数字孪生城市三维地图从零开发指南(上)
简介
最近,ESMap 推出了数字孪生城市版的三维地图 SDK,对比之前的室内三图场景,城市三维地图场景更大,要解决的问题更多,后面我们会专门介绍城市地图引擎的架构。本文将针对如何使用数字孪生城市三维地图SDK进行开发过程进行简单介绍,要了解更多有关 ESMap 相关的内容,可以前往 ESMap 官网。
本文主要介绍如何使用 ESMap 地图平台开发城市三维地图,分为上下两篇:
-
上篇介绍城市三维地图的主要功能、以及基本使用,包括创建地图、初始化地图特效、以及地图标注的使用;
-
下篇介绍地图的事件机制,以及如何使用城市三维地图的路径规划和模拟导航等高级功能。
功能介绍
ESMap 城市三维地图支持的功能主要有:地图控件、地图标注、地图导航、地图数据信息检索、热力图绘制、地图路径规划等。
-
地图控件主要包括:楼层控制控件、放大缩小控制控件、显示地图比例尺、添加指北针、二三维切换开关。
-
地图标注类型主要有:图片标注、文字标注、线标注、管线标注、多边形标注、定位标注、气泡标注。
同时地图有着非常丰富、完善的事件机制,几乎可以对地图的任何改变得到反馈。
