react-three-fiber
npx create-react-app . 当前目录下面安装
className / htmlFor
注视 { /* */ }
useState 第二个参数:最好使用 函数来设置值,因为 可能有异步的情况导致
值设置不正确
getItem('count')?? 0 undefined或者null
children 是一个数组, 可以直接 写成 prop的形式
[...Array(4)] 获得的值是 undefined
useMemo 就是 computed 的作用
useRef 是一个对象 可能显示为 undefined 因为此时还没有DOM,点开就可以看见DOM
在 useEffect 中访问
react three fiber(react renderer) 有很多步骤都可以简写 例如 physical
而且代码更加 容易管理 使用起来也更加简单,基本上没有限制
three和react集成的很好 通过jsx的写法,编译成 一个场景
react three fiber 有一些默认的配置 例如:相机需要创建 移动位置 设置透视等配置
这样你就可以专注于 视图 当然你也可以手动调整这些参数
@ 大的系统,表示有很多相关的库
processing 更加高性能,更加多的效果
Drei 里面有很多帮助 库
所有深层次的嵌套,都可以使用 - 来代替
material-uniforms-resolution-value={[512, 512]} />
会检查组件的后缀 是否是 Material / Geometry 结尾
自动实现了所有基础类,都支持写成jsx的形式
如果three更新了,也能够正常使用
不需要手动创建 scene 照相机 渲染器 能够每一帧自动渲染
自适应viewport 大小,geometry都有默认的大小参数
declarative
构造函数需要的参数 都可以通过 args 来传递
args 不要通过 useState 去动态改变值,没次改变整个geometry都会重新销毁创建
如果 material 也可以使用 args, 但是最好使用 属性来赋值
scale={[ 1, 1, 1 ]} 等价于 scale={ 1 }
extend({ OrbitControls }) 因为不是 核心库,所以没有自动生成对应的组件
useState 设置初始值只会设置一次
自定义Geometry
计算出 normal computeVertexNormals 通常只需要计算一次
canvas 的配置
camera={{ fov, aspect,far,near, position: [3,2,1] }}
正交相机 不要去改变 top/bottom/left/right 因为r3f已经设置好了,以适应viewport(以适应上下宽高)
直接使用zoom 即可 far / near / position
控制器 会根据远近自动修改 zoom,而不是去修改 照相机
相机动画 使用useFrame 参数里面的相机即可
