结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 福大20春软工S班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221701210许家诚 & 221701224谢一新 |
| 这个作业的目标 | |
| 作业正文 | 1.Github仓库地址和代码规范链接 2.展示成品 3.结对讨论描述 4.功能结构图 5.代码说明 6.心路历程与收获 7.评价队友 |
| 其他参考文献 | bootstrap中文网 Spring基础知识汇总 疫情数据api echarts |
1.Github仓库地址和代码规范链接
Github仓库地址
代码规范链接
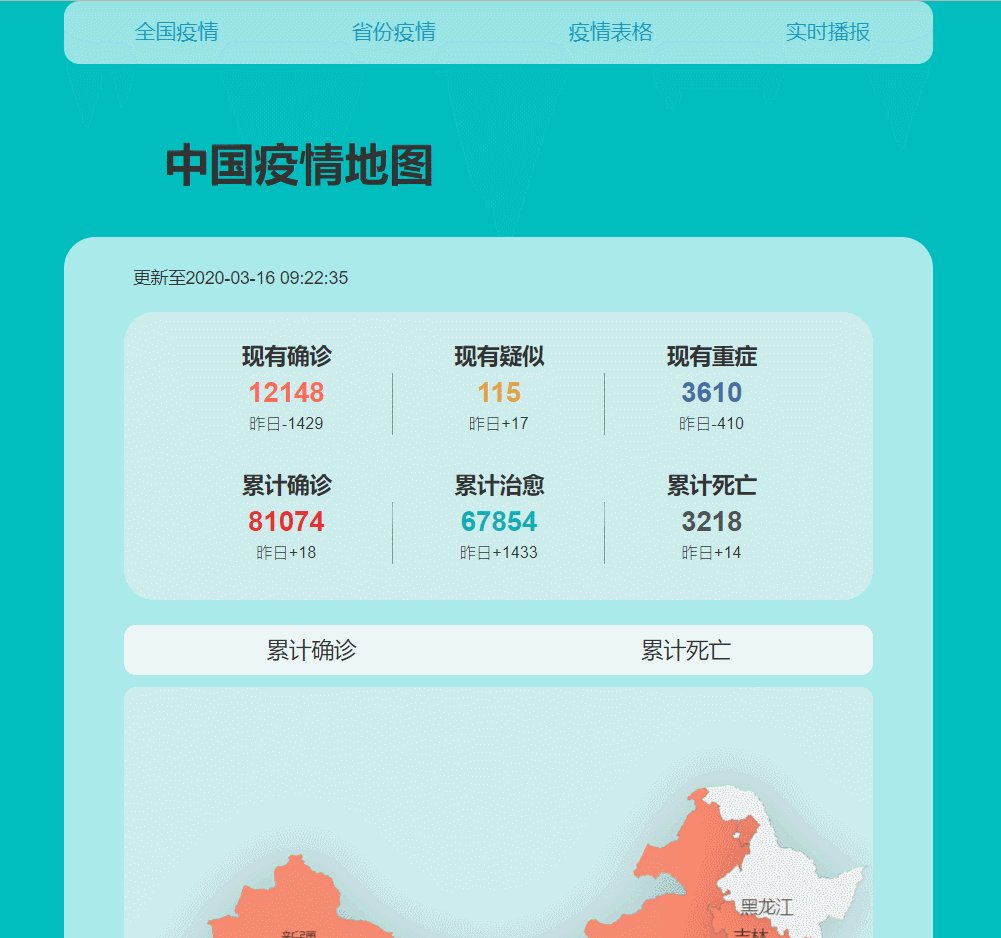
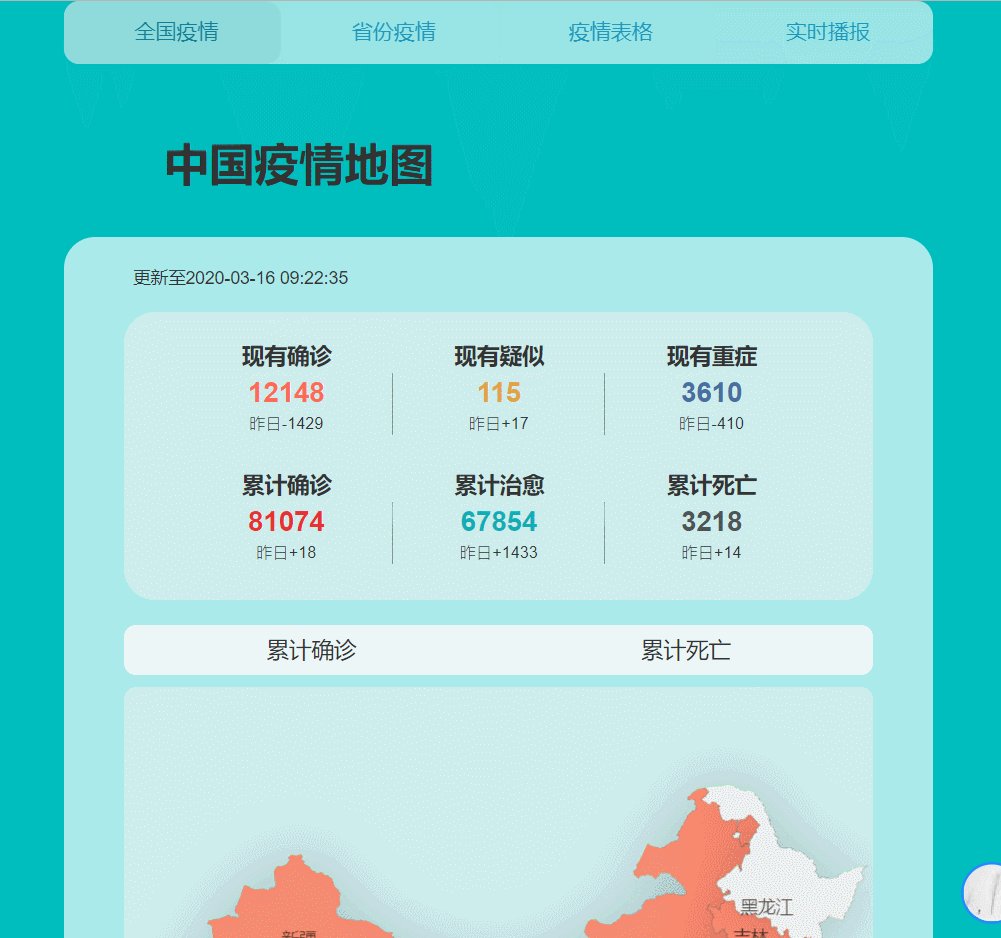
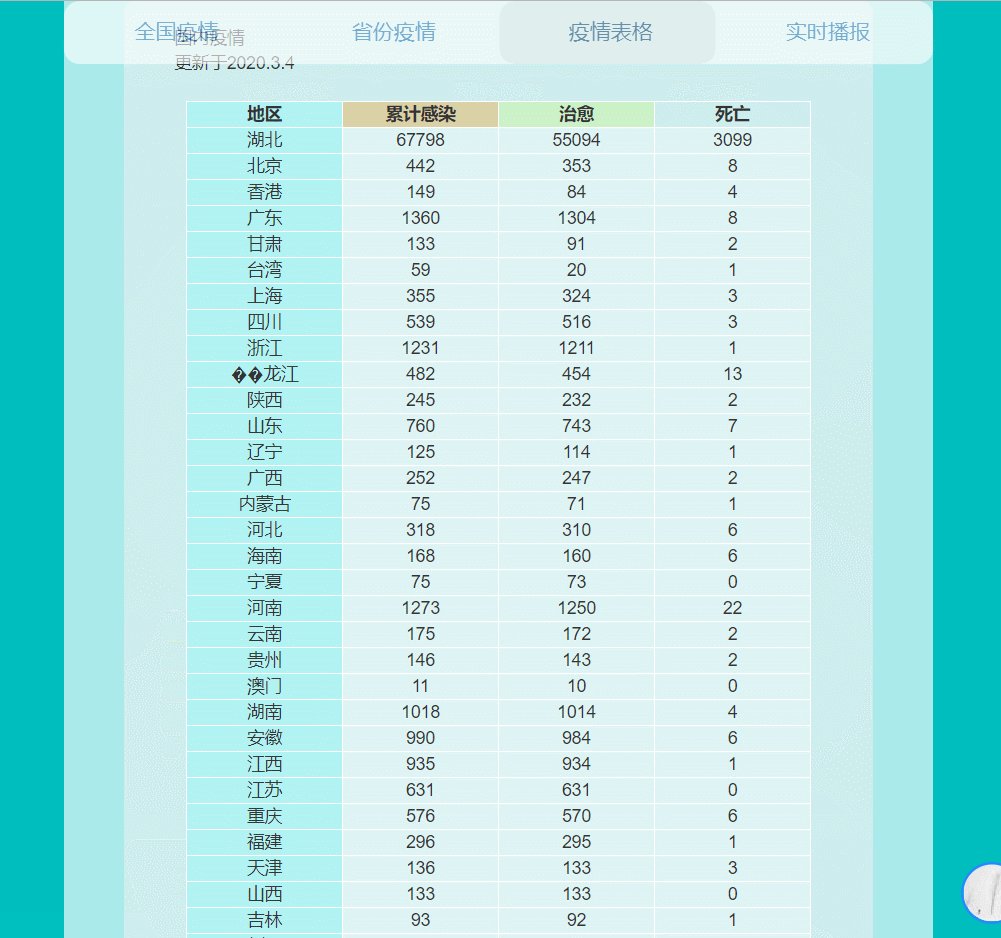
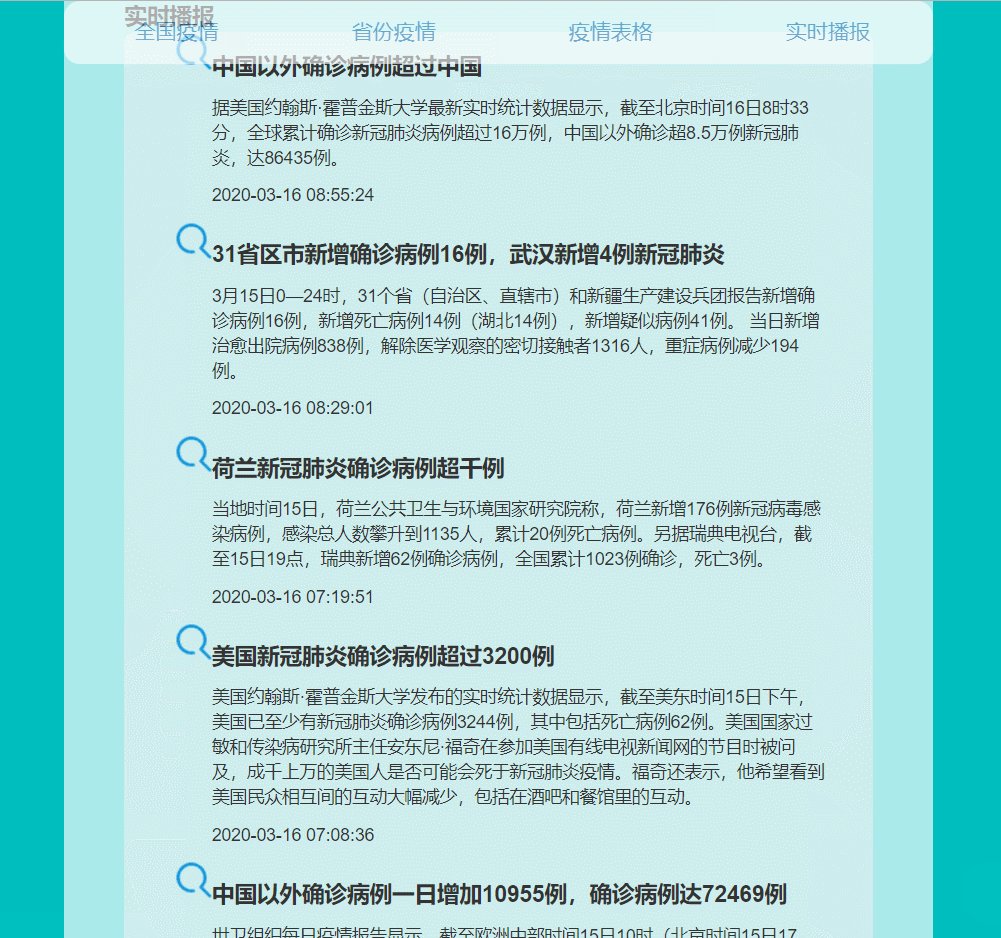
2.展示成品
主页面主体分四个部分

echarts展示

点击echarts详情进入省份疫情界面,这个界面包括三个部分

3.结对讨论描述





4.设计实现过程和功能结构图
设计实现过程
首先爬虫爬取数据到数据库;然后前端向后端请求数据,后端从数据库中查询并返回给前端,前端即可显示。
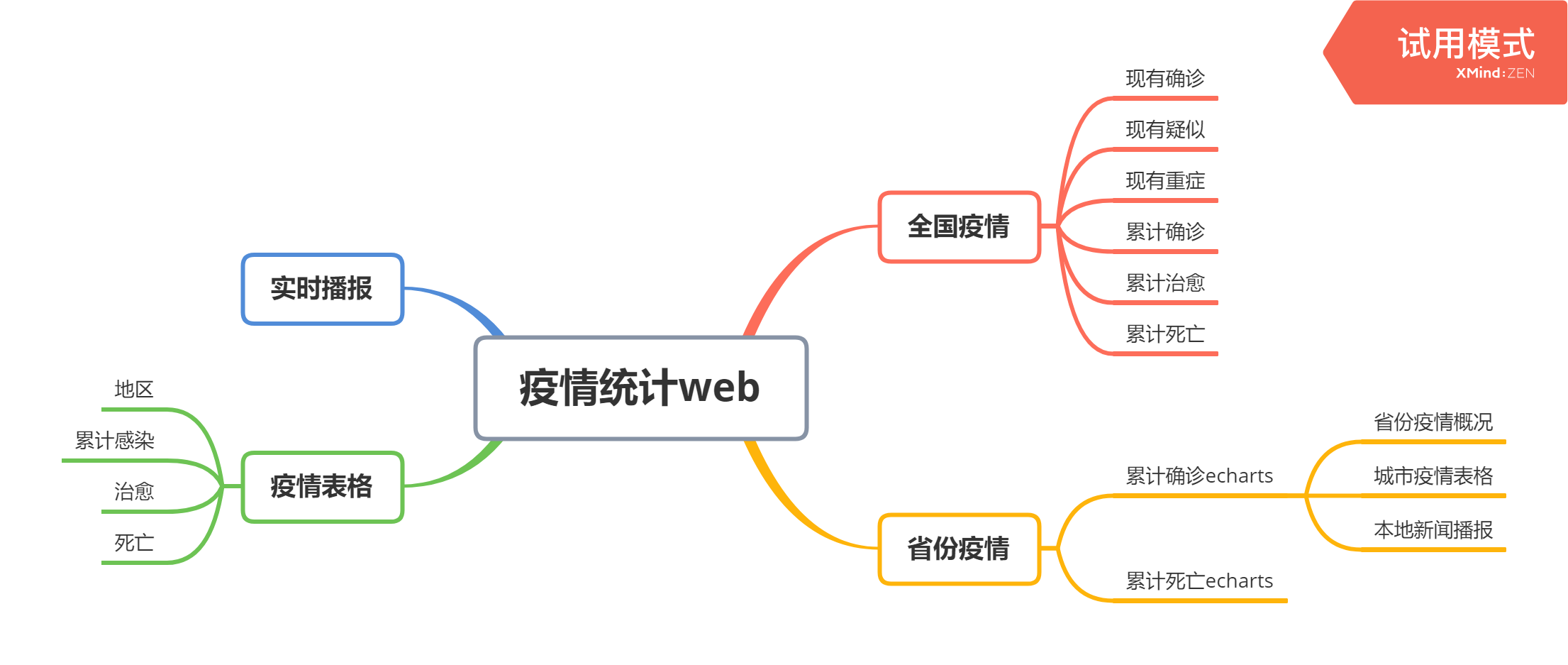
功能结构图

5.代码说明
mainmap.js
$(document).ready(function() {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject();
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {//接收到服务器的数据并解析
var myChart = echarts.init(document.getElementById('echarts1'));
var myChart1 = echarts.init(document.getElementById('echarts2'));
var json = JSON.parse(xmlhttp.responseText);//解析返回的JSON数据
var data = json.data;
var aa = [];
var li = {};
for(var i = 0; i < data.length; i++) {
li = {
"name":data[i].provinceName,