- 地图事件主要包括:地图加载完成事件、模型加载完成事件、点击返回事件、缩放级别事件、地图状态更新事件、地图鼠标长按事件、地图鼠标移入事件、地图鼠标移出事件等等。
创建地图
- 引入 ESMap 城市版 SDK
- 目前 SDK 不支持
require引用,只能使用script标签引用
<script src="./libs/esworldmap-1.0.min.js"></script>
- 创建地图容器
<div id="map-container"></div>
- 配置初始化参数,完成创建
var map = new esmap.ESWorldMap({
container: document.getElementById('map-container'), //地图显示容器
themeID: 'W2001', //地图主题ID
cids: 'esmapcitydemo', // 地图ID
tileType: 'autonavi', // 高德瓦片地图
token: 'escope', // 打开地图对应的token
center: [12683203.6, 2574401.4], // 地图初始化位置
maximumTiles: 25, // 可视域最大加载瓦片建筑数量
loadRoads: false, // 是否加载路网
clickOpenBuildings: true, // 是否开启点击建筑打开室内图
});
更多详细的配置选项,可以前往 ESMap 城市三维地图 SDK 开发文档 查看。
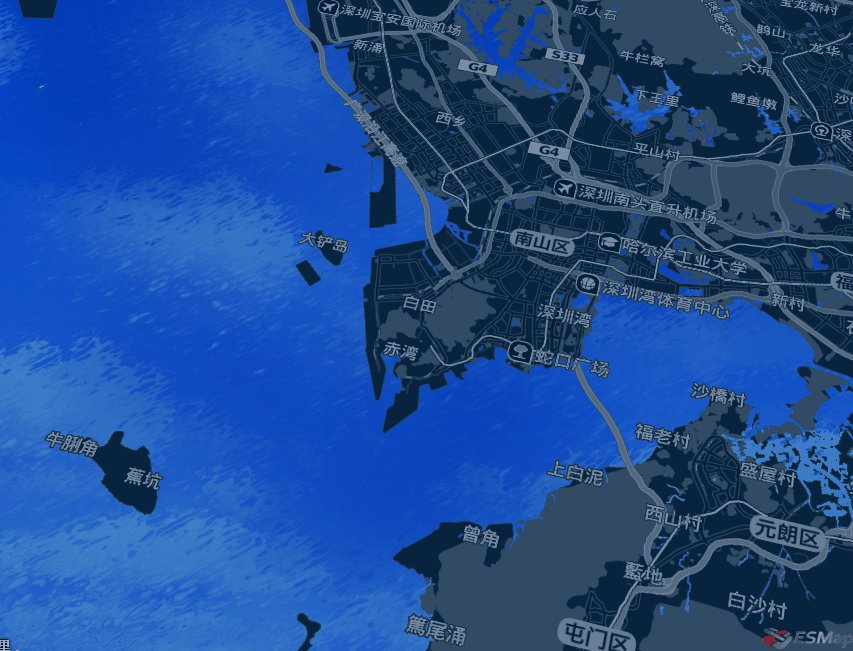
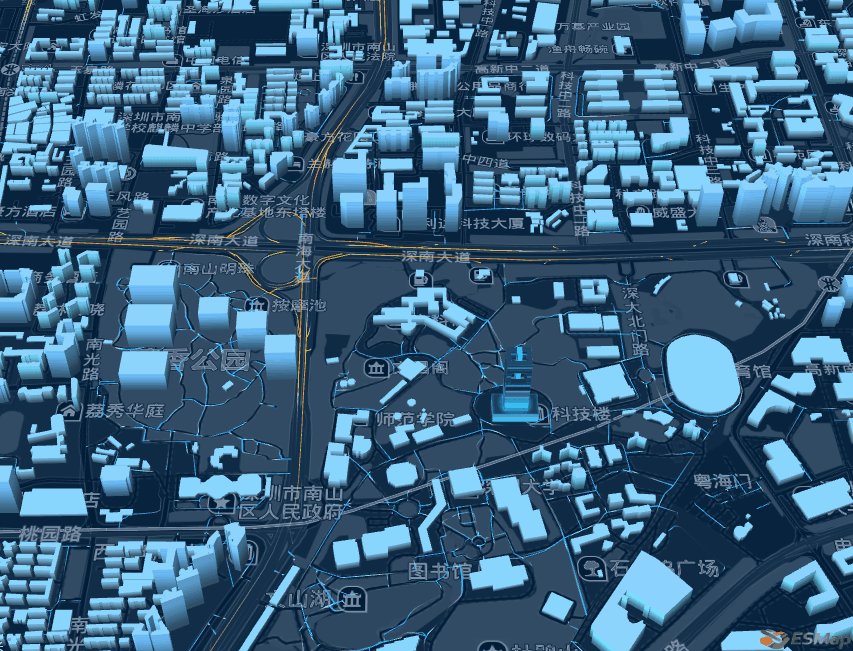
初始化参数配置完成后,就成功创建了城市三维地图,如下图所示。

地图特效使用
ESMap 目前支持很多种不同的特效,比如天空盒、路网特效、水域特效、模型特效等等,通过初始化不同的配置参数可以达到自己想要的效果。
- 特效参数初始化
esmap.ESEffectTool.init({
// onlineEffectThemeId: 'E2001', // 可指定线上版本的特效主题模板
isSetRoomEffect: true,
loadRoads: true,
isShowSkybox: true,
isShowWater: true,
isSetModelEffect: true
});
