多语言和自定义CSS
最近在一个SharePoint 2010项目中发现,在装了英文、日文语言包之后,在网站设置的语言设置中,选择备用语言的时候,系统返回一个异常,大意是包含自定义样式表(CSS)的网站不支持多语言。
之前一直没太注意到底什么算是“自定义CSS”,经过一番研究,发现了问题:
一般网站引用CSS的时候,引用的都是layouts目录中的文件(比如/_layouts/2052/Styles/corev4.css),这个CSS显然是整个服务器场共用的;但是出问题的这个网站引用的是本网站中的/_styles/corev4.css(这不是个虚拟路径,就是在网站中的一个目录,存在数据库里的)——这个就是所谓的“自定义CSS”。你想啊,人家在layouts里面的CSS是按照语言划分的,不同语言的情况下引用的是不同的CSS,而在_styles里面,全都一样,当然不成了,于是多语言就不干了。
那么下一个问题就是,这个自定义CSS到底是怎么出现的?怎么恢复成非自定义CSS?到底应该怎么去修改默认的CSS?一个一个来。
一、自定义CSS是如何出现的?
其实自定义CSS从SharePoint 2007的时候就出现了,但是由于当时并没有2010这种多语言机制,并没有把这个问题凸显出来。
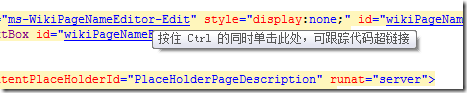
经过一番调查,发现这个是由于我们的美工在使用SharePoint Designer改CSS的时候造成的。在SPD里面打开一个页面,页面里面自然会列出若干class,而当我们按住Ctrl键点击这些CSS的时候,就会打开对应CSS文件的编辑:
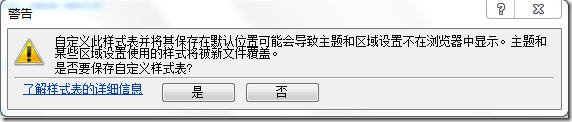
而当我们保存这个CSS的时候:
看到“自定义样式表”了吧?就是从这儿来的。一旦点了“是”,SharePoint就会把layouts下对应的这个CSS文件保存到网站的_styles目录中(如果之前没这个目录会自动创建一个,注意这是个目录,不是个文档库)。其实这是非常合理的,总不能因为你要修改页面里的一个CSS,就要影响到整个服务器场的所有网站吧?于是就有了这个类似于unghost的过程。
当然,使用对象模型的方式也可以很方便地完成这个过程,只需要一句话:
1: spWeb.CustomizeCss("corev4.css");
(其实我就是翻SDK翻到的这个方法,然后用reflector确定了那个多语言就是这个东西造成的)
二、如何恢复成非自定义CSS?
既然知道了自定义的方法,恢复就有头绪了。直接写个Console,同样用一句话搞定:
1: spWeb.RevertCss("corev4.css");
三、到底应该如何自定义CSS?
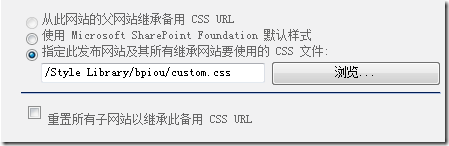
标准的做法当然不是去修改layouts下的CSS文件(除非你想整个服务器场所有网站都变化)。你可以把你要改的地方单放到一个CSS里,然后设置成网站的备用CSS,见下图:
上面这个界面是在网站设置 - 母版页(不是库分类下的那个母版页),这是在开启了发布功能的前提下才会出现的一个链接。如果没有开启发布功能的话,直接进去“/_Layouts/ChangeSiteMasterPage.aspx”这个页面应该也行(我没试过),或者干脆用程序改一下。这个备用CSS会自动放在系统默认的CSS文件之后进行引用,所以会覆盖掉默认的CSS样式(默认样式中有一些是标记了“!important”的,在自定义CSS里想要覆盖这个设置的话也要加上这个)
当然你也可以改母版页,在系统CSS引用(母版页中的SharePoint:CssLink和SharePoint:Theme)之后,使用SharePoint:CssRegistration控件进行引用,这样也可以自动根据不同的语言自动进行切换(具体的写法请自行msdn或者google)