"value":data[i].confirmedNum
};
aa[i] = li;
}
window.dataList = aa;
option = {
tooltip: {//点击省份后跳出的弹出框
enterable: true,//将弹出框设计成可以点击
triggerOn: "click",
formatter: function(e, t, n) {//弹出框的内容
var url = "./province.html?=" + e.name;
return .5 == e.value ? e.name + ":有疑似病例" : e.seriesName + "<br />" + e.name + ":" + e.value + "<br />" +
"<a href=\"" + url + "\">详情</a>"
}
},
visualMap: {
min: 0,
max: 1000,
left: 26,
bottom: 40,
showLabel: !0,
text: ["高", "低"],
pieces: [{//地图颜色的范围
gte: 10000,
label: "> 10000 人",
color: "#550000"
}, {
gt: 1000,
lt: 9999,
label: "1000 - 9999 人",
color: "#7f1100"
}, {
gt: 100,
lt: 999,
label: "10 - 99 人",
color: "#ff5428"
}, {
gt: 10,
lt: 99,
label: "10 - 99 人",
color: "#ff8c71"
}, {
gte: 1,
lt: 9,
label: "1 - 9 人",
color: "#ffd768"
}, {
value: 0,
color: "#ffffff"
}],
show: !0
},
geo: {
map: "china",
roam: !1,
scaleLimit: {
min: 1,
max: 2
},
zoom: 1.23,
top: 120,
label: {
normal: {
show: !0,
fontSize: "14",
color: "rgba(0,0,0,0.7)"
}
},
itemStyle: {
normal: {
shadowBlur: 50,
shadowColor: 'rgba(0, 0, 0, 0.2)',
borderColor: "rgba(0, 0, 0, 0.2)"
},
emphasis: {
areaColor: "#f2d5ad",
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0
