ESMap 城市三维地图在车辆管控的应用 - 智慧城市数字孪生
智慧城市数字孪生简介
上篇文章 介绍了 ESMap 城市三维地图在气象数据监测中的应用,本文将介绍城市三维地图在城市车辆管控的应用。通过三维可视化的方式对城市进行管理,打造智慧城市生态链。

智慧城市数字孪生地图初始化
地图初始化代码与上个案例类似:
var map = new esmap.ESWorldMap({
container: document.getElementById('map-container'),
themeID: 'W2002', //主题ID
cids: 'esmapcitydemo',
tileType: 'autonavi',
token: 'escope',
center: [12683203.6, 2574401.4],
maximumTiles: 64,
loadRoads: true
})
// 初始化场景特效
esmap.ESEffectTool.init({
onlineEffectThemeId: 'E2001',
loadRoads: true, // 是否加载特效主题的路网特效
isSetRoomEffect: true, // 是否设置瓦片建筑特效
isShowSkybox: true, // 是否展示天空盒
isSetModelEffect: false, // 是否设置模型特效
isOpenScreenEffect: true, // 是否开启全屏特效
})
// 初始化地图瓦片
esmap.ESTileMap.init({
scaleLevel: 16, // 地图默认初始化缩放等级
scaleLevelAnimate: false, // 地图初始化后层级变化动画, { targetLevel(目标缩放层级), duration(过渡时间) }
openTileClick: true, // 是否开瓦片地图点击
isShowWater: false // 是否应用瓦片水域特效
})
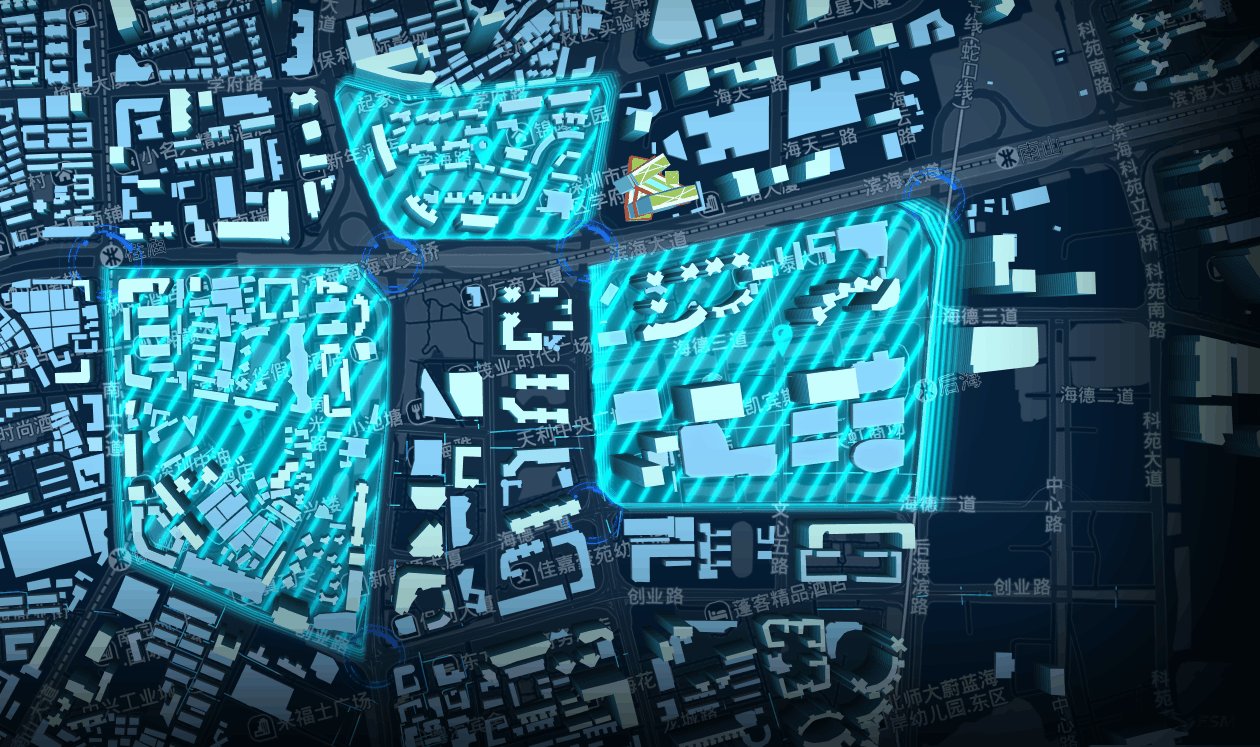
效果展示:

可以看到虽然初始化代码与气象数据监测案例类似,但实现的效果却大不相同。这是因为 ESMap 提供了不同的主题,不同的主题得到的地图效果不尽相同。同时可以通过配置不同的初始化参数开启或者关闭某个特效,从而实现想要的炫酷效果,详细开发文档见 ESMap 城市三维地图开发文档。
