SharePoint JavaScript Lib - SPJsLib发布
之前在某个不能使用任何后台代码的项目中开始研究的用javascript去控制SharePoint,略有心得,也曾经在赏梅斋的moss开发群里做过一次和这个话题相关的讲座,记录点击这里。
前一阵整理了一下这个项目里用到的一些javascript的方法,并随着后面的几个项目添加了一些新的内容进去,现在发布出来。
地址是:http://www.codeplex.com/SPJsLib
主要是基于jQuery这个javascript库来做的,我做的时候和测试的时候jQuery还是1.2.6版本,现在已经是1.3.1了,在项目的release里也包含了一个1.2.6版本经过压缩的jQuery文件。
使用的时候不需要对jQuery有了解,当然如果了解jQuery的话更快速的实现更丰富的功能。
具体的使用方法参考项目网站里的文档(word 2003格式,中文的,几乎每个方法都有sample code,代码里的注释都是英文的),这里大概介绍一下这个库的作用:
这个JavaScript库大致分成两大部分:
第一部分:访问SharePoint内容
通过AJAX技术(jQuery提供了很方便的跨浏览器的AJAX解决方案),调用SharePoint内置的Web Services,读取、查询、添加、修改或删除列表中的条目。此外还支持了对当前用户的用户配置文件中各个属性的读取(这是某个项目的产物)
比如,下面这段简短的代码可以更新myList列表中所有lookup字段查阅了ID为19的条目的标题(来自文档):
1: var res = queryItems('myList', "<Where><FieldRef Name='lookup' LookupId='TRUE'/><Value Type='Lookup'>19</Value></Where>", ['ID']);
2: var ids = [];
3: $.each(res.items, function(idx, item){
4: ids.push(item['ID']); // $.each是jquery中的方法,效果类似于C#中的foreach
5: });
6: var updateRes = updateItems('myList', ids, {'Title':'These are items lookup 19!'});
7: alert(updateRes.success);
第二部分:控制SharePoint表单
这个表单指的是列表的新建和编辑表单,支持的字段类型包括:
单行文本、多行文本(纯文本和带格式的文本)、数字(普通和百分比)、货币、选项(下拉列表、Radio、多选)、查阅项(单选、多选)、时间和日期(仅日期和带时间)、是/否、人员和组(不完全支持)、超链接、图片
提供的功能包括:
1、隐藏/只读字段
2、获取/设置字段的值
3、级联两个选项(下拉列表)类型的字段
4、级联两个查阅项类型的字段
5、为查阅项和选项(下拉列表)提供筛选功能(如果比较多的话选起来会方便很多)
6、从客户端检测字段是否为空(和字段的那个设置无关,甚至可以根据某个字段的设置来决定是否要检查某些字段,文档中有个例子)
7、重定义“确定”和“取消”按钮的行为
这两部分内容结合起来,不用任何C#代码也能够完成很多操作了。当然,最好对javascript有一定的了解(不需要对jQuery有了解,当然了解更好)。
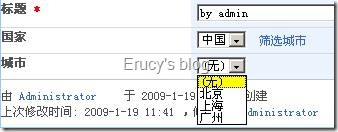
文档中的两张图(查阅项字段的级联和筛选):
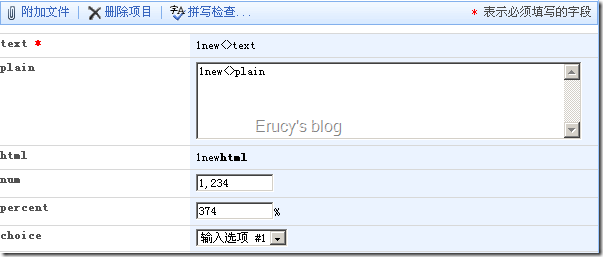
只读部分字段的效果:
如果有任何问题或者建议的话可以在blog上或者codeplex上反馈给我,欢迎试用(已经在IE6/IE7/FF3.0上经过了初步测试)~


![clip_image002[9]](https://images.cnblogs.com/cnblogs_com/erucy/366391/o_pic_92.jpg)