}
}
},
series: [{
name: "确诊病例",
type: "map",
map: "china",
geoIndex: 0,
data: window.dataList
}]
};
myChart.setOption(option);
var aa = [];
var li = {};
for(var i = 0; i < data.length; i++) {
li = {
"name":data[i].provinceName,
"value":data[i].deathsNum
};
aa[i] = li;
}
window.dataList = aa;
option = {
tooltip: {
enterable: true,
triggerOn: "click",
formatter: function(e, t, n) {
var url = "./province.html?=" + e.name;
return .5 == e.value ? e.name + ":有疑似病例" : e.seriesName + "<br />" + e.name + ":" + e.value + "<br />" +
"<a href=\"" + url + "\">详情</a>"
}
},
visualMap: {
min: 0,
max: 1000,
left: 26,
bottom: 40,
showLabel: !0,
text: ["高", "低"],
pieces: [{
gte: 10000,
label: "> 10000 人",
color: "#550000"
}, {
gt: 1000,
lt: 9999,
label: "1000 - 9999 人",
color: "#7f1100"
}, {
gt: 100,
lt: 999,
label: "10 - 99 人",
color: "#ff5428"
}, {
gt: 10,
lt: 99,
label: "10 - 99 人",
color: "#ff8c71"
}, {
gte: 1,
lt: 9,
label: "1 - 9 人",
color: "#ffd768"
}, {
value: 0,
color: "#ffffff"
}],
show: !0
},
geo: {
map: "china",
roam: !1,
scaleLimit: {
min: 1,
max: 2
},
zoom: 1.23,
top: 120,
label: {
normal: {
show: !0,
fontSize: "14",
color: "rgba(0,0,0,0.7)"
}
},
itemStyle: {