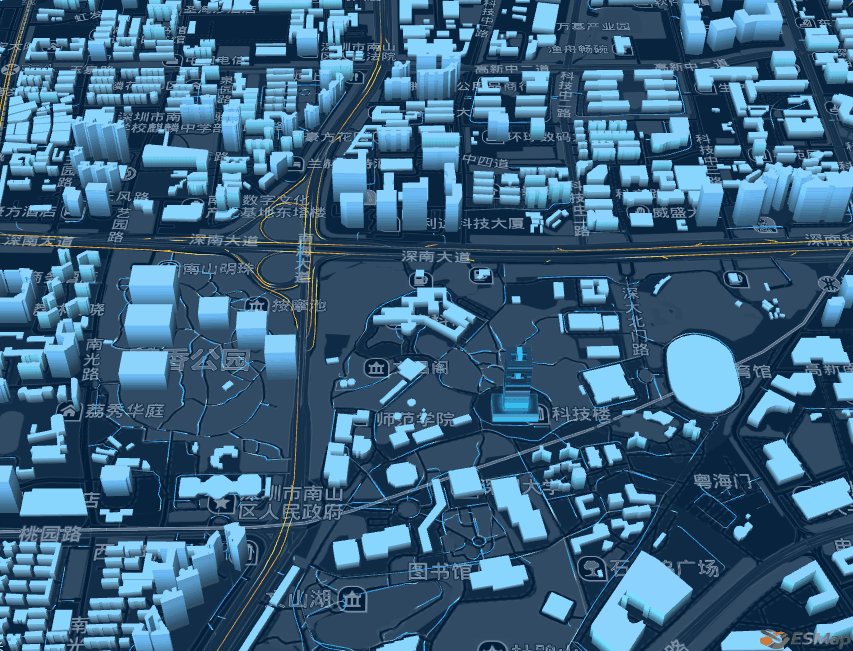
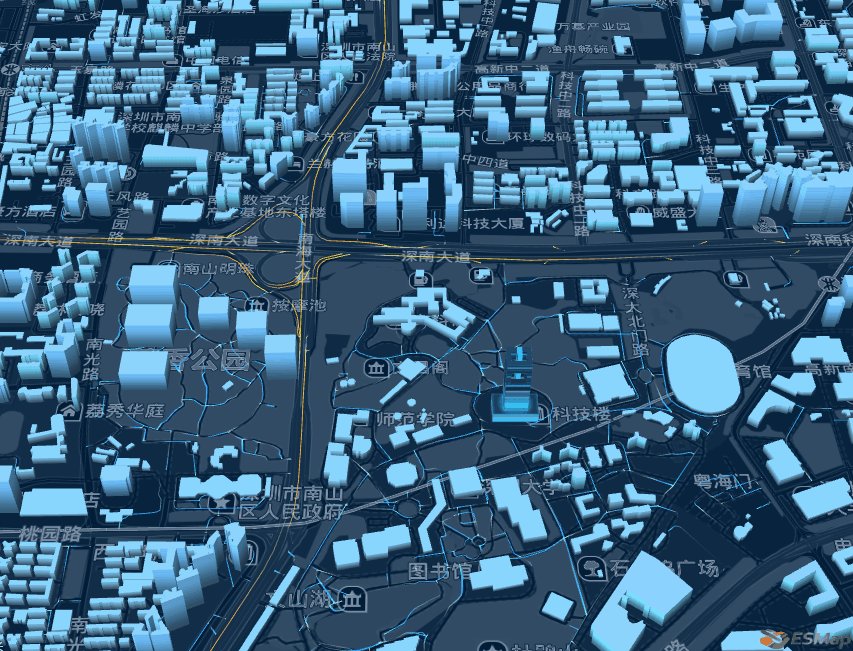
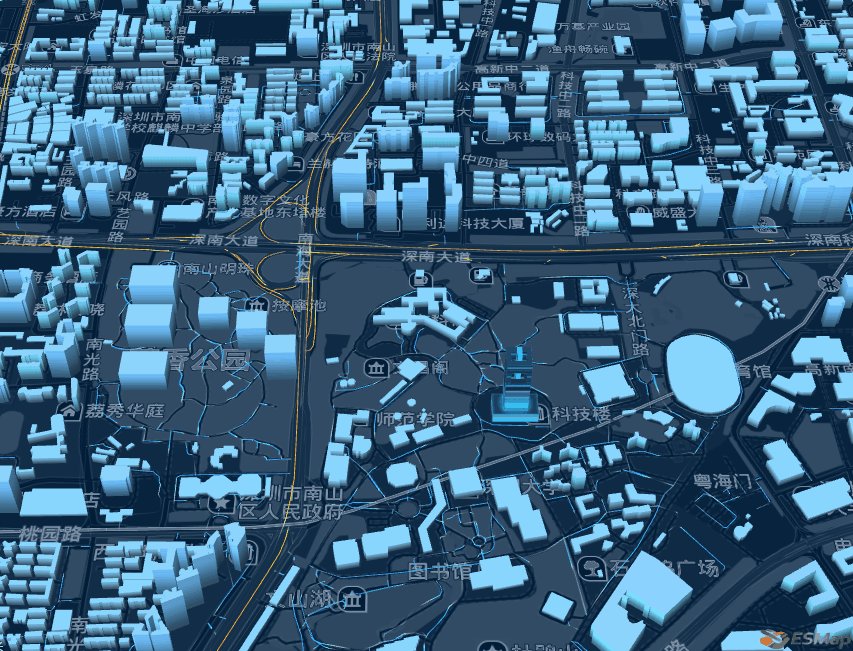
- 特效展示
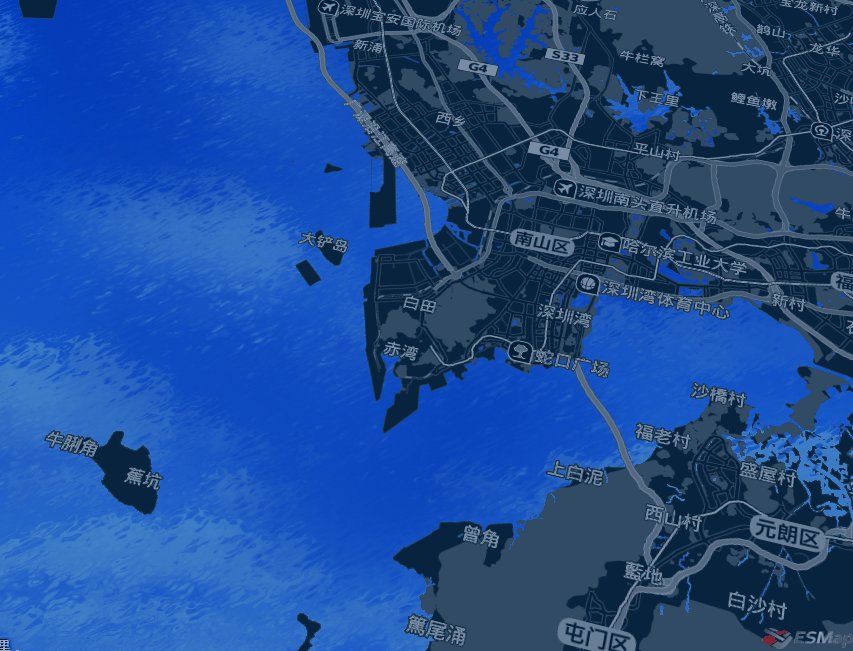
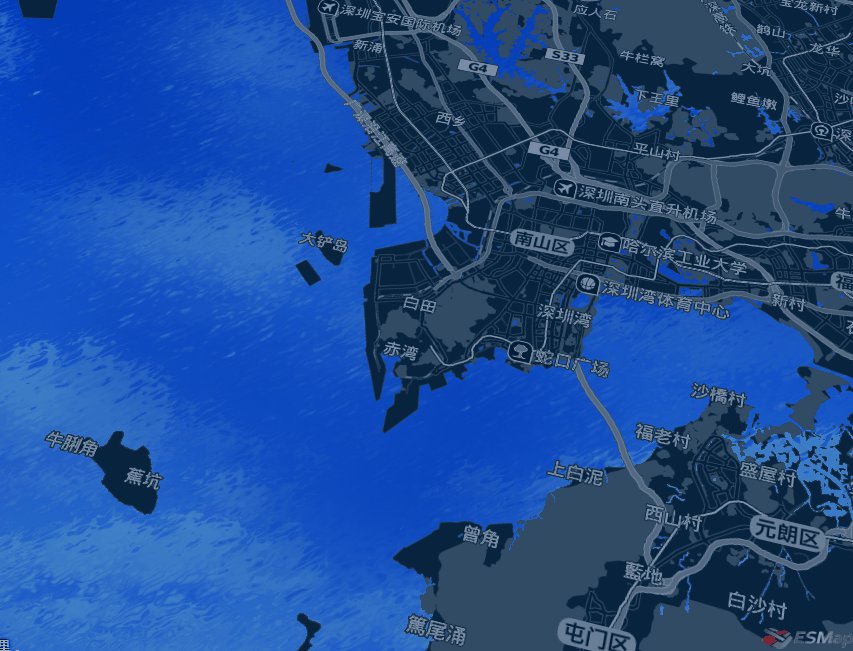
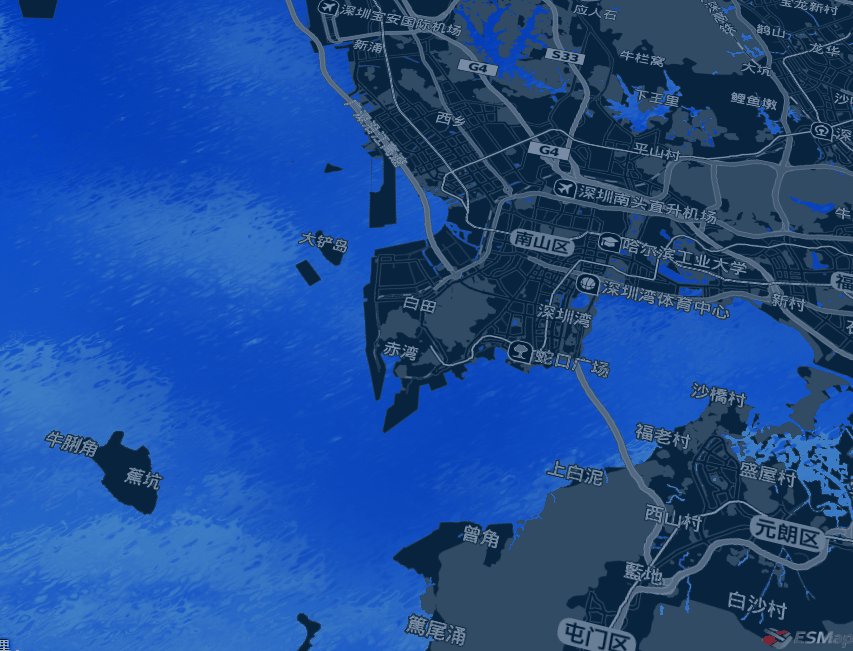
- 水域特效

- 路网特效

想要体验更多地图特效,可以前往 ESMap 在线开发。
地图标注使用
ESMap 标注类型包含很多种,普通标注类型如下图所示:

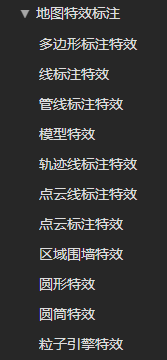
除了普通标注,ESMap 还支持特效标注,特效标注类型如下图所示:

本文以文字标注和着火标注为例说明如何在地图中创建、删除普通标注和特效标注。
文字标注
- 地图标注创建
- 新建文字标注图层(由于数据加载、页面渲染的问题,创建标注代码要写在地图加载完成事件
map.on('loadComplete')之后)
