【笔记】Web前端开发 -MOOC
Web前端开发
概论
网页元素
站标logo 导航栏 表单(登录) 文本超链接 banner(广告横幅)
网站(文件夹)网页(文件)
小型网站:css、flash、images、js、research files、sound、html等
网站放在服务器端,返回给客户端的请求。
前端开发人员需要考虑各个公司浏览器的差异。
客户端的浏览器:解析网页源代码,渲染网页
chrome(google) 、 Filefox(Mozilla基金会,开源) 、IE(Microsoft) 、Safari(Mac) 、Opera(挪威Opera Software ASA)
Web前端开发技术
结构:html 从语义的角度,描述页面结构
样式:css 从审美的角度,美化页面
行为:javascript 从交互的角度,提升用户体验
前端技术标准:万维网联盟the World Wide Web ConsortiumW3C标准
学习网站:
W3C教程
MDN:Mozilla开发者社区(MDN,Mozilla Developer Center)是-个完整的学习平台,可以在这里深入学习Web技术以及能够驱动Web的软件。
HTML基础
概述
HyperText MaekUp Language 超文本标记语言:制作网页的标准语言(超文本就是将文本以超链接的方式组合在一起)
标签:每一部分是什么功能
HTML DOM树(document object model文档对象模型)
一个标签可能有多个属性,属性先后顺序无关。
<img />(单独出现的)
<head>-<title>浏览器、搜索引擎所需信息(网页的名字)
<head>-<meta>元数据,网页的基础信息,比如网页作者,什么时候修改的。此外还带有提供给搜索引擎的关键字等等(chaset="utf-8"字符集编码属性)
<body>主体:网页中包含的具体内容
字符集与编码
- ASCII 数字、英文字母、符号进行了编码
- GB2312 简体中文
- Unicode 所有语言
- UTF-8 所有语言,占用空间更小
乱码原因:源文件保存时的编码,源文件通过chaset声明的编码方式不一致。
标签
- h1-h6 标题 一个页面建议只有一个h1
- p 段落,每个段落自动换行,内部文字忽略连续空格,不会显示空行且不会换行。(只显示出一个空格)
- br 段内换行<br/>不成对
- 空格字符
- sup 上角标
- pre 预留格式 文本中的空格和换行符都会被保留
- span 组合行内元素,以便CSS样式来格式化
- hr 水平线 不成对
- <!--注释内容--> 添加注释
- a 超链接 href="url" # 虚拟超链接(还没想好跳转什么网址)
- img 不成对 src="路径" alt="图片的替换文本"
jpg :有损压缩,色彩丰富图片
gif :简单动画、背景透明
png :无损压缩、透明、交错、动画
绝对路径:以根目录为基准
相对路径:以文档所在位置为基准 上一级文件夹是..两个点 - div 区域 align="center"对齐属性 好处:通过css设置不同区域的样式
- ul无序列表>li 列表项
- ol有序列表>li
- dl 自定义列表 >dt列表项>dd描述
- table 表格 >tr 行 >td 每行的单元格数量 th表头单元格
- form 表单 采集用户信息
action="收集的数据由哪个网页处理(后端)"
input 的type属性 "text password submit提交数据按钮 reset清空数据按钮 radio单选框 checkbox复选框"
select下拉列表框>option
textarea文本域rows行数 cols列数
CSS样式
cascading style sheets层叠修改样式
/这是注释/
添加方法:
- 行内 style="coloe:red"
- 内嵌 <style></style> 只对当前页面有效
- 单独css文件 <link rel="stylesheet" href="style1.css"> rel表示要链接到一个样式表文件上面
样式的优先级“就近原则” 行内样式>内嵌样式>链接样式
CSS选择器
类别:
- 标签选择器:作用于这个标签所有
- 类别选择器 .name{}:在html中用class属性引用
- id选择器#name{}:在html中用id属性引用 在当前页面只能被引用一次
声明方式:
- 嵌套声明:p空格span
- 集体声明:h1,p
- 全局声明 *
多个calss选择器混用,用空格隔开;id也可以和class混用
文本样式
px:像素
em:字符 1em 1个字符 自动适应用户所使用的字体
% :百分比