normal: {
shadowBlur: 50,
shadowColor: 'rgba(0, 0, 0, 0.2)',
borderColor: "rgba(0, 0, 0, 0.2)"
},
emphasis: {
areaColor: "#f2d5ad",
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0
}
}
},
series: [{
name: "确诊病例",
type: "map",
map: "china",
geoIndex: 0,
data: window.dataList
}]
};
myChart1.setOption(option);//在myChart1中放入数据
}
}
xmlhttp.open("GET", "http://www.dzyong.top:3005/yiqing/province", true);//通过GET向接口请求数据
xmlhttp.send();
})
spider.py
该数据源返回的信息是省份里各个城市的数据,该程序会进行解析后存入数据库,并且把每个省份进行统计,存入另外一个数据表里。
import json
import pymysql
import requests
# 获取json数据源
url = 'https://ichoice.myweimai.com/activitycenter/api/epidemic/area/list?useJvmCache=true'
data = requests.get(url=url)
# 读取json数据
raw_info = json.loads(data.text)
# 从json数据中获取想要的内容
raw_comments = raw_info['data']['areaInfoVOS']
# 循环raw_comments的长度 (这里长度是34) 所以循环之后用i来存储,然后定义aa 来进行拼接就可以获取想要的json内容
for i in range(len(raw_comments)):
each_raw = raw_comments[i]['children']
sum=0
sum_confirm = 0
sum_suspect = 0
sum_dead = 0
sum_heal = 0
for j in each_raw:
area = j['parentAreaName']
city = j['name']
confirm = j['sure']
suspect = j['suspected']
dead = j['dead']
heal = j['recovered']
time = j['formattedModifiedDate']