var layer = new esmap.ESLayer('textMarker');
layer.name = 'mylayer';
- 创建文字标注实例
var textMarker = new esmap.ESTextMarker({
x: testPoints.x,
y: testPoints.y,
height: 300,
name: "测试标签1",
showLevel: 20,
// spritify: false, //是否跟随地图缩放默认为true
fillcolor: "255,0,0", //填充色
fontsize: "12.0", //字体大小
strokecolor: "255,255,0" //边框色
});
- 将创建的文字标注实例添加到楼层对象中
var floorLayer = map.getFloor(1) //获取第一层的楼层对象
layer.addMarker(tm); //将标注添加到图层
floorLayer.addLayer(layer); //将图层添加到楼层对象
- 地图标注删除
- 删除标注,可以通过删除一整个标注图层
floorLayer.removeLayersByTypes(esmap.ESLayerType.IMAGE_MARKER);
- 也可以从标注图层中删除标注
layer.remove(tm); //删除某一个标注
layer.removeAll(); //删除所有标注
- 效果展示

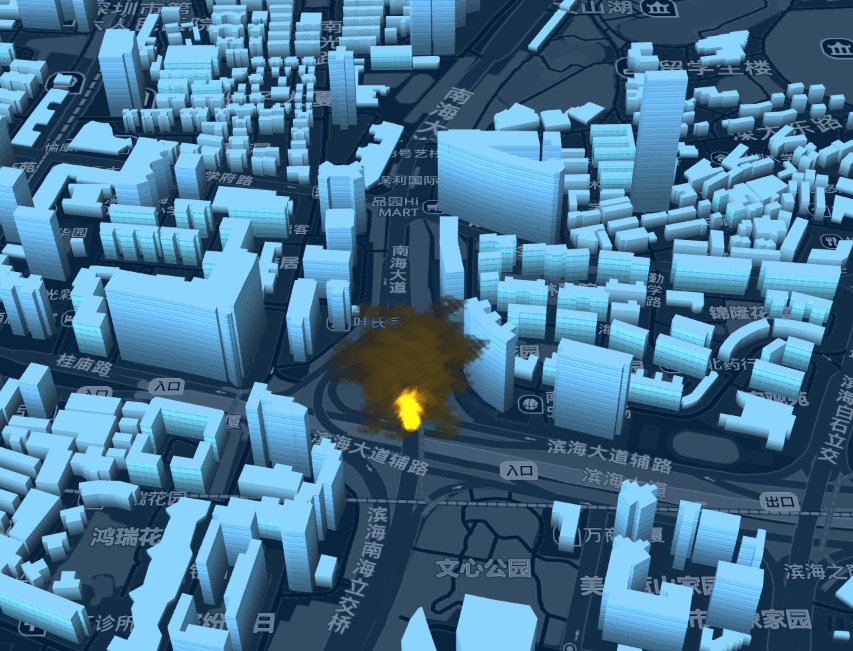
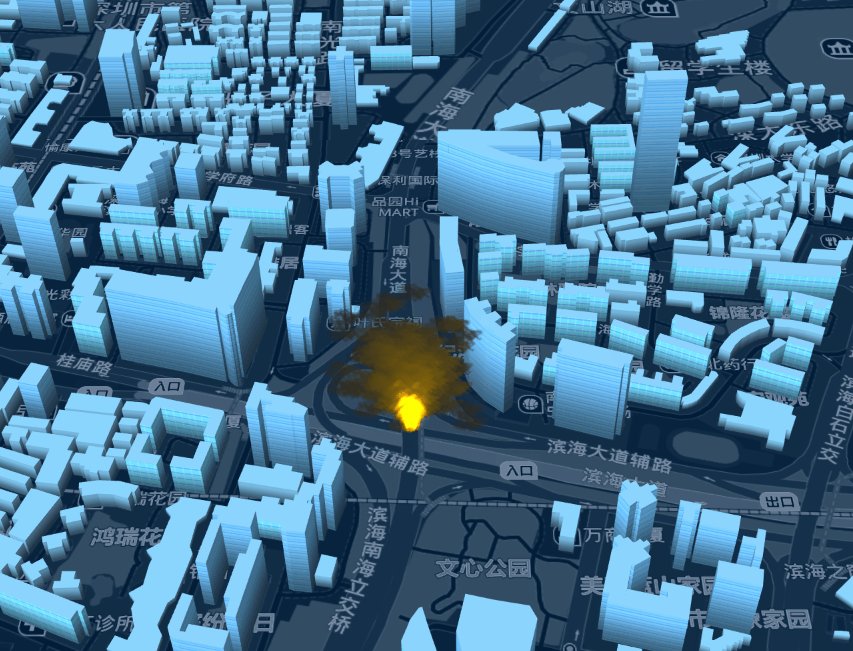
着火标注
- 地图标注创建
- 新建特效标注图层,与普通标注不同,使用特效标注前需要初始化地图场景特效,同时特效标注相关的处理需要确保在特效初始化完成后执行,即
map.on('effectsInitComplete')事件之后。
map.on('effectsInitComplete', function (data) {
var effectLayer = new esmap.ESEffectTool.EffectLayer('cube', esmap.ESLayer.EFFECT_MARKER);
esmap.ESEffectTool.addLayerToMap(effectLayer);
})
- 创建着火标注实例