颜色:颜色名(red、blue...) rgb(x,x,x) rgba(x,x,x,x)a:透明度0完全透明1完全不透明 十六进制#rrggbb 每两位数值相同可以去掉重复位
text:
- color:red #f00
- letter-spacing 字符间距 2px -3px 1em
- line-height 行高 14px 1.5em 120%(利用这个垂直居中:将行高和字的高度height设置相同数值)
- text-align 水平对齐 center left right justify(两端对齐)
- text-decoration 装饰线 none(去掉超链接下划线) overline underline line-through
- rext-indent 首行缩进 2em
字体:
font 设置所有字体属性 font:bold 18px '幼圆'
font:斜体 粗体 字号/行高 字体 (按照这个顺序写代码)
- font-family:字体系列 font-family:"x","x","x";从前往后找到有的x字体进行显示(字体名中间没有空格可以不用"")
- font-size 字号 14px 120%
- font-style 斜体 italic
- font-weight 粗体 bold
背景、超链接样式
空元素需要先定义元素的高度和宽度
background:颜色 图片 repeat
- background-color:
- background-image:url(logo.jpg")背景图片会覆盖背景颜色
- background-repeat:背景图片的填充方式repeat(复制填充完整个页面)、repeat-x(行)、repeat-y(列)、no-repeat
链接的四种状态(伪类选择器x:x)
- a:link 普通的未被访问的链接
- a:visited 用户已访问的链接
- a:hover 鼠标指针位于链接上方悬停
- a: active 链接被点击
a:hover必须位于link、visited之后,active必须位于hover之后 love&hate
鼠标悬停放大字体:
a{
font-size:22px;
}
a:hover{
font-size:120%
}
列表、表格样式
ul ol共用样式
list-style 所有属性设置于一个声明
- list-style-image 标号图像 url
- list-style-position 标号的位置 inside/outside
- list-style-type 标号的类型
表格table 大小 width height border
border-collapse:collapse;表格边框和单元格边框重叠,更美观
奇偶选择器 x:x(odd|even) 可以让表格隔行不同颜色
CSS布局与定位
container->heaer->navbar(导航条)->main(menu、content、sidebar)->footer
盒子模型:页面元素的大小、边框、与其他元素的距离(元素什么样)
定位机制:文档流、浮动定位、层定位(元素放在哪)
盒子模型
页面上的区域、图片、导航、列表、段落等都可以是盒子
组成:content内容、height高度、width宽度、border边框、padding内边距、margin外边距(-left、-right、-top、-bottom)
当盒子内容溢出黑子框时,overflow属性取值
- hidden 超出部分不可见
- scroll 显示滚动条
- auto 如果有超出部分,显示滚动条,如果没有 正常显示
border: width style color
- order-width:px thin medium thick(粗中细)
- border-style:dashed(横线组成) dotted点 solid实现 double双实线
- border-color
采用全局样式对浏览器默认的设置清零
*{
margin:0;
padding:0;
}
取值 px %(外层盒子的高度和宽度) 上右下左(顺时针的顺序
有两个盒子时,margin的合并:垂直方向合并,水平方向不合并
外边距合并形成一个外边距(选取上方盒子的bottom和下方盒子的top中最大的值 选作边距)
水平居中:
- 图片、文字:text-align:center
- div:margin:0 auto; 0表示上下侧的可以任意设置 auto水平方向浏览器自动计算居中
定位机制
盒子处于页面的什么位置
3种定位机制:
- 文档流flow:默认,从上到下,从左到右
- 浮动flow:列
- 层layer:有层叠 position
文档流定位
-
元素分类:
- block 独占一行:div p h1 ol ul table form...