添加车辆管控范围
为了能对某个区域的车辆进行统计,在该区域不同出入口加入摄像头,同时在地图中添加区域特效,展示该区域包括的范围。
首先获取该区域的地图坐标集合:
let extentList = [
// 当前样式的围墙组
{
id: 'a',
points: [
{ x: 12681901.013572564, y: 2574538.7276001484 },
{ x: 12682486.238720132, y: 2574393.8242202685 },
{ x: 12682540.885770502, y: 2574281.5394862825 },
{ x: 12682461.872337544, y: 2574005.945539009 },
{ x: 12682268.93947279, y: 2573493.5381797934 },
{ x: 12682041.862700343, y: 2573648.686792482 },
{ x: 12681772.688637828, y: 2573865.4757515583 }
]
}
];
然后使用 ESMap 的 EffectMarker 在地图中添加区域围墙特效。
this.extentWall1 = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.EXTENT_WALL, {
height: 25, // 离地板高度
color: '#006666',
wallHeight: 100, // 围墙高度
extentList: extentList, // 围墙点集
isShine: true, // 是否发光(需要开启开启全屏特效)
// scrollImgUrl: 'image/wall_warning.png', // 滚动贴图
scrollClockWise: true, // 是否顺时针滚动
groundColor: '#00FFFF',
seeThrough: false // 是否穿透物体显示
});
this.effectLayerWall.addMarker(this.extentWall1);
