OpenLayers2中的事件_以Popup为例
SATURDAY, 21 MARCH
1-Preface
前几天阅读学习了OpenLayers'Cookbook中的第四章——Working with events。
从AFDS系统的开发项目进行至今,大部分时间都花费在了一些简单的关系数据查询实现以及网页设计与改版上,真正应用到地图部分的核心业务设计几乎还没有 起步。目前系统仅仅只实现了基于OpenLayers和Geoserver的地图数据展示,简单要素的获取,基础要素的样式整饰。用户与地图部分的交互基本没有设计,所以,希望通过学习OpenLayers库中提供的事件实现接口,完成用户与地图数据的交互部分。
2-What?How?
Events are the heart of JavaScript.
这是Cookbook.Chapter 4中的第一句话。由此可见事件对于JS来说是多么的重要。每当用户使用地图工具,比如放大、缩小或者点击选中要素、添加图层等功能时,我们希望系统能够给予用户一定的反馈,比如说提示用户操作是否有效,或者引导用户对数据进行更深入的探索。
那么事件是如何进行反馈的呢?正如其他JS库中的事件一样,OpenLayers提供的事件的实现过程也是经典三部曲:Define event(定义)——Register Listeners(注册)——Trigger events to notify all listeners(等待触发)。
在OpenLayers提供的许多类中,Map、Layer等等,都拥有events属性。而这些属性都是OpenLayers.Events的实例。下面列举一些OpenLayers.Map中常用的事件类型:
EVENT_TYPES: ["preaddlayer", "addlayer","preremovelayer", "removelayer","changelayer", "movestart","move", "moveend", "zoomend", "popupopen", "popupclose","addmarker", "removemarker", "clearmarkers", "mouseover","mouseout", "mousemove", "dragstart", "drag", "dragend","changebaselayer"]
通过上面列举的事件类型,我们可以看到,一些基础的地图操作都已经被列举出来了:添加、删除、更改图层;地图视角移动/前/后;popup打开/关闭;增/删/改标记;鼠标滑过、移出;拖拽地图等等。
3-Instances
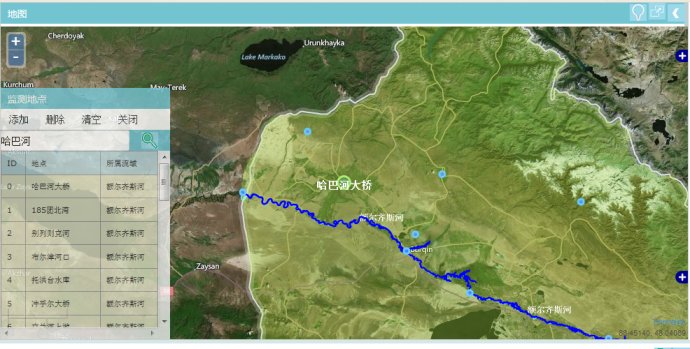
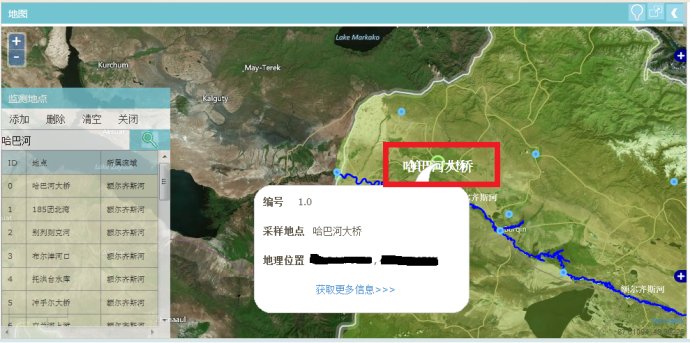
其实看到这里我们就应该知道如何使用这些事件了,联想到我的AFDS数据库系统,我第一个想起的就是popup功能,AFDS中实现了一个根据地名定位查询的功能,具体界面类似于:

问题:通过地名选中地点,具体实现:提供名称信息,执行SQL查询,重新生成临时图层tempLayer,并更改临时图层中要素的样式,使其与监测点图层 monitSite区分开。但由于temp-Layer覆盖住了监测点图层monitSite,导致执行定位查询之后,无法选中监测点图层中的点要素。
在没有接触到OpenLayers中的events之前,我是通过使用OpenLayers.Control.Select-Feature的
onUnselect属性实现的,当tempLayer中的要素未被选中时,调整tempLayer的index属性。但由此导出的问题在
于,tempLayer在调整顺序之后,要素仍处于选中状态,而此时monitSite图层已经覆盖住,再选中monitStie图层中的点要素之后,就
会出现这种情况:

解决方案:可以通过使用事件popupopen、popupclose作为指标判断要素点是否被选中,然后根据popup的开闭,当tempLayer中 popup开启的时候,tempLayer调整到所有图层之上,当popup关闭的时候,将tempLayer调整到所有图层之下。从而实现了根据 popup事件的发生控制图层顺序的调换。
存在问题:其实通过之前的解决方案,OpenLayers.Control.Select-Feature的onUn-select和onSelect 属性也可以实现,但事件处理的出现,为我们提供了新的解决问题的方法,由于目前对于事件的使用经验有限,未能在提高系统的业务效率方面有所发现,希望在之 后的学习中能够继续深入。