- inline 不单独占用一行,高度宽度不可设置:span a
有一个间距问题:所以一般在a标签前放一个div,p,ol等block标签,且 font-size=0 - inline-block 不单独占一行,可设置高宽:img
-
元素类型转化:display:block|inline|inline-block|none
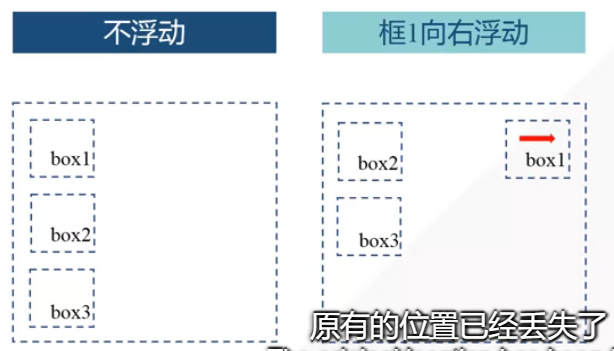
浮动定位 应用与图文混排 多列布局
float:left right none
clear:清除浮动 both清除两侧浮动使其单独占一行 left right none默认值
 宽度不够box3会下降到下一行
宽度不够box3会下降到下一行

层定位
出现叠加或覆盖的效果
z-index:值大的在上面
position属性:
- fixed 固定定位 相对于浏览器窗口进行定位 (广告 始终出现在网页上)
- relative相对定位 相对于其直接父元素进行定位,不管它的父元素是什么定位方式
- absolute绝对定位 相对于除了static定位以外的第一个父元素,如果父层都未定位,则其将相对body进行定位
- static默认

一般会:
父元素box1:position:relative
子元素box2:position:absolute
再子元素box3:position:absolute
弹性盒子布局 Flexbox Layout
拉伸以填充额外的空间
收缩以适应更小的空间、
弹性容器Flex Container
- display:flex
- flex-direction(按行/列) :row从左到右 row-reverse从右到左 column column-reverse
- flex-warp(是否元素多的时候可以折行):nowrap wrap wrap-reverse
- flex-flow:flex-direction flex-warp 以上两个属性的合并
- justify-content 元素在主轴(水平)上的对齐方式 flex-start center flex-end space-between space-around
- align-items 元素在辅轴(垂直)上的对齐方式 flex-start center flex-end stretch拉升符合辅轴高度
- align-content 设置多行元素在容器中整体对齐方式(前提wrap)
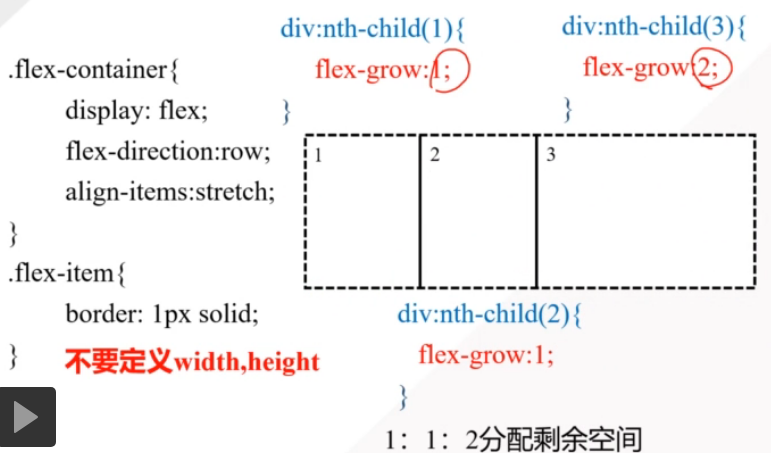
弹性元素Flex Item
flex:flex-grow flex-shrink flex-basis
- flex-grow(如何拉大) :默认为0不占用剩余空间 n 元素占据剩余空间若干份中的n份
- flex-shrink(如何缩小) 默认为1等比例压缩 0不压缩
- flex-basis 元素在主轴上的默认尺寸 优先级高于width atuo自动计算
- order 设置子元素的排列顺序 数值越小排名越靠前
- align-self 单个弹性元素在辅轴上的对齐方式 align-items是全部元素
auyo| flex-start |center| flex-end |stretch|center|baseline

网格布局 grid 二维布局
网格容器
display:grid
取值 px % auto fr(占比) repeat()
- grid-template-columns:1fr 1fr;两列 每列水平占比相等 repeat(3,1fr) 等比列重复3次
- grid-template-rows:行的高度 垂直占比
- grid-template-areas 命名单元格 相同名称的单元格被划分为一个区域
- grid-gap:grid-row-gap grid-column-gap
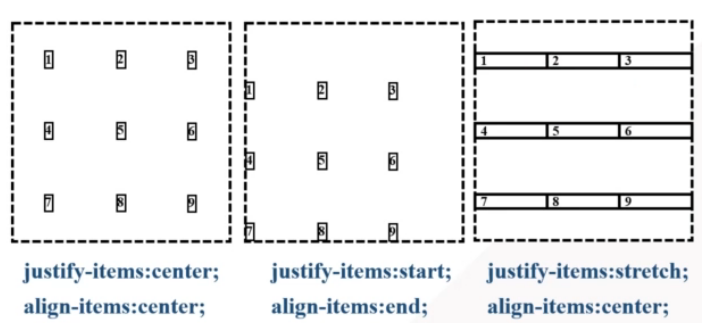
- justify-items 单元格内容的水平位置 默认stretch
- align-items 单元格内容垂直位置 默认stretch
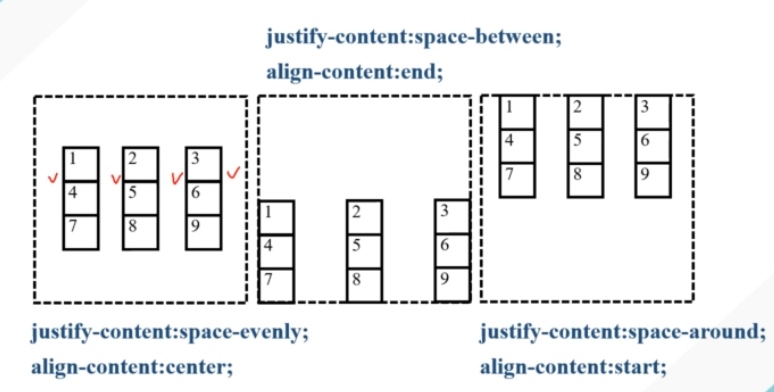
