react面试
<p dangerouslySetInnerHTML={{ __html: rowHtml }}>
事件 bind(this) this是undefined
静态方法来定义不需要 bind: handle = () => { }
event参数
event.target 指向当前元素,表示绑定在哪里
event.currentTarget 输出也是当前元素, 但是是假象
不是原声的event 是SyntheticEvent 组合
nativeEvent 获取原生的
nativeEvent.currentTarget 是document
所有的事件都是挂载到 document 上 和Vue是不同的
react17 绑定到 root 上,可以多个版本并存,例如微前端
最后一个参数是 event
1 List.propTypes = { 2 list: PropTypes.arrayOf(PropTypes.object).isRequired 3 }
数据提升:数据和操作都放在 外层,子组件只负责渲染
setState 为什么必须返回一个新对象
不可变值
数组的:concat / slice / filter
push pop splice不行,不能影响到原来的值 SCU方法来判断是否更新
对象 assign / 扩展运算符
可能是异步更新
在setTimeout中 setState是同步的
自定义的DOM事件中,setState是同步的
传入函数也是 异步的,但不合并
可能会被合并
调用3次,结果是 1,如果是函数 结果为 3, 合并方式和 vue不同
setState传入函数不会被合并
生命周期函数
渲染: 父构造函数 => 父render =>. 子构造函数 => 子render => 子didMount => 父didMount
更新: 父render => 子render => 子 didUpdate => 父didUpdate
受控组件 / 非受控组件
非受控组件: ref手动操作DOM元素 + defaultValue 比如:上传文件和富文本编辑器 就需要ref
Portals 类似teleport:渲染到父组件以外 createPortal(JSX, DOM节点)
场景:父组件 overflow:hidden, z-index太小
fixed组件需要放在 body 层
context 传递给每个子组件,类似 Provider
const ctx = createContext
异步组件. import(). /. Lazy / Suspense
const Demo = lazy(() => import(' ... '))
<Suspense><Demo />
性能优化:SCU
shouldCompoentUpdate(nextProps, nextState) 默认返回 true
父组件更新,子组件也会默认更新
SCU 必须配合不可变值才能有效, 不建议深度比较,所以在设计 数据的时候,层级不要定义太深
PureComponent / memo 根据 浅比较
immutable.js基于共享数据 不是深拷贝,速度更好
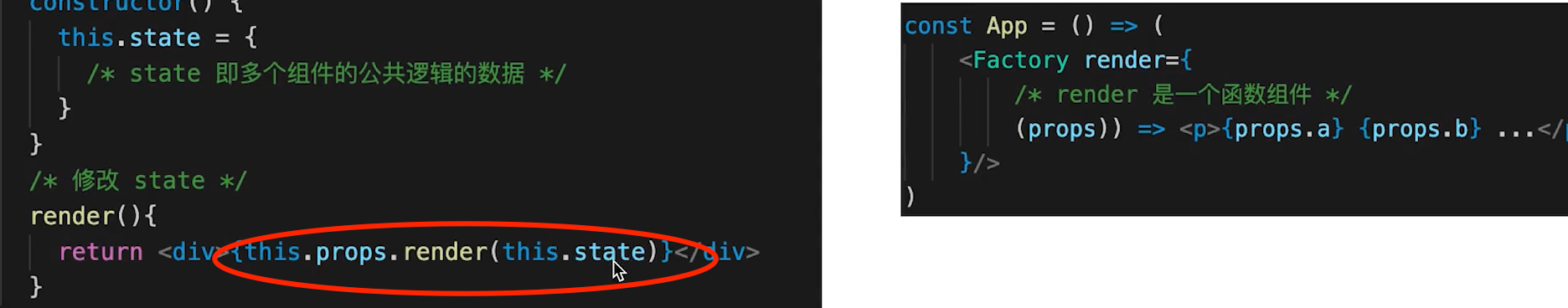
逻辑抽离
高阶组件: HOC(接受一个组件返回一个组件) 类似于 工厂或者 装饰器
render props: 将 render函数作为参数传递给子组件,然后在子组件中 生成有用的数据

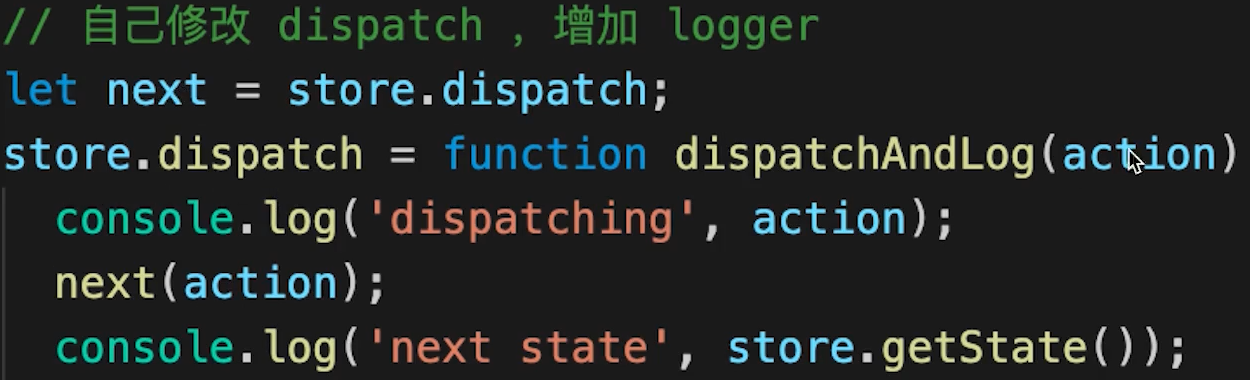
redux使用
单项数据流 dispatch(action) => reducer产生新的state => subscribe 触发通知
store / action / reducer
react-redux:connect(mapStateToProps mapDispatchToProps)( Component )
异步action 需要 redux-thunk来实现 const add = text => ({ type: 'add', id: 3 }) const asyncAdd = text => { return dispatch => { dispatch(action) } } 或者 redux-promise / redux-saga
原理是修改 dispatch

BFC触发的条件
- float的值不是none
- position的值不是static或者relative
- display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- overflow的值不是visible





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-03-08 数据库SQL优化总结
2018-03-08 js单例模式