react细节
1.在函数式组件中使用 类型和默认值
function App({ name }) { return ( <div> <h1>{name}</h1> </div> ) } App.prototype = { name: types.string.isRequired func / number / symbol / object } App.defaultProps = { name: "wanglei1234" }
当父组件的render函数被运行时,它的子组件render函数也会被重新执行
虚拟DOM的好处
1.性能提升了
2.它使得跨端应用得以实现(虚拟DOM不生成真实DOM,而生成原生的应用的组件)
Diff算法 比对虚拟DOM(js对象)
同级比对 + key值比对
一致:继续比较第二层
不一致:不再进行下一步比较
好处是比对算法非常简单
为什么setState要设计成异步函数
多次短时间的操作合并成一次操作 减少比对虚拟DOM的次数
循环的时候 key的意义 比对和key值做关联
为什么key值不要设置为index
因为插入数组的时候,div的index可能变成其他div的index
导致key值不稳定,就失去了存在的意义
Redux设计和使用的三项原则
1.store是唯一的
2.只有store能够改变自己的内容
3.reducer必须是纯函数
是store拿到reducer返回的数据,然后store来进行更新的,这也是为什么reducer一定不要直接改变store里面的内容
Reducer必须是纯函数,所以里面不能有异步操作和时间相关的操作
中间指的是 action和store的中间,redux-thunk只是对dispatch的升级
background-size: contain; 表示让图片包含在div中 正常大小
&::placeholder {
color: #999;
}
改变placeholder 的字体颜色
获取动态路由参数: this.props.match.params.id
回到顶部功能
window.scrollTo(0,0)
函数式编程给测试带来了便捷
bind(this,index) 可以在bind里面传递参数
解析html 可能存在XSS攻击 <li dangerouslySetInnerHTML={{__html:item}} /> label扩大点击区域 <label htmlFor=’inputa’>输入内容</label> <input id=”inputa” />
只要父组件的render函数重新被执行了,子组件的该函数就会被执行
//如果这个组件第一次存在父组件中,不会被执行
//如果这个组件之前已经存在于父组件中,才会被执行
registerServiceWorker的作用
PWA progressive web application 写手机app应用,第二次访问会缓存
readux-saga
sagas文件(saga.js)一定要导出generator函数 function* getInitData(){ try{ const res = yield axios.get('/api/getList.json'); const action = initListData(res.data); yield put(action); }catch(e){ console.log('网络请求失败'); } } function* mySaga() { yield takeEvery(actionTypes.Get_Init_Data, getInitData); } // 后面执行的函数 可以是普通函数 export default mySaga; import { takeEvery,put } from ‘redux-saga/effects’; put 相当于store.dispatch()
把state 数据对象转化成immutable 对象 fromJS方法 import { fromJS } from 'immutable'; const defaultState = fromJS({ 把js对象转化成immutable对象 focused:false }); export default (state = defaultState,action)=>{ return state.set('focused',!state.get('focused')); } return state; } const mapStateToProps = (state)=>({ focused:state.header.get('focused') immutable数据调用方法 }); redux-immutable 模块的使用 yarn add redux-immutable const mapStateToProps = (state)=>({ focused:state.header.get('focused') immutable数据调用方法 }); import { combineReducers } from 'redux'; const reducer = combineReducers({ header: HeaderReducer }); export default reducer; 只需要把 import { combineReducers } from 'redux'; 改为 import { combineReducers } from 'redux-immutable'; 即可 const mapStateToProps = (state)=>({ focused:state.get(‘header’).get('focused') //immutable数据调用方法 }); 也可以 const mapStateToProps = (state)=>({ focused:state.getIn([‘header’,’focused’]) });
List() 转化成不可变的 但是只能是最外层转化
里面的 list也是 immutable数组 所以不能这么改
在前面将其转化为不可变的 fromJS(data)
import { fromJS} from ‘immutable’
list.toJS() immutable 不能直接进行 下标操作
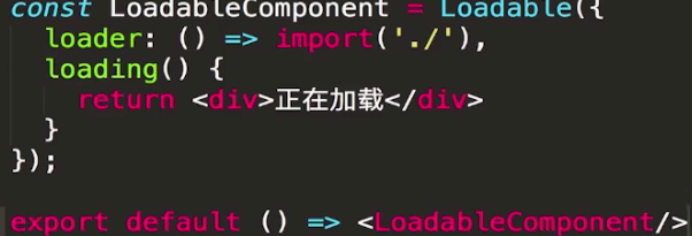
异步组件的使用 react-loadable

但是会出现问题 loader参数的组件 里面获取不到 this.props.match.params.id
因为 <Route path=”/detail/:id” component={ Writer }> 这个writer是异步组件
没有直接是组件 所以 获取不到参数
Import { withRouter } from ‘react-router-dom’
Connect()(withRouter(Writer)) 即可解决
onMouseEnter 定义该事件, onMouseLeave 移开该区域
使用styled-component 要通过innerRef 得到原始的DOM
![]()
如何在移动端调试 yarn add vconsole
所有的方法都有bind方法
历史原因this是不固定的 根据上下文来决定的
bind的作用是给这个方法绑定this






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律