place-items:justify-items align-items - place-content:justify-content align-content


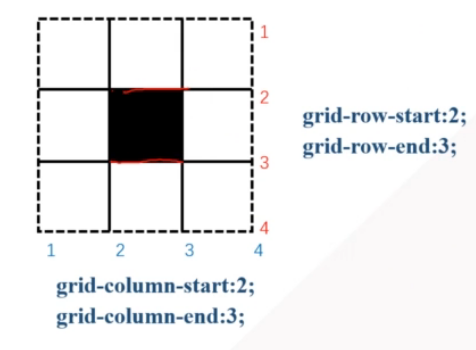
网格元素
- grid-column-start:n
- grid-row-end:n
- grid-row:2/3 表示start 2 end 3
- grid-area:2/2/3/3

其他同上
CSS3
新特性:文本阴影、鼠标悬停、圆角边框

圆角边框与阴影
- border-radius: border-top-left-radius 左上角的圆角:40px 20px;椭圆
- box-shadow:inset outset默认 模糊范围
文字与文本
- text-shadow:水平偏移 垂直偏移 阴影大小 颜色 0可以显示为描边的效果
- word-wrap:长单词、URL强制进行换行 normal break-word
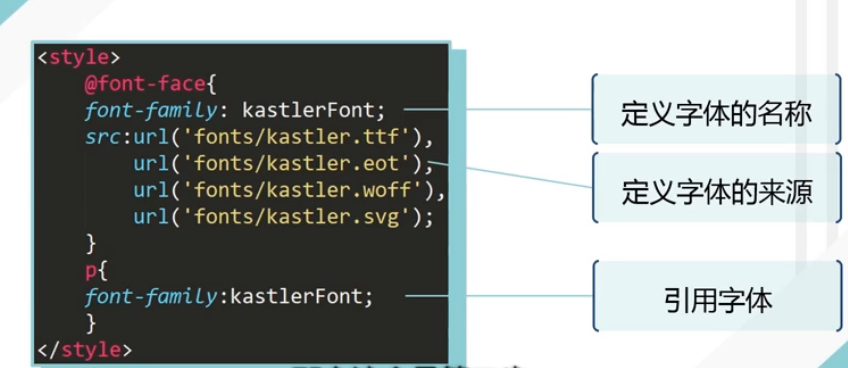
@font-face规则:网页上的特殊字体放在服务器端,需要时下载使用

将ttf格式转化成其他格式

2D变换
对元素进行旋转、缩放、移动、拉伸
transform属性:rotate(deg)旋转角度 scale(x,y)缩放
过渡与动画
将元素的某几个属性从“一个值”在指定的时间内过渡到“另一个值”transition 属性名 持续时间 过渡方式
transition-property:属性名|all
transition-duration 持续事件
transition-timeing-funtion 过渡使用的方法(函数):linear匀速 ease 慢种慢 ease-in 慢快 ease-out 快慢 ease-in-out 慢快慢
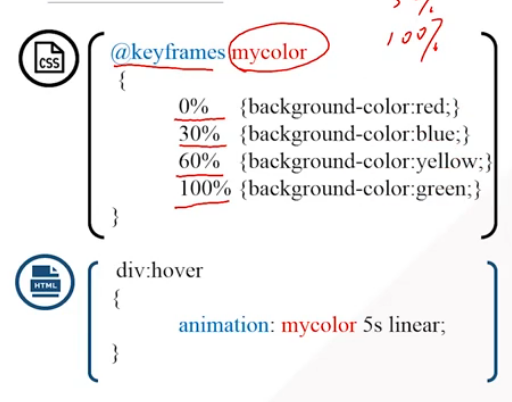
animation动画
(1)定义动画 @keyframes规则 其中有4个关键帧

(2)使用动画 animation :名字 时长 播放函数 状态:running|paused
3D变换
transform-style:preserve-3d
transform:rotateX() rotateY() rotateZ(deg)
透视 perspective:xxpx 眼睛到舞台的距离 近大远小

JavaScript基础
概述与基础语法
JavaScript是一种运行于javascript解释器/引擎中的解释型脚本语言
运行环境:
- 独立安装的JS解释器(NodeJS)
- 嵌入在[浏览器]内核中JS解释器
解释型:运行之前是不需要编译的,运行之前不会检查错误,知道碰到错误为止
编译型:对源码进行编译,还能检查语法错误(C/C++)
JS使用场合:PC机,手机,平板,机顶盒
JS组成:
- 核心(ECMAScript)
- 文档对象模型(DOM,Document Object Model):让JS有能力与网页进行对话
- 浏览器对象模型(BOM,Broewser Object Model):让JS有能力与浏览器进行对话
JS特点:
- 开发工具简单,记事本即可
- 无需编译,直接由JS引擎负责执行
- 弱类型语言 由数据来决定数据类型
- 面向对象
浏览器内核(不同浏览器不同)的作用:负责页面内容的渲染
内核主要由两部分组成:
- 内容排版引擎解析HTML和CSS
- 脚本解释引擎解析Javascript
JS使用方法
- 将代码嵌入在元素“事件”中
<div id="" onclick="JS代码">xxx</div> - 将JS脚本嵌入在<script>中 允许出现网页的任意位置
- 将JS写在外部脚本文件(XX.js)
引用:<script src="js文件路径"></script> 写在<head>中
注:如果<script>引入了外部JS脚本,这对标签里不允许再出现JS代码
JS语法规范
- 使用分号表示结束:console.log();
- 大小写敏感,使用英文标点符号,由表达式、关键字、运算符组成
- 注释:单行注释// 多行注释/* */