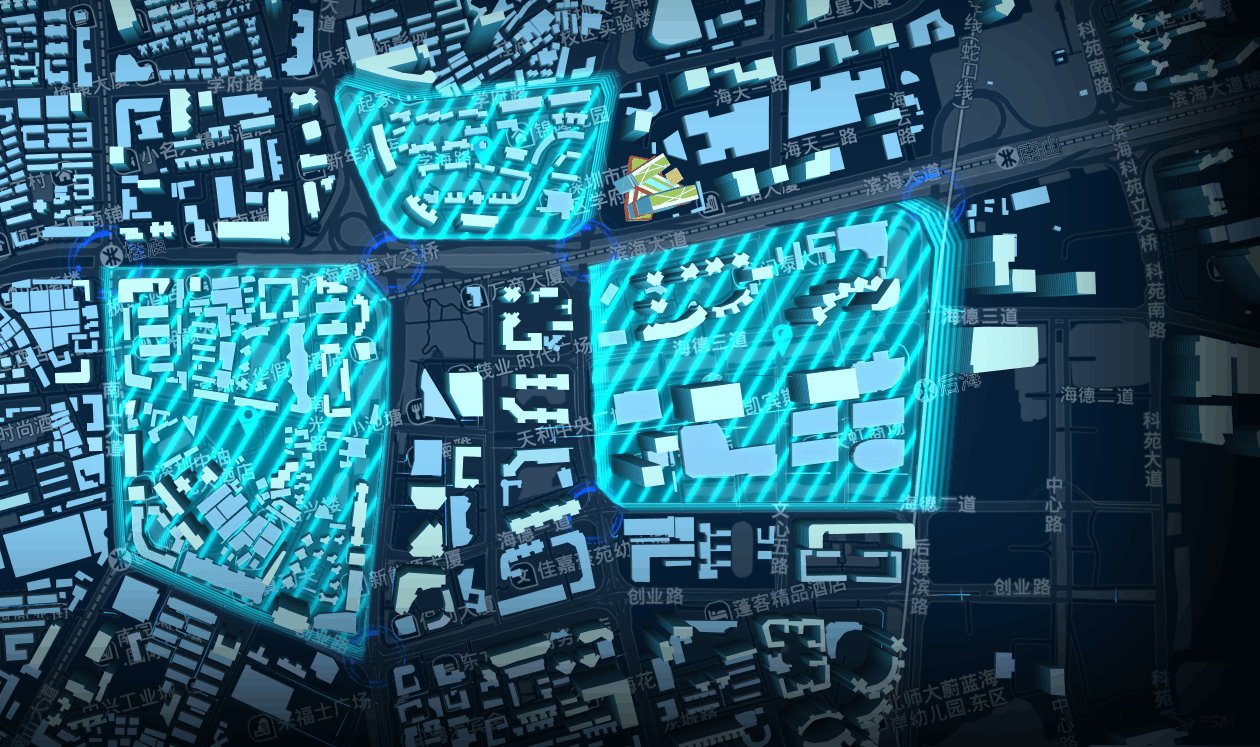
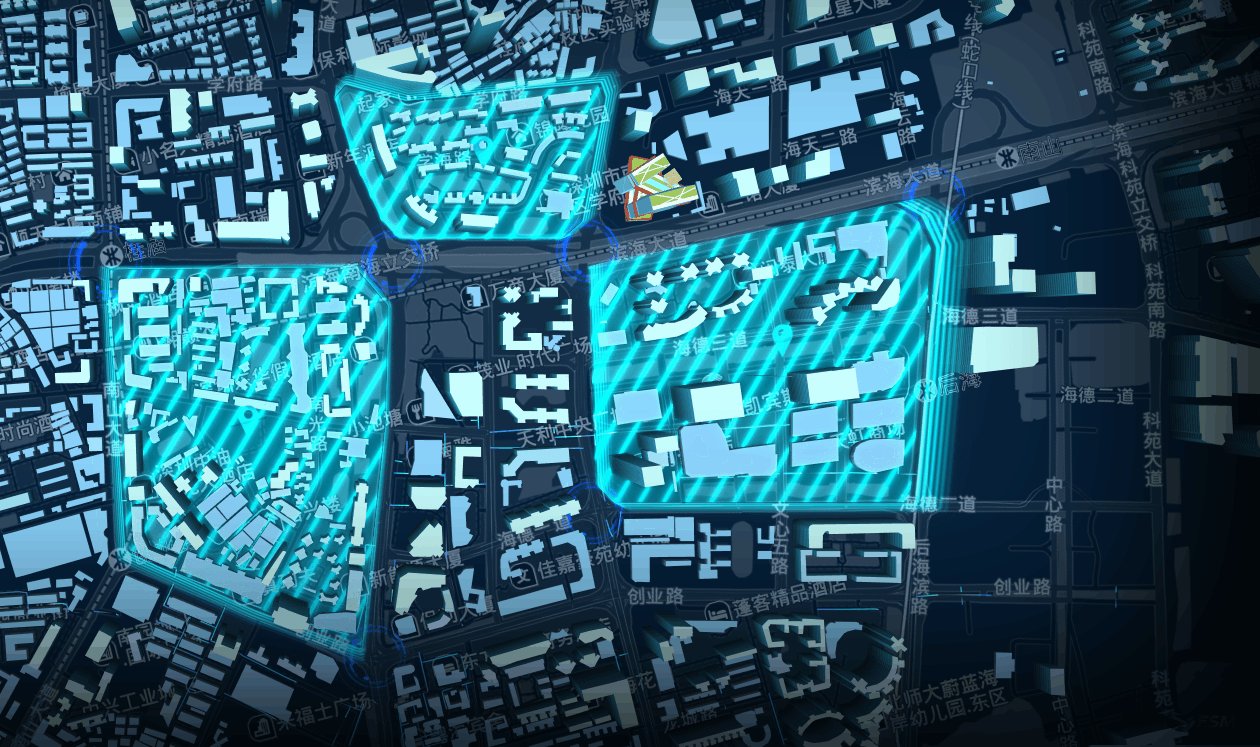
区域围墙效果如下:

添加完区域围墙后,再通过摄像头返回的数据,统计出车辆的出入情况、详细信息,最后使用图表展示获取到的数据,就能够实时对城市的车辆进行管控了。
数据展示
为了展示实时统计车辆进出情况,这里使用 Echarts 的折线图和仪表盘,下面是车辆进出统计折线图的代码:
// 折线图
this.myChart_2 = echarts.init(document.querySelector('.line'))
this.option_2 = {
color: ['#6666FF', '#00f2f1'],
tooltip: {
// 通过坐标轴来触发
trigger: 'axis',
confine: true,
enterable: true, //鼠标是否可以移动到tooltip区域内
},
legend: {
// 距离容器10%
right: '10%',
// 修饰图例文字的颜色
textStyle: {
