webpack笔记
babel和webpack的区别
babel JS编译工具,不关心模块化
webpack 打包构建工具(模块话 / 构建工具),配合loader plugin的集合
babel 不处理模块化,需要配合 webpack一起使用
webpack5主要是内部效率的优化,使用没有区别
webpack本身支持模块化 import
babel-polyfill 会污染全局环境 window.Promise = ...
如果是做一个 系统没问题,但是 库的话就有问题 使用babel-runtime (变成一个变量)
var _Promise = require("@babel/runtime-corejs2/core-js/promise.js");
如何按需引用 “useBuiltIns”: "usage", "corejs": 3
为什么要打包构建
体积更小(Tree-Shaking、压缩、合并),加载更快
编译高级语言或语法(TS,ES6+,模块化,scss )
兼容性和错误检查( Polyfill、postcss、eslint )
ES6 module:静态引入,编译时引入,条件中引入 报错
commonJs:动态引入,执行时引用,可以在条件判断中使用
所以只有ES6 才能静态分析,实现tree-shaking
presets(常用plugins的集合)和 plugins
polyfill的集合 core-js / regenerator 已经被弃用了,直接使用 core-js
@babel/preset-env 只解析 ES6的语法(箭头函数,函数屌调用),但是像 promise / includes 函数
都是没有的,需要 core-js
1.多入口 多个input入口,output 改为【name】 htmlWebapckPlugin 中增加 chunks:[input入口名称]
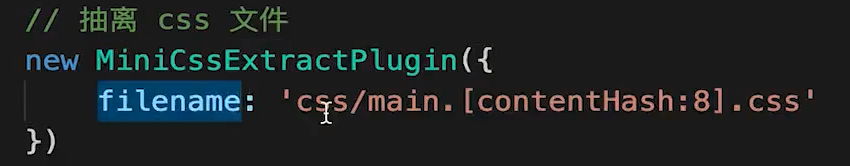
2.抽离CSS文件 style-loader 直接将CSS打包进JS中了,然后塞到style标签中
生产中 style-loader改为 min-css-extract-plugin

module / chunk / bundle的区别
module - 各个源码文件,webpack中一切皆是模块
chunk - 多个模块合并成的,如 entry / split chunk / import()
bundle - 最终的输出文件
为什么proxy 不能被 polyfill
class 可以使用 function模拟,promise 可以用callback 模拟
但是 proxy 用 defineProperty 无法模拟
loader和plugin的区别
loader 模块转化器 less => css。
plugin 扩展插件 如 HtmlWebpackPlugin。增加新功能
1.优化打包效率 - 开发体验和效率
cacheDirectory: true缓存让第二次打包构建速度更快
use: ‘babel-loader?cacheDirectory’
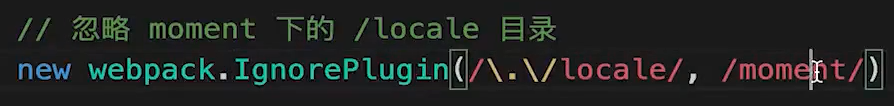
2.ignorePlugin 避免引用无用模块,比如处理 moment 默认引入 所有内容