变量
内存:保存程序在运行过程中,所需要用到的数据 8bit=1byte
1024byte=1KB MB GB TB
变量:内存中一段存储空间 名、值
语法:
声明:var 变量名1=值,变量2=值; (尽量不要省略var关键字,否则声明的是全局变量)
变量名的命名规范
- 不允许使用JS关键字和保留关键字
- 由字母、数字、下划线以及$组成
- 不能数字开头
- 尽量名如其意“驼峰命名法”第一个单词全小写,后面单词的首字母大写

数据类型
原始类型
- 数字类型:可以表示32位的整数和64位浮点数
- 字符串类型string:由Unicude字符、数字、标点组成 Unicode下所有字符、数字、标点在内存中都占2字节
转义字符:\n 换行 \r 回车 \t 一个制表符 - 布尔类型boolean:true false
- 空 null:声明对象为赋值
- 未定义 undefined
引用类型:Object(在JS中除了基本数据类型以外的都是对象,数据是对象,函数是对象,正则表达式是对象)
数据类型转换
注:所有数据类型与string做+运算时,最后的结果都为string
- 隐式转换:自动转换
typeof():获取数据类型
isNaN():判断数据是否为非数字
NaN:不是一个数字 - 强制转换
toString()
parseInt()获取指定数据的的整数部分:从左至右依次转换,碰到第一个非整数字符,则停止,如果第一个就是返回NaN
parseFloat():同上获取小数
Number():同上 获取字符串的number
运算符和表达式
- 算术运算符:+ - * / %取余模
- ++自增 --自减
- 关系运算符 > < == !== ===全等 除数值以外,连同类型都比较
- 逻辑运算符 &&与 ||或 !非
- 三目运算符:表达式1?表达式2:表达式3 若表达式1为true执行表达式2的操作,且以表达式2的结果作为整个表达式的结果。否则表达式3(可以使用()进行嵌套)
函数
预定义好,并可以被反复使用的代码块,本质上是功能完整的对象
函数声明 function 函数名(参数列表){可执行语句}
函数调用 函数名(实参);
作用域 :全局作用域和函数作用域 其中包括全局变量、局部变量
申明提前、按值传递
分支结构 循环结构
程序=数据+算法
分支结构:
- if、 if-else if-else
注:if语句里的条件语句中若为0 0.0 null undefined NaN认为为flase其他情况一律为true - switch-case
优先用于等值判断的条件中:根据一个表达式的不同取值,从不同的程序入口开始执行
switch(表达式){case 值1:语句;case 值2:break;default:语句;}
(break:结束执行)
循环结构:
重复执行相同或相似的代码
循环条件、循环操作
- while(boolean表达式){循环语句;}
continue 终止本次循环,继续下次循环
break 终止整个循环 - dowhile(循环条件);至少执行一次循环语句
- for(表达式1;表达式2;表达式3){循环语句;}表达式2为判断语句 常用于实现固定次数的循环
数组
内存中连续存储多个数据的数据结构
- 索引数组
创建 var arr=[]; | var arr = new Array("","");
访问 通过下标从0开始
不限制数组元素个数(长度可变)、不限制下标越界、不限制元素的数据类型 - 关联数组:可自定义下标名称的数组 length属性失效
创建数组 var bookInfo =[];bookInfo['bookName']='西游记'
遍历数组 for(var key in hash){hash[key]//当前元素值}
今后需要快速查找元素时,用hash数组
数组API函数
- String(arr)将arr中每个元素转为字符串,用逗号分隔
- arr.join("连接符") 将arr中每个元素转为字符串,用自定义的连接符分隔(判断数组是不是空数组)
- concat(值1,值2,arr2) 拼接两个或更多的数组,并返回结果- slice(starti,endi+1) 返回现有数组的一个子数组
