Vue动画
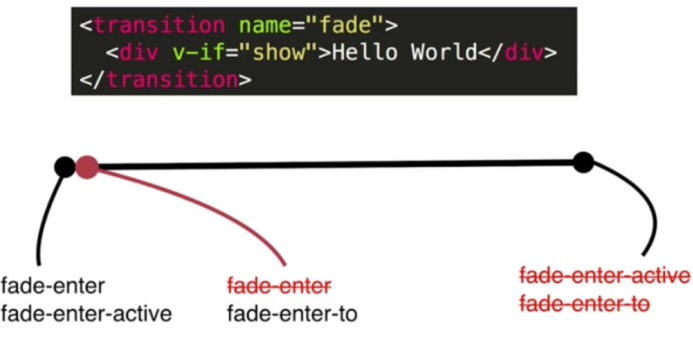
Vue的动画原理: 在动画执行的不同的时刻添加不同 class

在动画还没有开始的时候 opacity 为0,但是当第一帧开始显示的时候
fade-enter css类去除 opacity就变成了1,而transition就是监听opacity
的变化 3s 表示 在3s内改变完成
.v-enter { opacity: 0; } .v-enter-active { transition: opacity 2s ease-in; }
<transition name="v"> <h2 v-if="show"> show me </h2> </transition> <button @click="toogle"> toogle</button>
离开动画也是类似
v-if 和 v-show 都可以产生动画
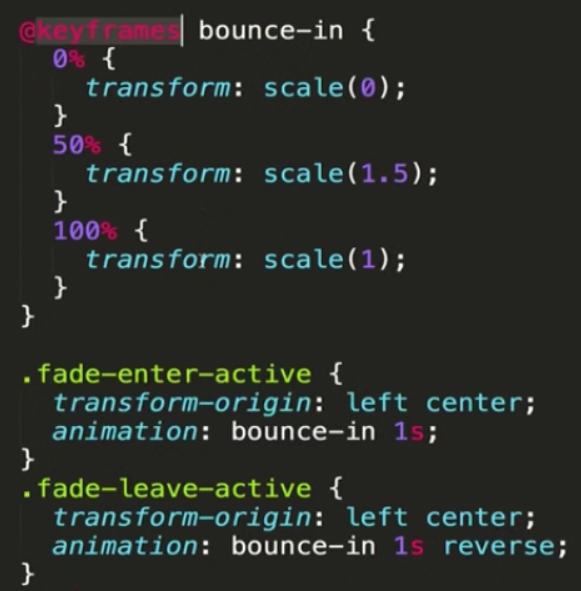
使用keyframe动画
@keyframes show-item { 0% { opacity: 0; } 50% { opacity: .5; } 100% { opacity: 1; } } @keyframes hide-item { 0% { opacity: 1; } 50% { opacity: .5; } 100% { opacity: 0; } } .v-enter-active { animation: show-item 3s ease-in; } .v-leave-active { animation: hide-item 3s ease-in; }
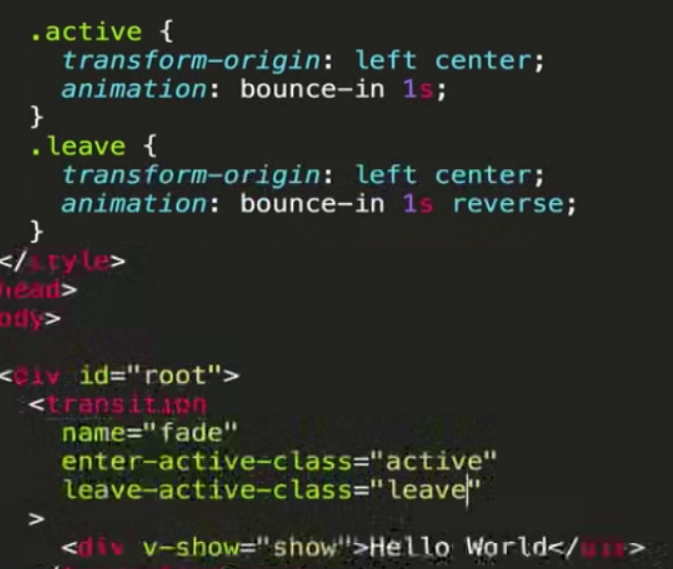
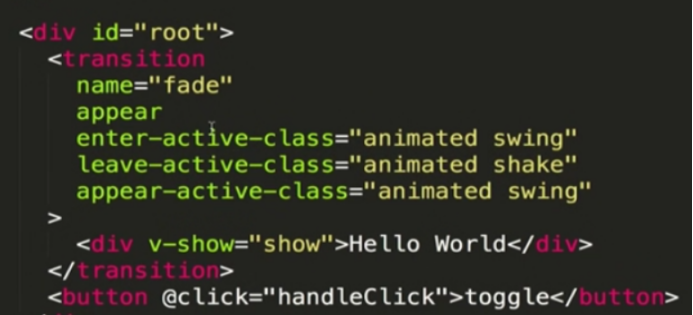
不想使用默认类的名字