var fireMarker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.FIRE_SMOKE, {
x: params.x,
y: params.y,
height: params.height, // 离地板高度
scale: params.scale // 大小
});
effectLayer.addMarker(fireMarker);
- 将创建的着火标注实例添加到特效标注图层中
effectLayer.addMarker(fireMarker);
- 地图标注删除
- 删除着火标注,可以通过删除一整个标注图层
effectLayer.removeAll();
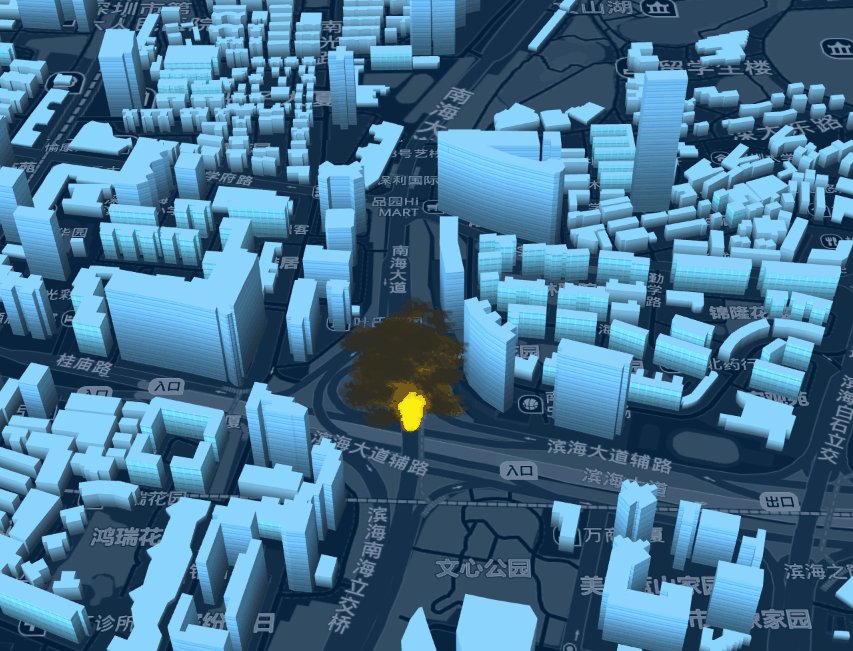
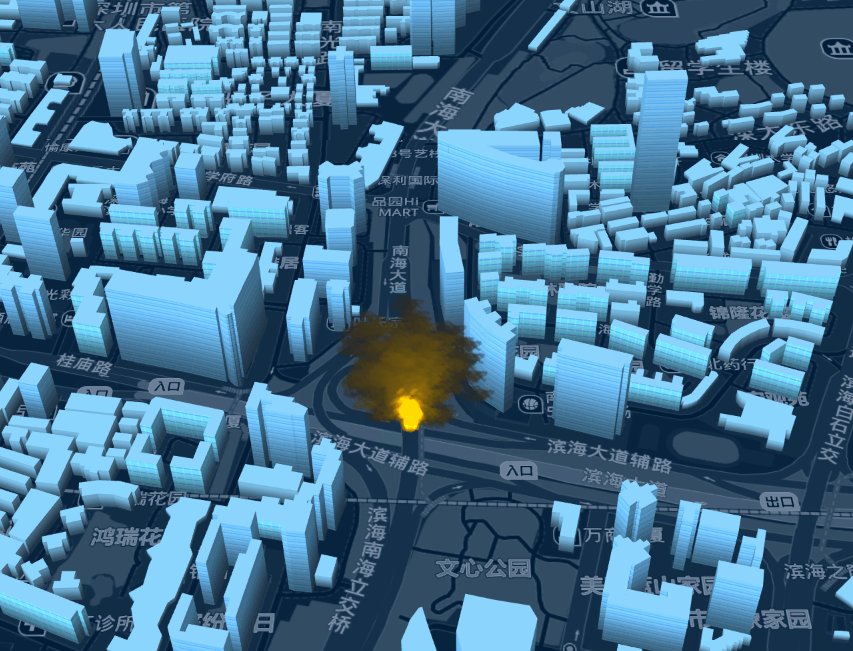
- 效果展示

总结
至此,小伙伴们已经大概了解 ESMap 城市三维地图的基本使用,[下篇文章]将对城市三维地图的高级功能进行介绍。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号