sum += 1
sum_confirm += int(confirm)
sum_suspect += int(suspect)
sum_dead += int(dead)
sum_heal += int(heal)
# 连接数据库
conn = pymysql.connect(host="localhost", user="root", password="xxxxxx", database="chinamap", charset="utf8")
cursor = conn.cursor()
#构建一条城市数据
film_dict = {}
film = []
film_dict['area'] = area
film_dict['city'] = city
film_dict['confirm'] = (int)(confirm)
film_dict['suspect'] = (int)(suspect)
film_dict['dead'] = (int)(dead)
film_dict['heal'] = (int)(heal)
film_dict['time'] = time
film.append(film_dict)
#插入城市统计表
sql = "insert into province(area,city,confirm,suspect,dead,heal,time) value('{}','{}',{},{},{},{},'{}') " \
"on duplicate key update confirm={},suspect={},dead={},heal={},time='{}'".format(
film_dict['area'], film_dict['city'], film_dict['confirm'], film_dict['suspect'], film_dict['dead'],
film_dict['heal'], film_dict['time'], film_dict['confirm'], film_dict['suspect'], film_dict['dead'],
film_dict['heal'], film_dict['time'])
cursor.execute(sql)
conn.commit()
print(sql)
if sum > 0:
# 构建一条省份数据
film_dict = {}
film = []
film_dict['area'] = area
film_dict['confirm'] = sum_confirm
film_dict['suspect'] = sum_suspect
film_dict['dead'] = sum_dead
