数字孪生城市三维地图从零开发指南(下)
简介
上篇文章 介绍了 ESMap 数字孪生城市三维地图的基本使用,下面将介绍城市三维地图的事件机制,以及路径规划和模拟导航等高级功能。
城市三维地图事件机制
ESMap 城市三维地图事件管理机制非常完善,事件类型有:

下面仅以其中几种举例说明:
- 城市三维地图地图加载完成事件
map.on('loadComplete', function () {});
- 城市三维地图模型加载完成事件
map.on('modelLoadedAll', function () {
//初始化模型加载完成后进入,上层每添加一个模型进入一次
});
- 城市三维地图点击返回事件
map.on('mapClickNode', function(event) {});
- 城市三维地图地图状态更新事件
map.on('update', function (e) {
//三维动画效果使用此事件
});
了解更多有关城市三维地图的事件机制,可以前往 ESMap 城市三维地图 SDK 开发文档。
城市三维地图路径规划
ESMap 城市三维地图路径规划功能支持在有导航数据的地图中,根据起点和终点规划最短路径。实现路径规划,主要可以分为以下几步:
- 创建导航对象实例(由于数据加载、页面渲染的问题,创建标注代码要写在地图加载完成事件
map.on('loadComplete')之后)
var navi = new esmap.ESNavigation({
map: map,
locationMarkerUrl: 'image/pointer.png', //定位标注图片地址
locationMarkerSize: 150, //定位标注尺寸大小
speed: 5, //模拟导航速度
followAngle: true, //地图是否跟随旋转
followPosition: true, //地图视角是否跟随位置
followGap:3, //导航视角跟随间隔(单位:/s)
tiltAngle: 30, //模拟导航时的倾斜角
audioPlay:true, //是否开启语音播报
// scaleLevel:0, //模拟导航时的放大等级