注:凡是两个参数都是下标的函数 左闭右开 - splice() 直接修改原数组
splice(starti,n) 删除starti位置开始的n个元素
splice(starti,n,值1,值2)删除并插入 都是在starti的位置开始 - reverse() 颠倒数组中元素的顺序
- arr.sort() 默认将所有元素转为字符串之后再排序(只能排列字符串类型的元素)
排序算法:冒泡、快速、插入
DOM
DOM(document object model):是W3C的标准,允许程序和脚本动态地访问和更新文档的内容、结构和样式(对网页进行增删改查的操作)
DOM查找
- 按id属性,精确查找一个元素对象
var elem=document.getElementById("id"); - 按标签名查找
var elems=parent.getElementByTagName("tag");(parent指父元素,查找parent节点下所有标签为tag的子节点)即使只找到一个元素也会返回一个集合,必须用[0]取出唯一元素 - 按name属性查找
var elems=parent.getElementByName('name属性值');返回DOM树中具有指定name属性值的所有子元素集合 - 通过class查找
var elems=parent.getElementByClassName("class");有兼容性问题 - 通过CSS选择器查找
var elem=parent.getElemenquerySelector("selector");
支持一切CSS中选择器,匹配多个只返回一个
var elems=parent.getElemenquerySelectorAll("selector");返回非动态集合
DOM修改
核心DOM 操作一切结构化文档的API 包括HTML和XML
4个操作
- 读取属性值:2种
- 先获取属性节点对象,再获得节点对象的值:
var attrNode=elem.attributes[下标/属性名];
var attrNode=elem.grtAttributeNide(属性名);
attrNode.value - 直接获取属性值
var value=elem.getAttribute("属性名");
- 先获取属性节点对象,再获得节点对象的值:
- 修改属性
elem.setAttribute("属性名",value); - 判断是否包含指定属性
document.getElementById('bt1').hasAttribute('onclick'); - 移除属性
elem.removeAttribute("属性名");
修改样式
elem.style.属性名
DOM添加
添加元素的步骤
- 创建空元素
var elem=dicument.creatElement("元素名"); - 设置关键属性
a.属性名=""
a.style.属性名= - 将元素添加到DOM树
parentNode.appendChild(childNode);追加节点
parentNode.inseertBefore(newChild,existingChild);指定子节点之前添加新节点
尽量减少修改DOM树,每次修改,都导致重新layout
- 如果同时创建父元素和子元素时,建议在内存中先将子元素添加到父元素,再将父元素一次性挂到页面
- 如果只添加多个平级子元素时,就要将所有子元素,临时添加到文档片段中,再将文档片段整体添加到页面
文档片段:内存中,临时保存多个平级子元素的虚拟父元素用法和普通父元素完全一样
创建片段
var frag=document.createDocumentFragment();
将子元素临时追加到frag中
frag.appendChild(child);
将frag追加到页面
parent.appendChild(frag); frag 会自动释放,不占用元素
BOM
Browser Object Model
专门操作浏览器窗口的API--没有标准,有兼容性问题
- window:代表整个窗口
- history:封装当前窗口打开后,成功访问过的历史url记录
- navigator:封装浏览器配置信息
