晶体", "通风机", "摄像头", "路灯", "车"] this.floor.traverse(item => { if (isShow) { if (item.nodeType === esmap.ESNodeType.MODEL3D) { if (item.name) { if (excludes.indexOf(item.name) > -1) { } else { esmap.ESMapUtil.setAlpha({ target: item.o3d_, time: 1, alpha: 0, hideOnComplete: true }) } } else { let flag = false; if (item.brothers && item.brothers.length > 0) { for (let bro of item.brothers) { if (excludes.indexOf(bro.name) > -1) { flag = true; break; } } } if (!flag) { esmap.ESMapUtil.setAlpha({ target: item.o3d_, time: 1, alpha: 0, hideOnComplete: true }) } } } } else { if (item.nodeType === esmap.ESNodeType.MODEL3D) { esmap.ESMapUtil.setAlpha({ target: item.o3d_, time: 1, alpha: false, hideOnComplete: false }) } } })
if (isShow) { esmap.ESEffectTool.skybox.updateSkybox(this.nightThemeData.skybox); marker[0].playAnimation({ name: 'up', loop: false, clampWhenFinished: true, time: 0.5, }) this.createDeviceMarker(); this.getMarker() setTimeout(function () { esmap.ESEffectTool.models.showShadow(); }, 1200) } else { esmap.ESEffectTool.skybox.updateSkybox(this.dayThemeData.skybox); marker[0].playAnimation({ name: 'down', loop: false, clampWhenFinished: true, time: 0.5 }) this.removeDeviceMarker(); this.closeAllPop() setTimeout(function () { esmap.ESEffectTool.models.showShadow(); }, 1200) } }) }
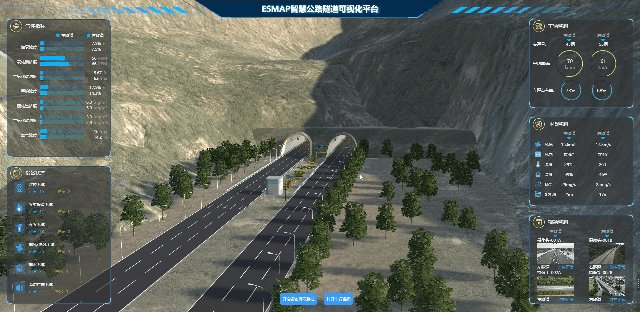
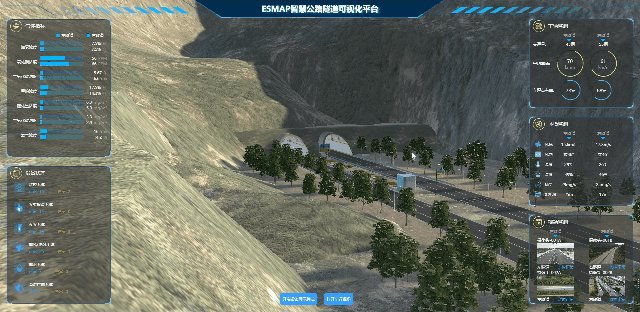
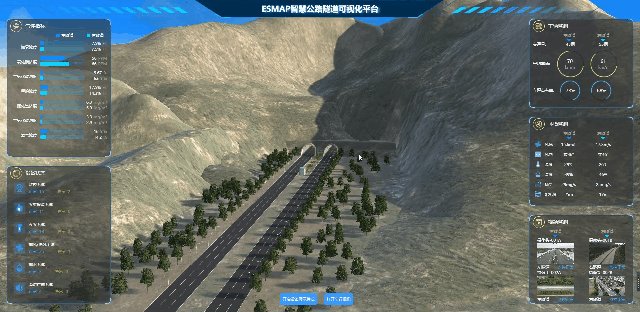
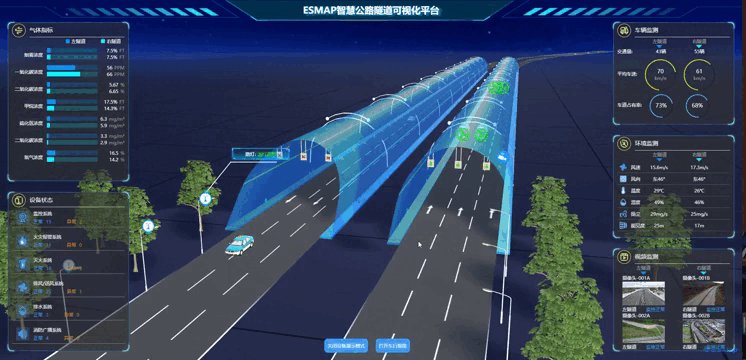
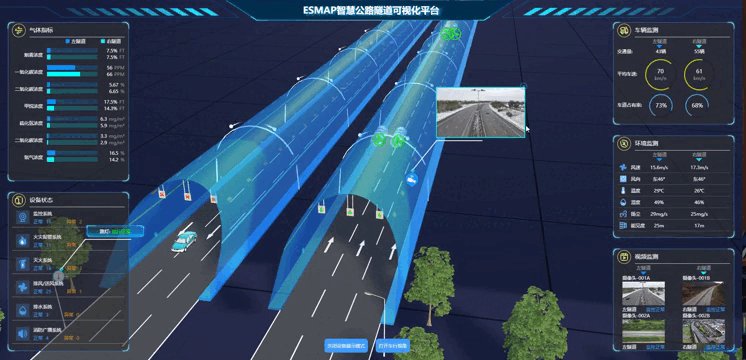
我们根据不同场景需求,尽可能的还原原始场景可以以模型移动的视角进行跟随,我们可以配置不同的视角,角度,缩放等级控制等等参数来调整最佳的跟随体验,当前项目模拟的就是车辆模型视角跟随的功能。
效果如下:

相关代码:
this.marker3d.movePath({ speed: 6, //速度 // time:0.5, //用时/s loop: false, //是否循环 path: this.inspection, //路径点集 offsetHeight: 2.5, maxViewDistance: 12, minViewDistance: 2, followPosition: true,//第一人称视角,跟随移动位置 followScaleLevel: 1,//第一人称视角,跟随缩放地图大小 viewTiltAngle: this.map.maxPolarAngle,//第一人称视角,地图俯仰角 followAngle: true, //第一人称视角,根据路径来动态变换地图角度 orientToPath: true, //物体移动时是否沿向路径方向 angle: 0, //物体移动沿向路径方向的角度 complete: () => { this.closeAnimation() this.securityVueComponents.isEnd = 2 this.securityVueComponents.endAnimation() },
});
智慧公路隧道数字孪生总结
以上就是 ESMap 三维地图可视化在公路隧道项目中的部分实际应用。除了模型的展示效果以及模型移动和视角跟随效果之外,城市三维地图在智慧城市中还有更多实用的案例,比如车辆热力图、人员管控,模型动画交互等等。想要了解更多有关 ESMap 城市三维地图的案例,欢迎前往 ESMap 资源广场。
做一个简单易用的室内三维地图SDK和在线三维地图编辑器……