film_dict['heal'] = sum_heal
film_dict['time'] = time
film.append(film_dict)
# 插入地区统计表
sql = "insert into area(area,confirm,suspect,dead,heal,time) value('{}',{},{},{},{},'{}') " \
"on duplicate key update confirm={},suspect={},dead={},heal={},time='{}'".format(
film_dict['area'], film_dict['confirm'], film_dict['suspect'], film_dict['dead'],film_dict['heal'],
film_dict['time'], film_dict['confirm'], film_dict['suspect'], film_dict['dead'],film_dict['heal'], film_dict['time'])
cursor.execute(sql)
conn.commit()
print(sql)
cursor.close()
conn.close()
print("获取完成")
6.结合构建之法的项目心路历程与收获
- 221701210:在这次结对合作中使用了前后端分离的架构,通过github来相互配合,学习到了很多知识,应该会对后面的团队作业提供很大帮助。本次我负责的是后端,使用了springboot框架,对比原生java确实方便了很多。我在后面的团队合作的分工是前端,有了这一次后端的经历,我对前后端配合有了更加深刻的理解,相信这一次的经历会给后来的工作带来很大的帮助。
- 221701224:构建之法中提到两人合作开发,团队成员要有各自的分工,互相依赖合作,共同完成任务,我和队友采用的是前后端分离的做法,前端bootstrap+后端springboot来完成这次作业。通过在github上建立的主仓库,来完成项目的实施。因为第一次使用这种开发合作的模式,从一开始的不熟悉操作流程到慢慢适应,学会了github的很多知识。总得来说收获还是很大的,为了这个项目去学习了不少的新知识,虽然比较累,但痛并快乐着,相信这次过程中学到的很多在以后的工作生活中会有很大的帮助。
7.评价队友
- 221701210: 队友跟我配合得挺好,交流积极。对比一个人开发不知道高到哪里去了。
- 221701224: 队友太猛了,学习新的知识特别快,我还没搞清楚怎么入门一项新的技术的时候,他已经可以较熟练的应用了。所以很感谢他的付出,为我们项目的完成定下了基调。