- document:封装当前正在加载的网页内容
- location:封装了当前窗口正在打开的url地址
- screen :封装了屏幕的信息
- event: 定义了网页中的事件机制
获取窗口大小
- 完整窗口大小:window.outerWidth/outerHeight
- 文档显示区大小:window.innerWidth/innerHeight
定时器
让程序按指定时间间隔自动执行任务;网页动态效果、计时功能等
- 周期性定时器:让程序按指定时间间隔反复自动执行一项任务
setInterval(exp,time) :周期性触发代码exp
exp :执行语句 time :时间周期,单位为毫秒
var timer=setInterval(function(){console.log( "Hello World");}, 1000);
停止定时器:clearInterval(timer); - 一次性定时器:让程序延迟一段时间执行
setTimeout(exp,time) :一次性触发代码exp
exp :执行语句 time :间隔时间,单位为毫秒
setTimeout(function({alert("恭喜过关");},3000);
只要反复执行,就用周期性
只要执行一次,就用一次性
JQuery&HTML5&Bootstrap
JQuery
快速、简洁的第三方js库
JQuery的核心理念是write less,do more(写更少的代码,做更多的事情)
- DOM操作的终极简化
- 屏蔽了浏览器的兼容性问题
如何使用JQuery?
先引入JQuery.js,再编写自定义脚本
- 将JQuery.js下载到服务器本地,在script中使用服务器的路径
- 使用CDN网络上共享的JQuery.js 生产环境中用的最多
https://code.jquery.com/jquery-3.3.1.js
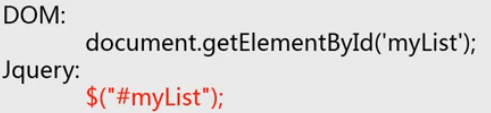
工厂函数
在JQuery中,无论使用哪种类型的选择符,都要从一个美元符号()
所有能在样式表中使用的选择符,都能放在这个圆括号中的引号内。

JQuery 增删改查
- 基本选择器
同CSS一样 #id .class - 层级选择器
同CSS 后代选择器 子代选择器 - 兄弟关系
("...").nextAll/prevAll() 之前或者之后的所有元素
$("...").siblings() 除自己之外的所有兄弟
- 属性
访问元素属性
获取: ("...").attr("属性名",值) - 内容
- html() 读取或修改节点的HTML内容
("p").html("<strong>你最喜欢的水果是?</strong>") 设置</p>元素的HTML代码 - text()读取或修改节点的文本内容
- val() 读取或修改节点value属性值
- html() 读取或修改节点的HTML内容
- 样式
直接修改css样式 ("...").hasClass("类名") 判断是否包含指定class
("...").removeClass("类名") 移除class
添加:
- 创建新元素
var $new=\$("html代码片段") - 将新元素结尾添加到DOM树
$(parent).append($newelem)
删除:$("...").remove( )
//获取第二个<li>元素节点后,将它从网页中删
$("ul li:eq(1)").remove();
//把<li>元素中属性title不等于"茫萝"的<li>元素删除
$("ul li").remove("li[title!=菠萝]");
JQuery 事件
- 事件绑定
$("...").bind("事件类型", function(e){...})
简写形式:$("...").("事件类型", function(e){...}) - 事件对象
$("...").click"事件类型", function(**<font color='red'>e</font>**){...})
这个对象中包含与事件相关的信息,也提供了可以影响事件在DOM中传递进程的一些方法。