color: '#4c9bfd',
},
},
grid: {
top: '20%',
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true,
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
// 去除刻度
axisTick: {
show: false,
},
// 修饰刻度标签的颜色
axisLabel: {
color: '#ffffff',
},
// 去除x坐标轴的颜色
axisLine: {
show: false,
},
},
yAxis: {
type: 'value',
name: '千次',
nameTextStyle: {
color: '#ffffff',
},
axisTick: {
show: false,
},
// 修饰刻度标签的颜色
axisLabel: {
color: '#ffffff',
},
// 修改y轴分割线的颜色
splitLine: {
lineStyle: {
color: '#012f4a',
},
},
},
series: [
{
name: '停车车次',
type: 'line',
stack: '总量',
// 是否让线条圆滑显示
smooth: true,
data: this.lineChartData[0].data[0],
},
{
name: '进入车次',
type: 'line',
stack: '总量',
smooth: true,
data: this.lineChartData[0].data[1],
},
],
}
this.option_2 && this.myChart_2.setOption(this.option_2)
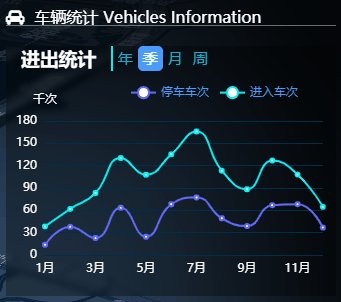
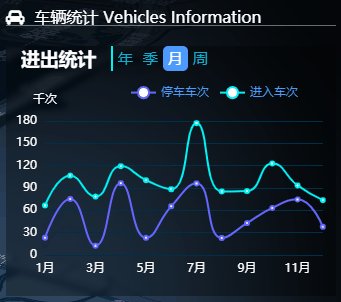
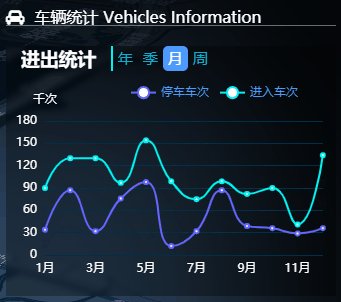
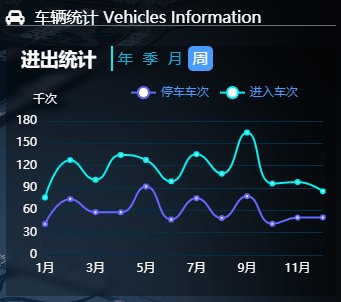
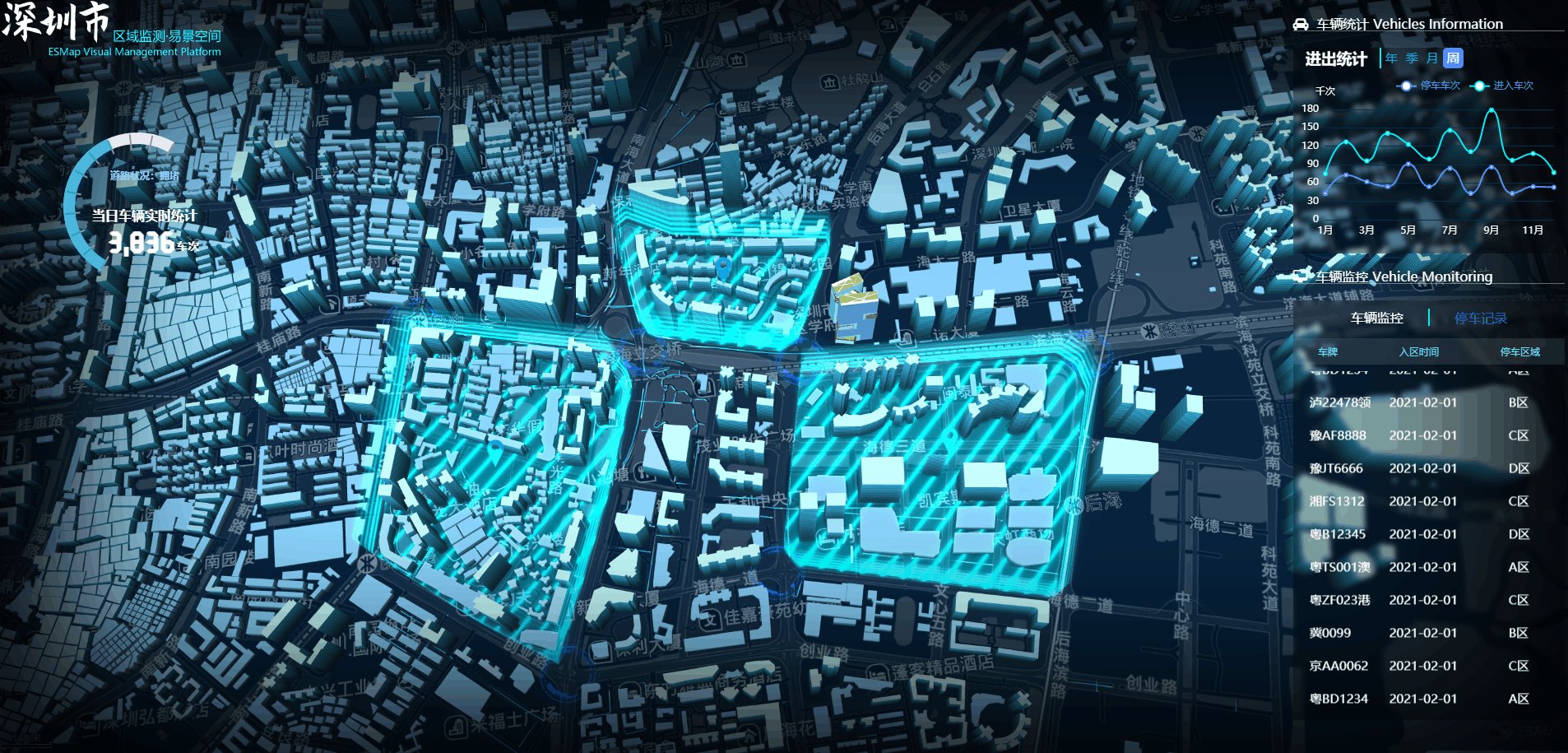