clock.elapsedTime 属性
flat 属性 相当于 NoToneMapping
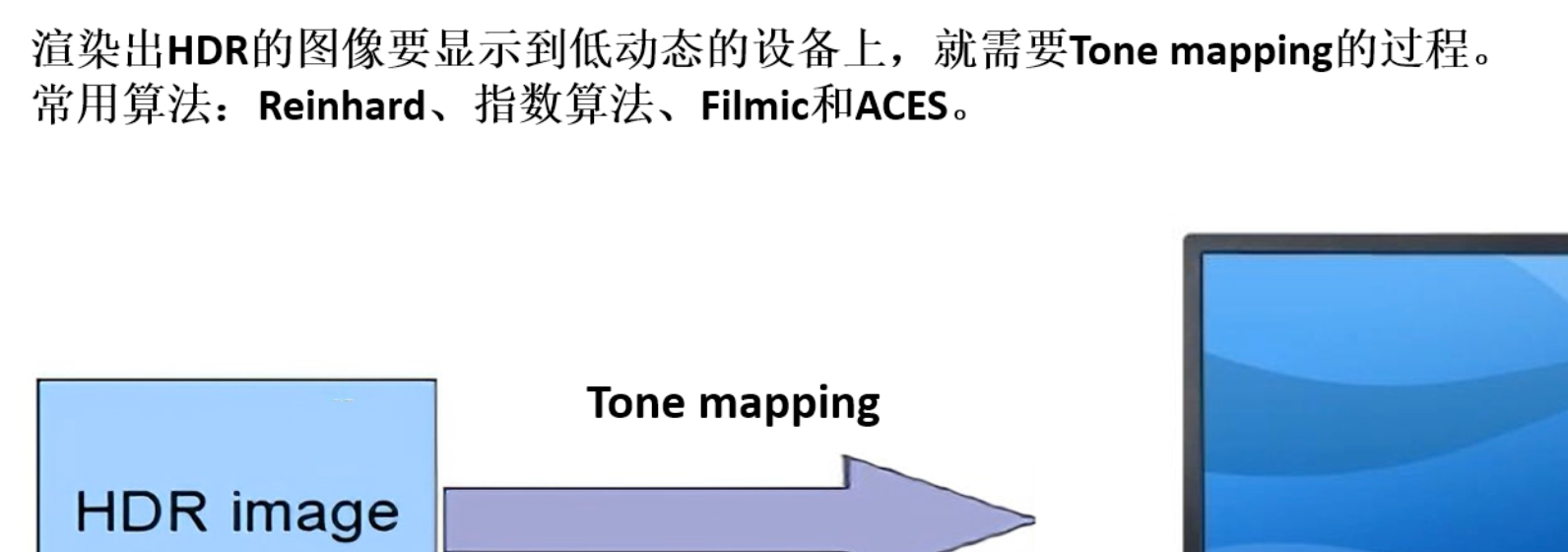
toneMapping 默认 ACESFilmicToneMapping 对颜色也有影响
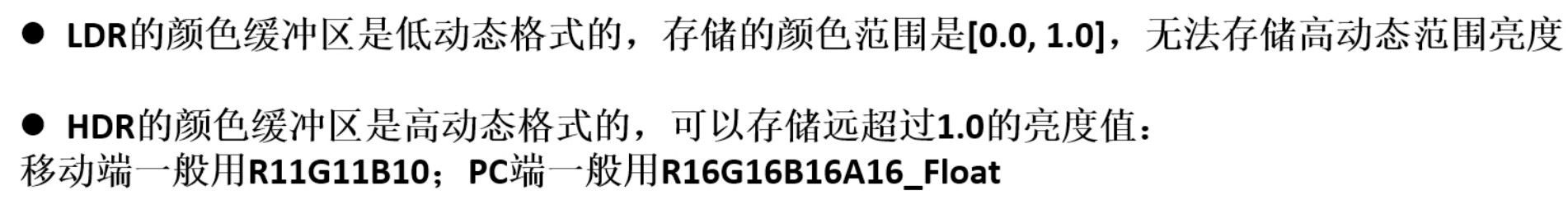
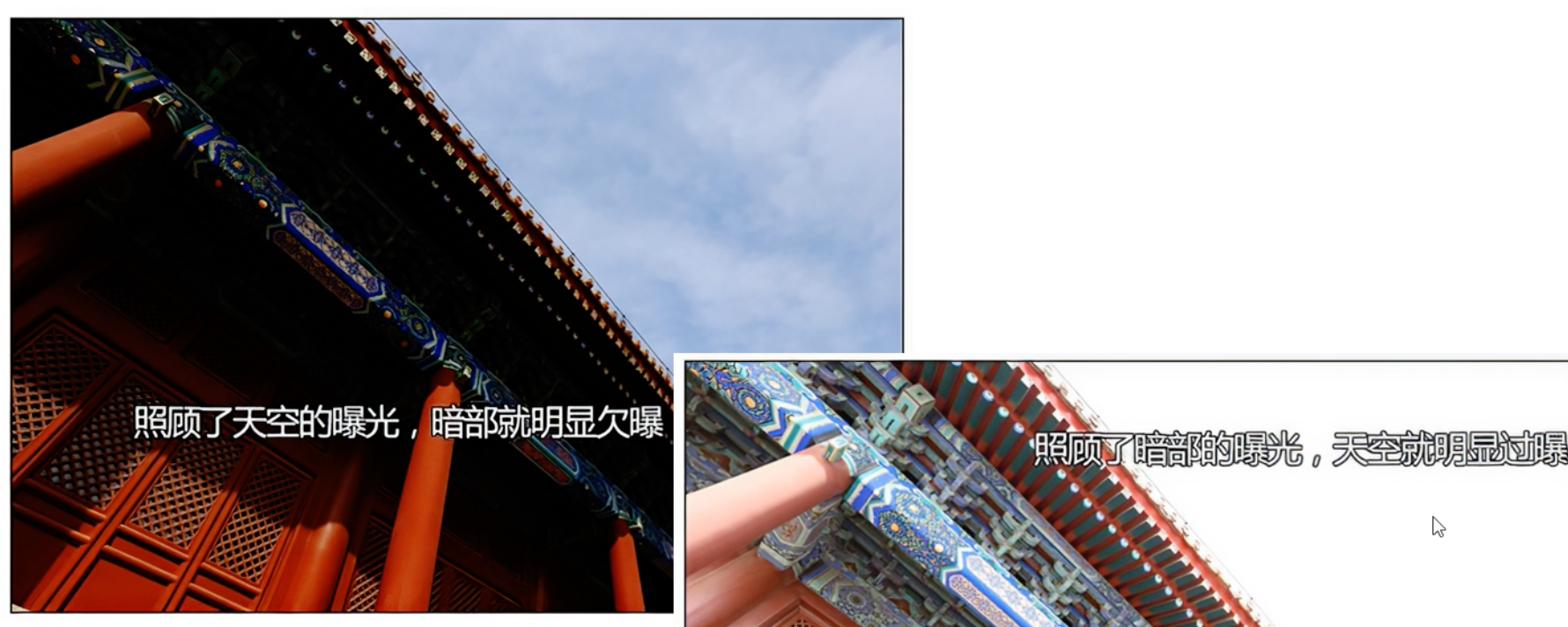
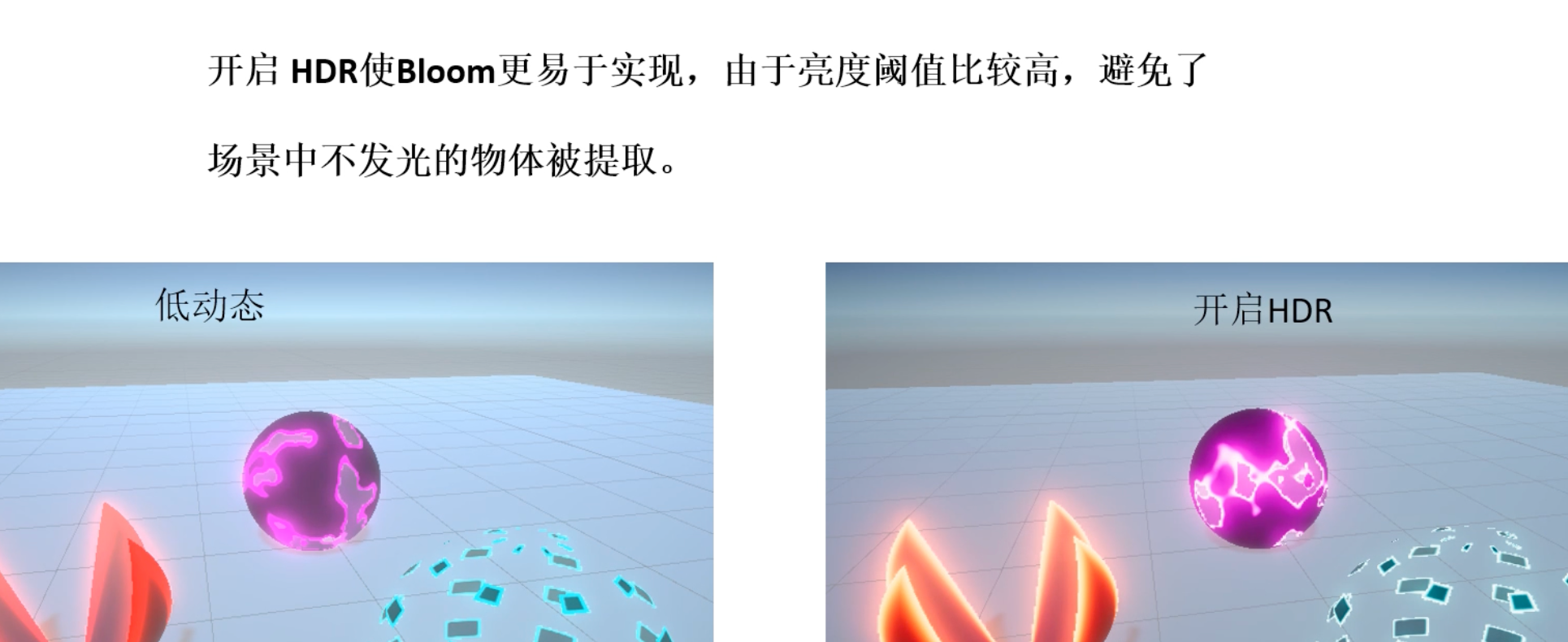
HDR 使得画面更加明亮, 使得亮处的辉光效果更加真实
能保留更多 亮步和暗部的细节, 比如太阳特别亮,地板特别暗,色彩都能够变现出来, 强度超出了经典范围
存储渲染结果的缓冲区是高动态格式
output encoding
对颜色 图片纹理 影响很大
alpha 属性 默认 canvas 背景是透明的,可以直接通过css来修改
pixel ratio dpr 属性 [1, 2] 是默认值,对于控制性能非常好
性能: 减少 draw calls / 简单的模型 / 避免大的贴图
journey.pmnd.rs

必须使用合适的曝光系数

适当提高Bloom的亮度阈值

将HDR渲染结果映射成LDR

性能开销增加5%,对画面的提升巨大





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-04-10 webpack打包