事件对象记录事件发生时的鼠标位置、键盘按键状态和触发对象等信息
clientX/offsetX/pageX/screenX/x :事件发生的X坐标
clientY/offsetY/pageY/screenY/y :事件发生的Y坐标
keyCode :键盘事件中按下的按键的值
HTML5
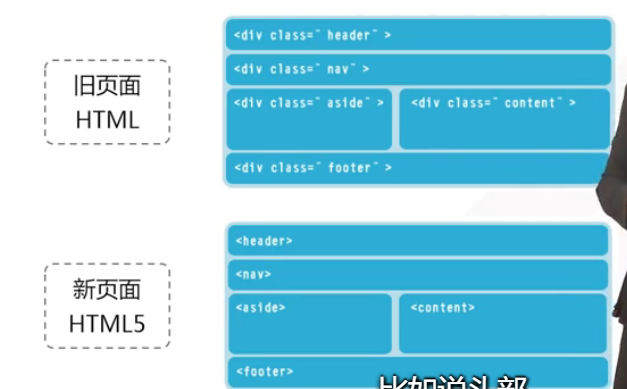
新结构元素

音频
支持.mp3 .wav .ogg 格式音频文件
<audio src="peppa.mp3 controls="controls">浏览器不支持HTML5:audio\</audio>
视频
支持.mp4 .webm .ogg 格式视频文件
<video id= " myVideo" width="420" >
<source src=”course.mp4" type= "video/mp4"/>
浏览器不支持HTML5:video
</video>
<button onclick=”playPause()" >播放/暂停</button>
<!-- js部分代码 -->
<script>
var v=document.getElementById("myVideo");
function playPause()
{
if (v.paused)
v.play(;
else
v.pause();
</script>
canvas 绘图
- 定义画布
- 设置画布样式
- JS准备绘图上下文环境
- JS绘图
<!-- 定义画布 -->
<canvas id= "myCanvas" width=" 860" height= "480">浏览器不支持画布</canvas>
<!-- 不要带单位px -->
<!-- 画布样式 -->
#myCanvas {
border: 1px solid black;
<!-- 绘图部分 -->
<script>
function draw(event){
var canvas = document.getElementById("myCanvas");
var pen = canvas.getContext( 2d");
pen.move To(50,50);
pen.line To(300,300);
pen.lineWidth = 5;
pen.strokeStyle = "red";
pen.stroke();
}
window.onload = draw;
</script>
响应式布局&bootstrap
布局方式
- 固定宽度布局:主流的宽度有960px /980px/1190px/ 1210px等
- 流式布局:百分比设置相对宽度
- 响应式布局:检测设备信息,设备宽度不同,布局不同阅读体验很好
几种方式混合使用
响应式布局
viewport视口:显示网页的区域
视口规定:
- 布局视口=设备视觉视口
- 不可缩放
实现
meta:vp tab键扩展
<!-- Viewport视口 meta:vp扩展 -->
< meta name= = "Viewport"
content="width=device-width, user-scalable =no,initial-scale= 1.0, maximum-scale=1.0,minimum-scale=1.0">
媒体查询
检查设备宽度,根据宽度设置CSS样式
超小屏extra small <768
小屏small ≥768
中等medium ≥992
大屏large ≥1200
<style>
body{background-color: black;}
@media screen and (min-width: 768px){ /*大于等于768*/
body{background-color: red;}
}
</style>
响应式布局(Ⅱ)bootstrap
来自twitter 开源、移动优先的前端框架,是基于HTML、CCSS、JavaScript、JQuery的写很少代码,实现多终端的页面适配
bootstrap英文官网
bootstrap中文官网




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话