// mode:2, //mode=1:人行(默认),mode=2:车行
offsetHeight: 1, //定位标注的高度
ladderType:1, //跨层方案选择。1:距离最近(默认),2:电梯 3.楼梯 4.扶梯
lineStyle: { //路径规划线样式配置
color: '#33cc61',
//设置线为导航线样式
lineType: esmap.ESLineType.ESARROW,
// lineType: esmap.ESLineType.FULL,
lineWidth: 6, // 设置导航线的宽度
offsetHeight: 0.5, // 设置导航线的高度
smooth: true, // 设置导航线的转角线平滑效果
seeThrough: false, // 设置导航线的穿透楼层地板总是显示的效果
noAnimate: false // 设置导航线的动画效果
//设置边线的颜色
// godEdgeColor: '#920000'
//设置箭头颜色
// godArrowColor: "#ff0000"
},
});
- 确定起点和终点
//起点
navi.setStartPoint({
x: coord.x,
y: coord.y,
fnum: fnum,
height: h,
url: 'image/start.png',
size: 64
});
//终点
navi.setEndPoint({
x: coord.x,
y: coord.y,
fnum: fnum,
height: h,
url: 'image/end.png',
size: 64
});
- 根据导航类型,绘制显示路径规划路线
navi.requestPath({
drawLine:true,
type:'driving', // driving: 驾车 walking: 步行
});
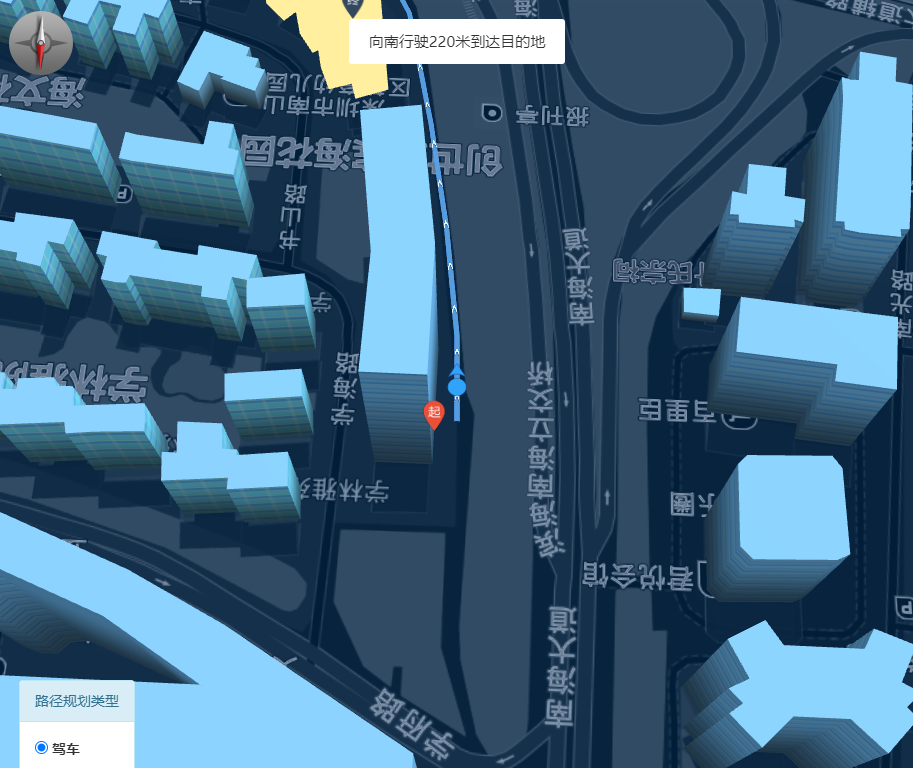
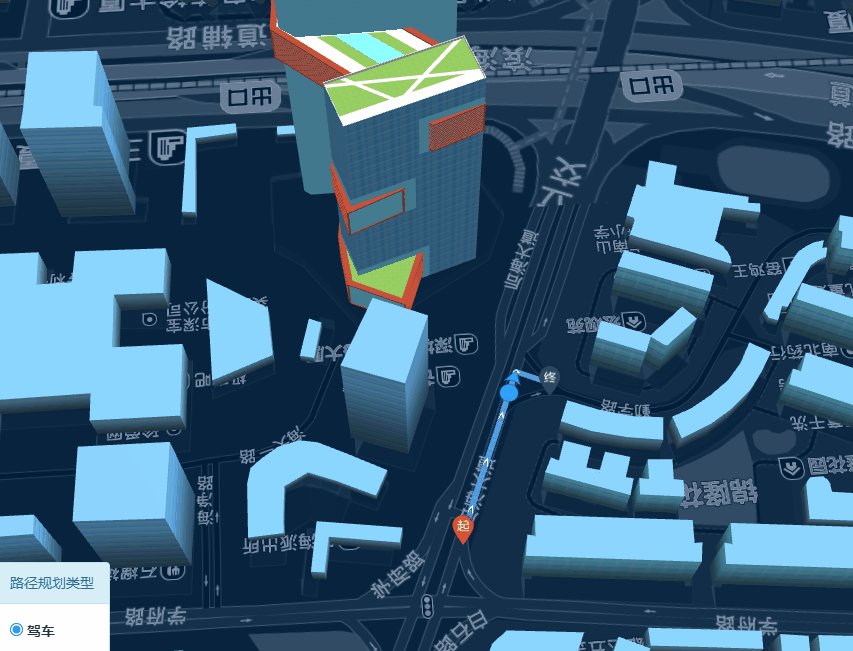
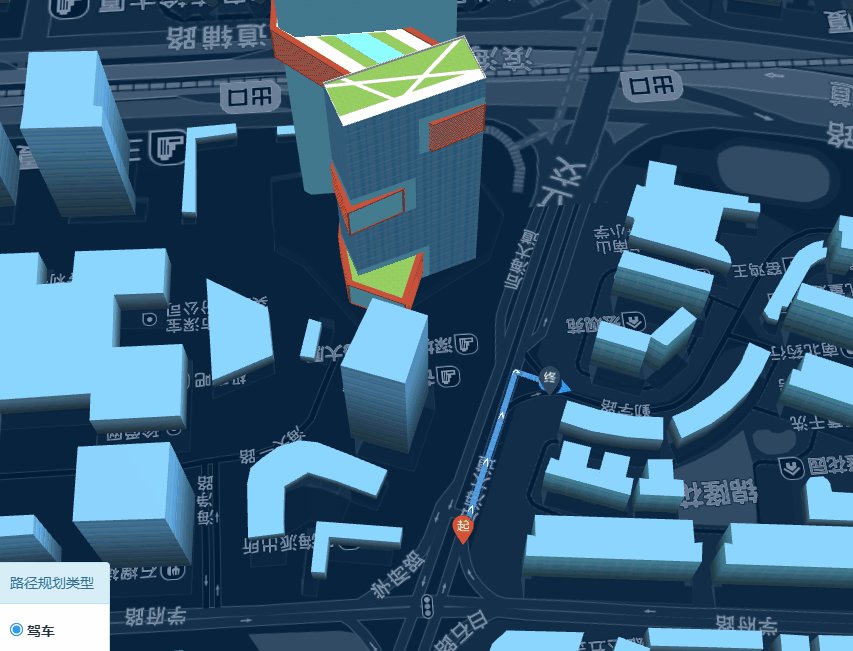
下面是路径规划的效果图:

同时,ESMap 路径规划还支持一些高级功能,如:
- 获取地图里面所有导航点线数据
var allroad_data = map.naviData;
- 获取路径规划结果集合
var roads = navi.outcome;
- 获取路径规划提示信息
var prompt = navi.naviDescriptions;
城市三维地图模拟导航
ESMap 模拟导航是根据路径规划的结果,进行第一人称或第三人称的模拟导航。实现模拟导航,主要可以分为以下几步:
-
实现路径规划,详细步骤如上一节所示
-
路径规划成功之后,开始导航
//下句解决IOS苹果手机不能播放问题,不能删除
map.ESAudioTool.playSoundByName('startNaving');
//导航开始
navi.simulate();
//暂时停止导航
navi.pause = true;
//继续导航
navi.pause = false;
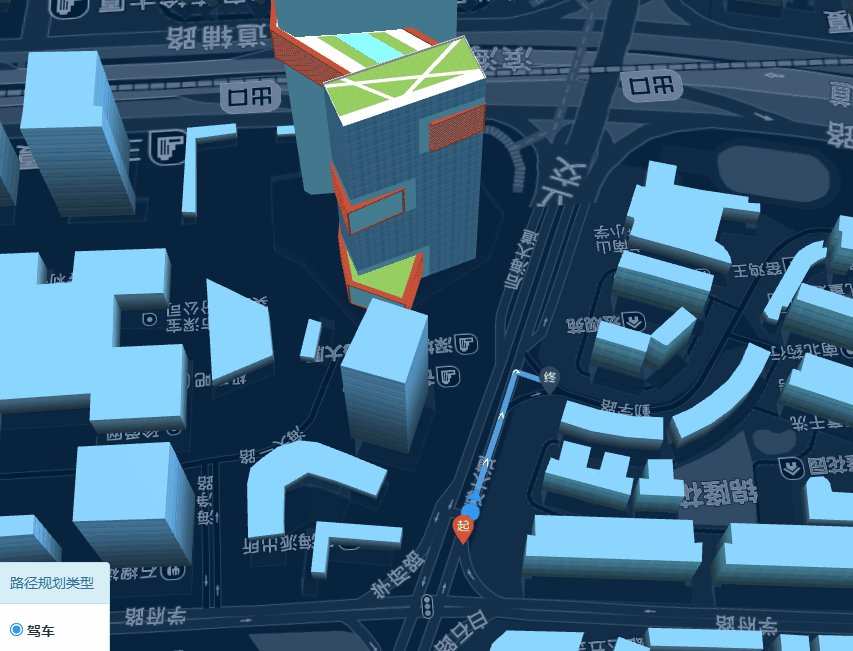
下面是第一人称模拟导航的效果图:

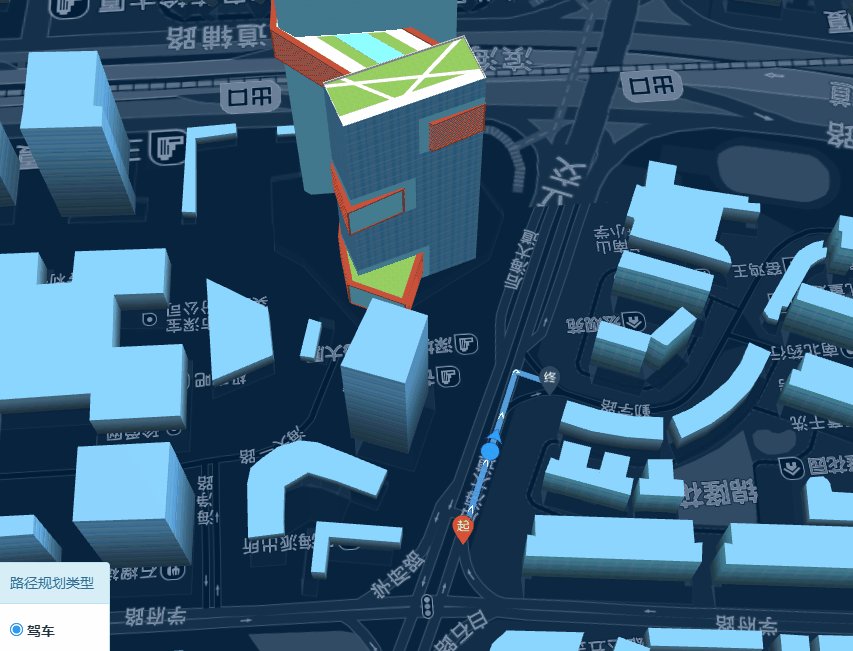
而这是第三人称模拟导航的效果图:

如果要清除导航,可以使用 clearAll() 方法;
navi.clearAll();
同时,ESMap 模拟导航还支持一些高级功能,如:
- 监听导航进行中事件
navi.on("walking",function(e){
//e:模拟导航数据
})
- 监听导航完成事件
navi.on("complete",function(){
console.log("模拟导航结束")
})
- 监听导航规划结果事件
navi.on("checkStatus",function(e){
console.log(e);//e参数返回1和0,代表路径规划成功和失败
});
城市三维地图总结
至此,小伙伴们已经基本了解了 ESMap 城市三维地图的开发过程,想要了解更加详细的开发文档或者获取在线开发体验,可以前往 ESMap 城市三维地图 SDK 开发文档 或者 ESMap 在线开发。
做一个简单易用的室内三维地图SDK和在线三维地图编辑器……