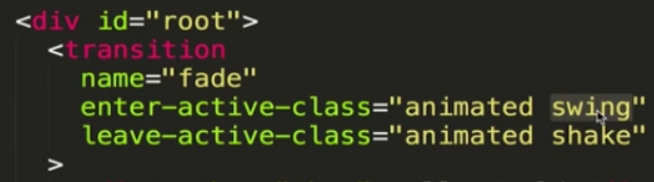
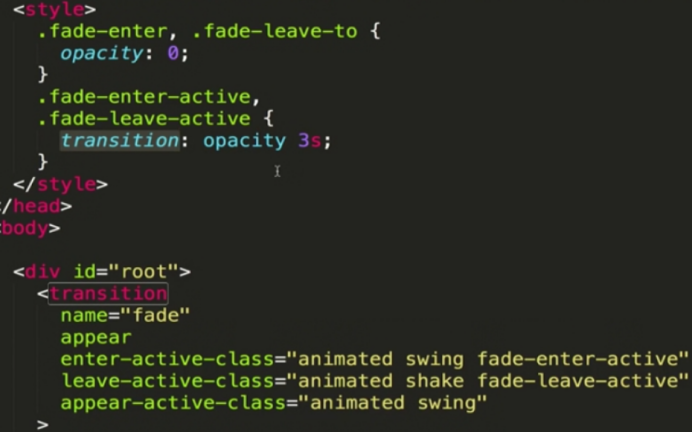
使用animate库的前提是可以自定义 类的名字

需要在第一个类 是 animate 库
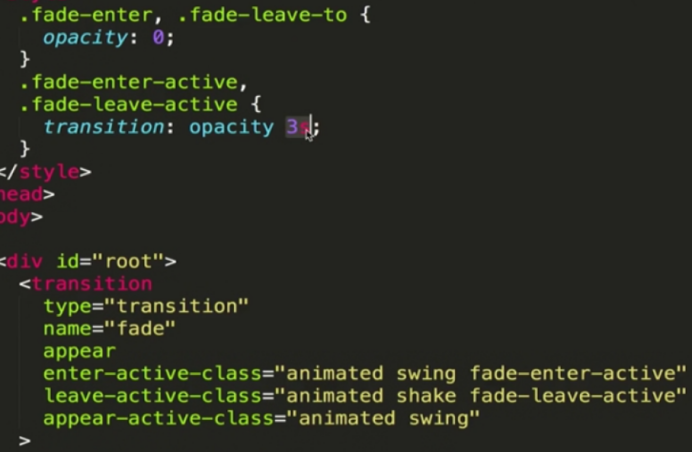
同时使用 过度和动画


二者的动画时间不一样怎么办? 加上 type 参数

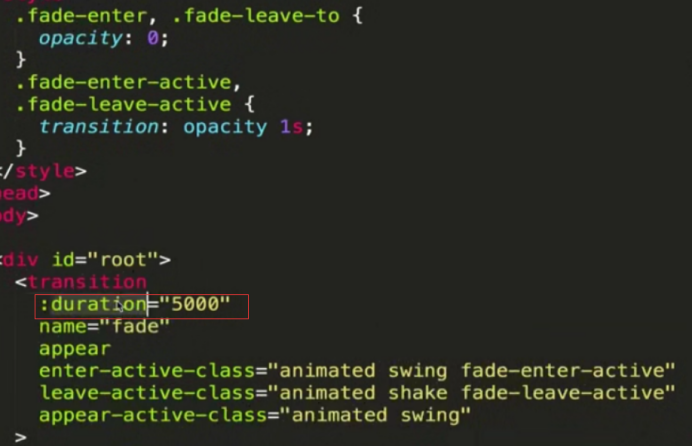
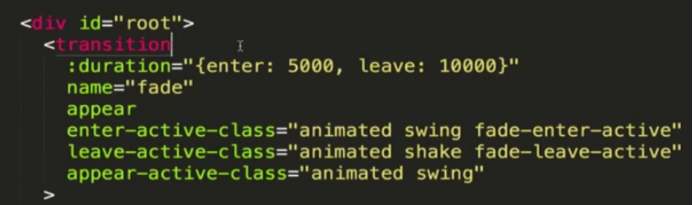
也可以自定义时长 加上 duration

更加详细的参数







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律