docker中运行的springboot项目安装SSL证书并配置服务器
docker中运行的springboot项目安装SSL证书并配置服务器
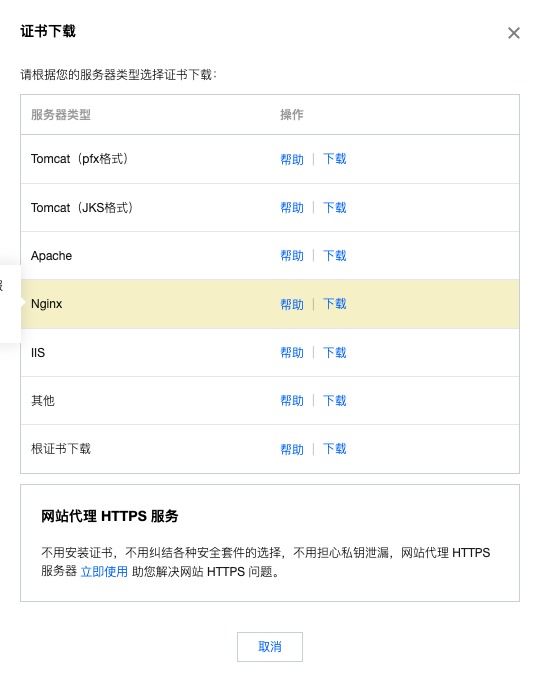
申请SSL证书并下载
- 根据https://cloud.tencent.com/document/product/400/6814可以在腾讯云申请到SSL证书
- 之后在SSL证书控制台下载证书

- 我这里分别申请了两个证书,分别下载Tomcat形式和nginx的,tomcat类型的用来配置springboot项目,而nginx用来配置服务器
配置springboot项目
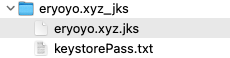
- 解压下载的tomcat-jks类型的证书如下图

- 之后将eryoyoyo.xyz.jks文件复制到项目的resources文件夹下
- 配置application.properties文件
server.port = 443
server.ssl.key-store=classpath:eryoyo.xyz.jks
# 复制keystorePass里面的内容
server.ssl.key-store-password=xxx
- 在项目的入口处添加下面的代码
@Value("${server.port}")
Integer port;
@Bean
public ServletWebServerFactory servletContainer() {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory () {
@Override
protected void postProcessContext(Context context) {
SecurityConstraint constraint = new SecurityConstraint();
constraint.setUserConstraint("CONFIDENTIAL");
SecurityCollection collection = new SecurityCollection();
collection.addPattern("/*");
constraint.addCollection(collection);
context.addConstraint(constraint);
}
};
tomcat.addAdditionalTomcatConnectors(httpConnector());
return tomcat;
}
@Bean
public Connector httpConnector() {
Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setScheme("http");
// Connector监听的http的端口号
connector.setPort(80);
connector.setSecure(false);
// 监听到http的端口号后转向到的https的端口号
connector.setRedirectPort(port);
return connector;
}
- 此时运行之后访问https://localhost可以访问页面
- 按照之前的在服务器部署springboot的博客部署在服务器上,但是有一点不同的是docker容器运行的时候需要开启两个端口映射,一个对应443(https),一个对应80(http)
配置服务器上面的nginx
- 将之前下载的nginx类型的证书解压
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-riO7SOfG-1650876934404)(…/pic/image-20220404114209063.png)]
- 将eryoyo.xyz_bundle.crt和eryoyoyo.xyz.key复制到服务器的nginx的conf文件夹下
- 编辑nginx.conf文件,添加如下
server {
#SSL 访问端口号为 443
listen 443 ssl;
#填写绑定证书的域名
server_name eryoyo.xyz;
#证书文件名称
ssl_certificate eryoyo.xyz_bundle.crt;
#私钥文件名称
ssl_certificate_key eryoyo.xyz.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# location /upload {
# alias /home/lighthouse/blog/upload;
# }
location / {
#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。
#例如,您的网站运行目录在/etc/www下,则填写/etc/www。
# root html;
# 该端口号是服务器内部映射到宿主机的443对应端口号
proxy_pass https://eryoyo.xyz:端口号;
index index.html index.htm;
}
}
- 重新加载nginx配置文件之后运行容器,浏览器输入https://eryoyo.xyz即可成功访问




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异