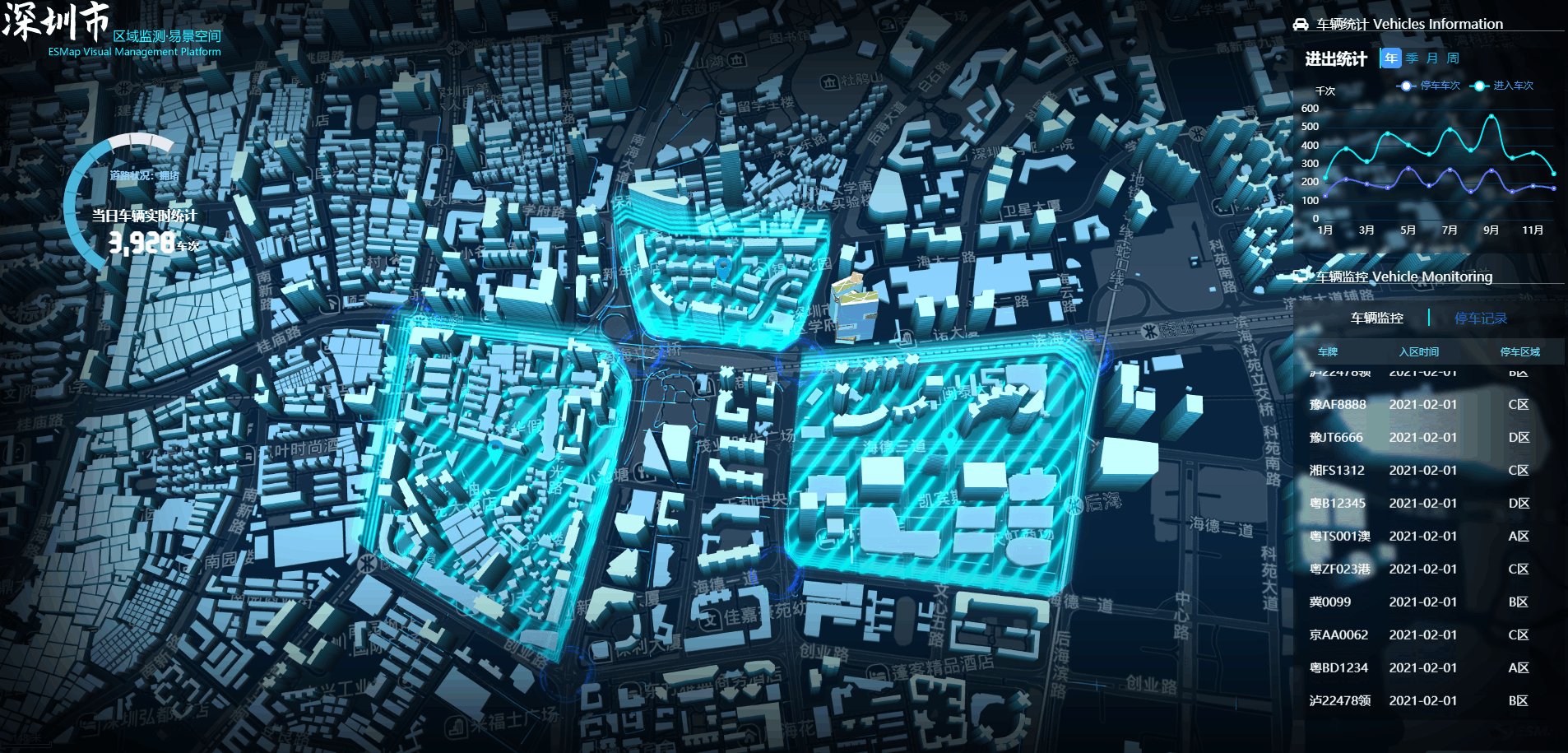
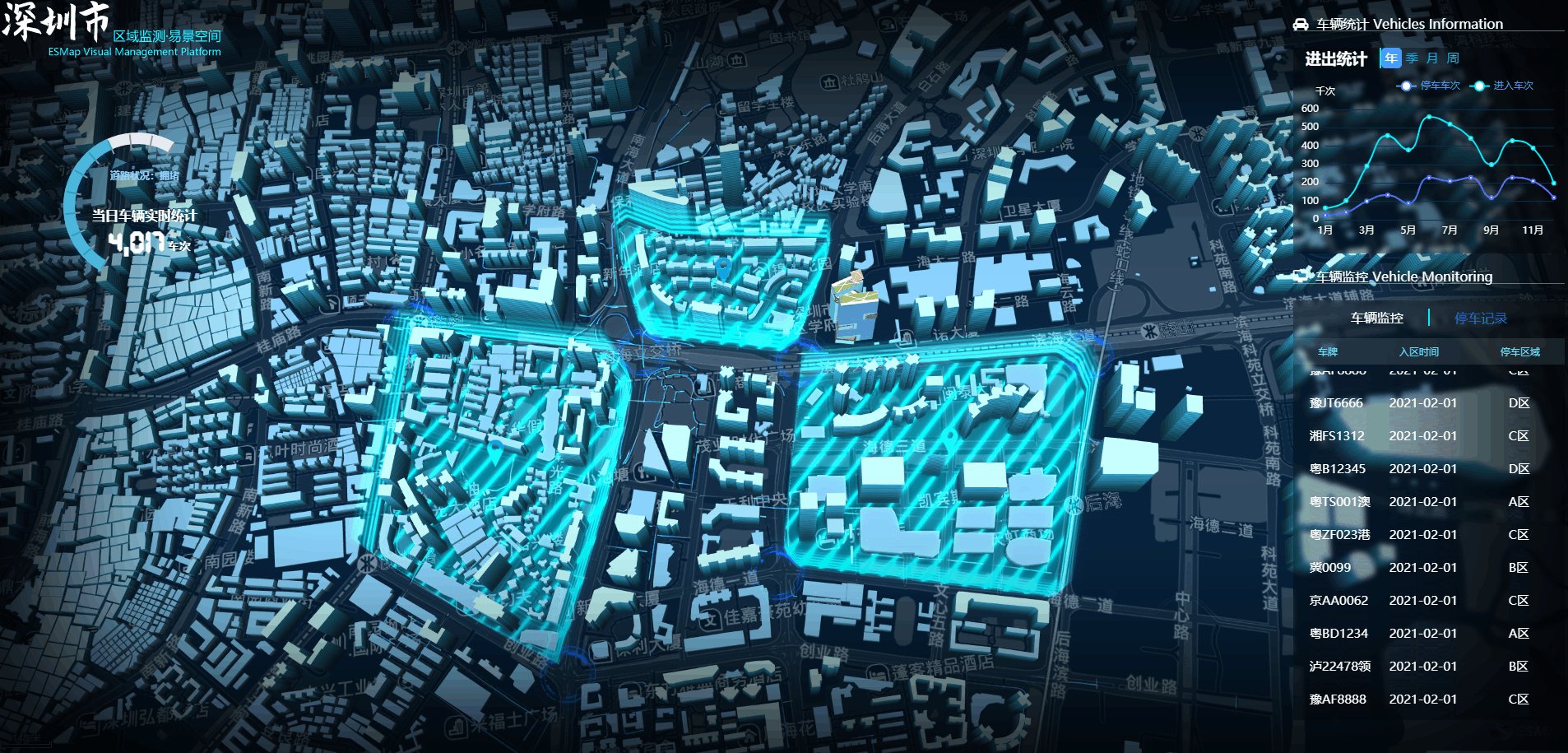
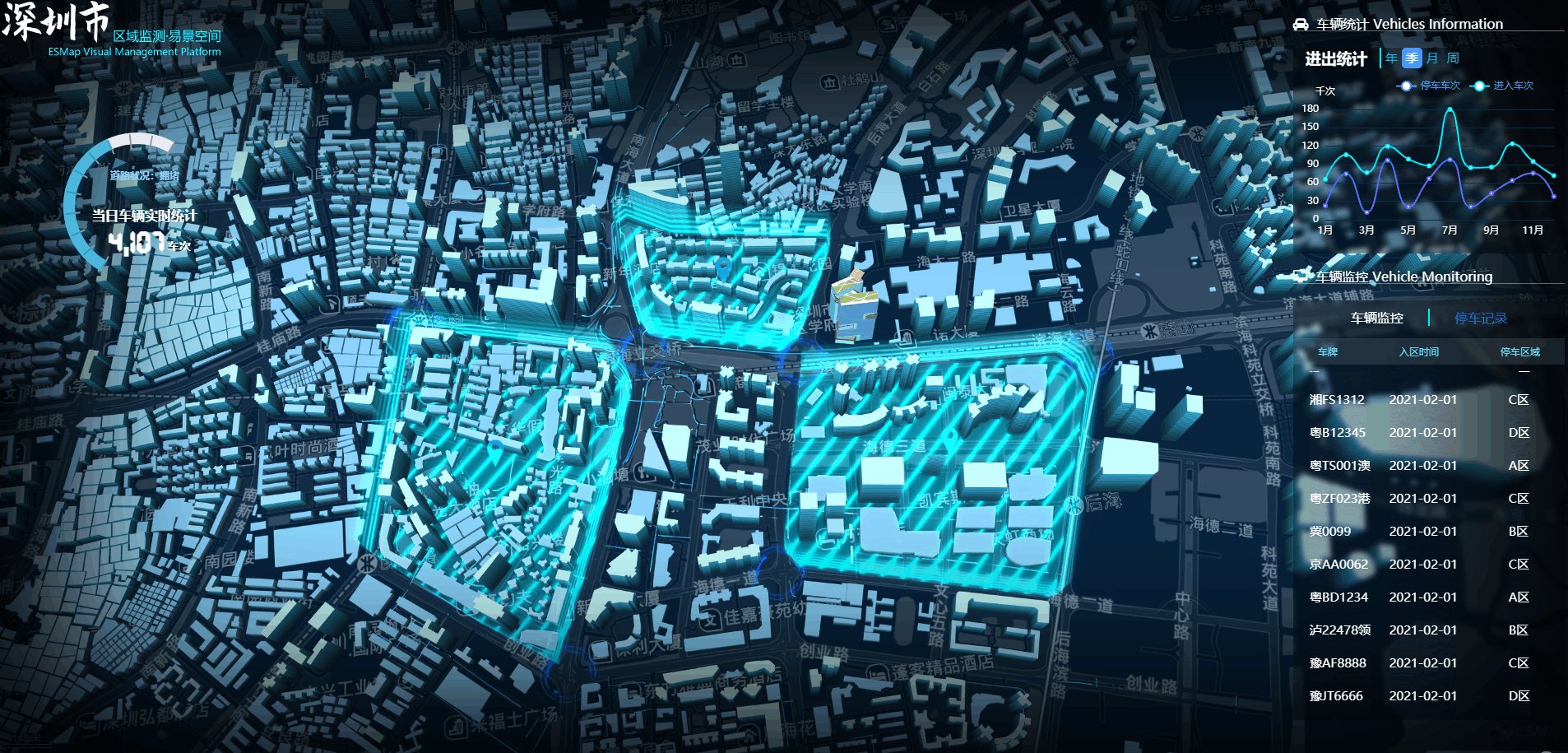
车辆进出统计(展示该年、季度、月、周的停车车次和进入车次)效果展示:

由于车辆实时统计仪表盘部分代码类似,这里就不贴出代码部分,直接展示实现效果。
当日车辆实时统计仪表盘:

同时使用定时器实时滚动进出车辆的详细信息,效果展示如下所示:

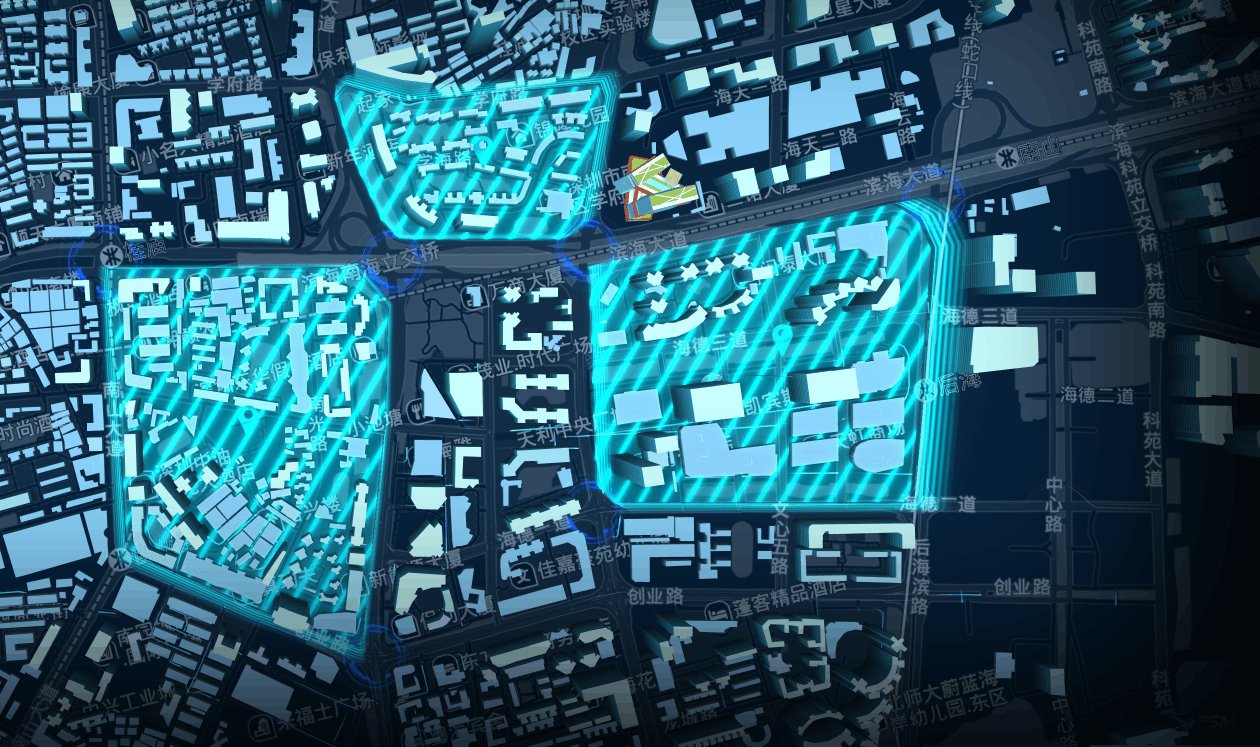
实现效果
最终城市车辆管控效果展示如下所示:

总结
以上就是 ESMap 城市三维地图在城市车辆管控的实际应用。当然,除了气象数据监测和车辆管控,城市三维地图在智慧城市中还有更多实用的案例。想要了解更多有关 ESMap 城市三维地图的案例,欢迎前往 ESMap 资源广场。
做一个简单易用的室内三维地图SDK和在线三维地图编辑器……



 浙公网安备 33010602011771号
浙公网安备 33010602011771号