自己去手动引入 中文 语言包
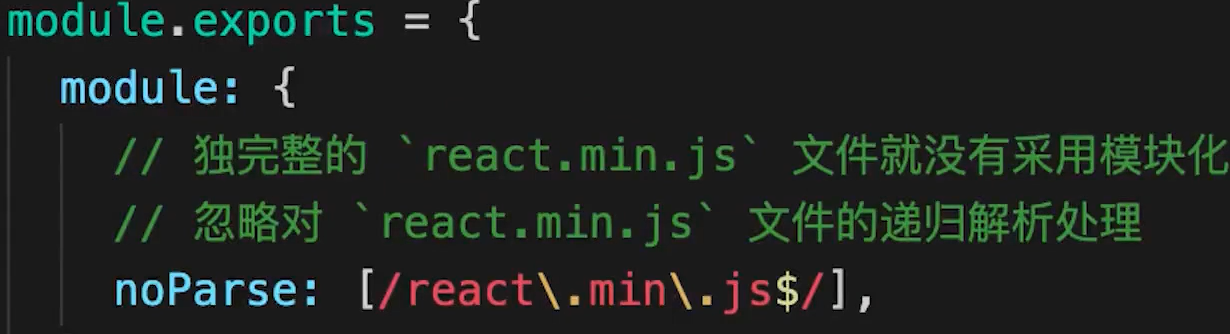
3.noParse: 区别在于 这个是直接打包

ignore 直接不引入,代码中需要自己去引入 noParse引入,但是不打包
4.happyPack 多进程打包
JS单线程,开启多进程打包,提高构建速度,特别是多核CPU
5.parallelUglify Plugin 多进程压缩JS, 生产环境即可
webpack内置了 uglify 工具压缩JS,单进程的
如果项目较小,没必要使用,开启多进程可能反而变慢(进程开销)

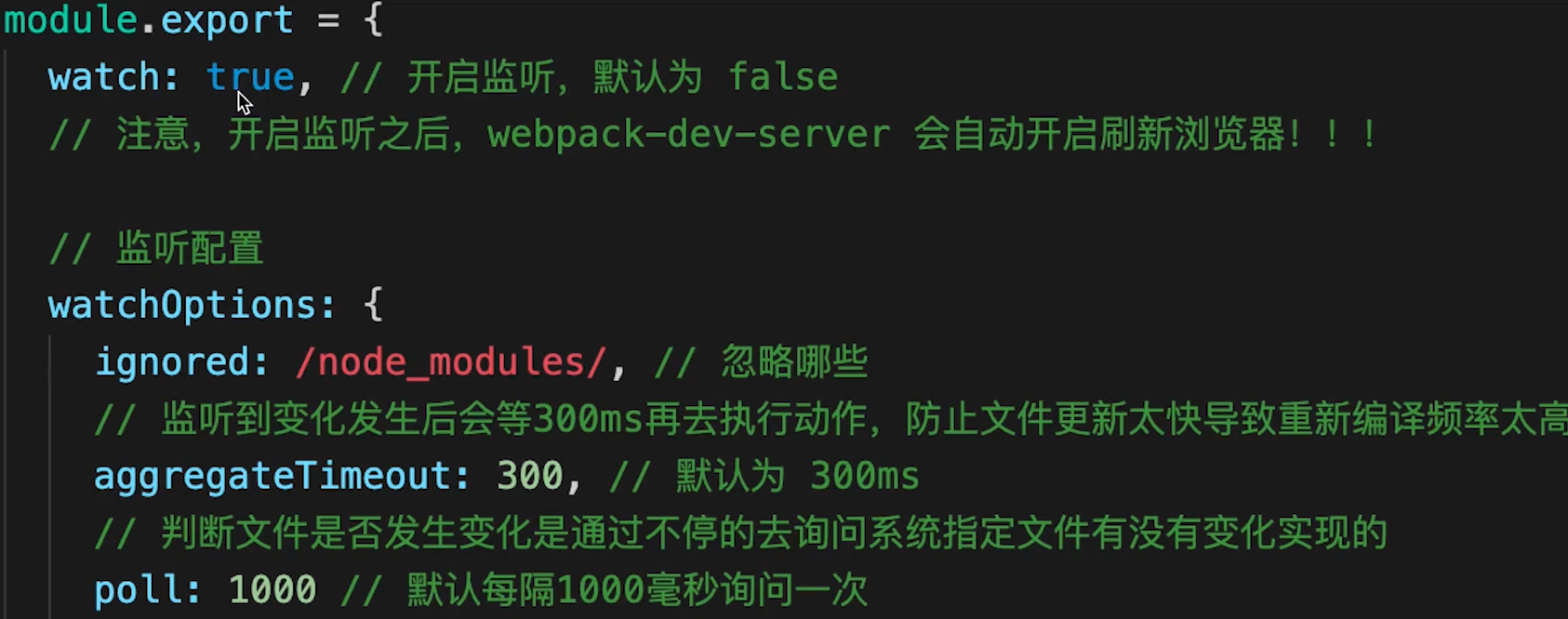
热更新: 状态不会丢失,页面不刷新,而自动刷新,状态会丢失
hot需要自己去检测哪些模块开启热更新
统一、高效的开发环境
统一的构建流程和产出标准
集成公司构建规范(提测、上线等)
常用 loader 和plugin






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2018-03-08 数据库SQL优化总结
2018-03-08 js单例模式