如果你并没有接触过ES6,当你看到下面的代码时,肯定是有点懵逼的(这是什么鬼?心中一万头神兽奔腾而过),但是你没看错,这就是ES6。不管你看不看它,它都在这里。
|
1
2
3
4
5
6
7
8
9
10
|
var a = (msg) => () => msg;var bobo = { _name: "BoBo", _friends: [], printFriends() { this._friends.forEach(f => console.log(this._name + " knows " + f)); }}; |
实际上,上面的这段代码通过Babel转换后,会变成:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
"use strict";var a = function a(msg) { return function () { return msg; };};var bobo = { _name: "BoBo", _friends: [], printFriends: function printFriends() { var _this = this; this._friends.forEach(function (f) { return console.log(_this._name + " knows " + f); }); }}; |
好,言归正传,我们尝试下用一些方法来实现上面的转码效果吧。
1、直接安装Babel法:
1.1) 首先全局安装Babel。
|
1
2
3
4
5
|
$ npm install -g babel-cli//也可以通过直接将Babel安装到项目中,在项目根目录下执行下面命令,同时它会自动在package.json文件中的devDependencies中加入babel-cli//在执行安装到项目中命令之前,要先在项目根目录下新建一个package.json文件。$ npm install -g babel-cli --save-dev |
如果将babel直接安装到项目中,它会自动在package.json文件中的devDependencies中加入babel-cli。如下所示:
|
1
2
3
4
5
6
|
//......{ "devDependencies": { "babel-cli": "^6.22.2" }} |
1.2) Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
这个文件的完整文件名是 “.babelrc”,注意最前面是有个“.”的。如果老是提示 “必须键入文件名” 的错误,把文件名改成“.babelrc.”,注意是前后都有一个点,这样就可以保存成功了
|
1
2
3
4
|
{ "presets": [], "plugins": []} |
1.3) presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
点击此处到Babel中文官网presets配置页面:Babel Plugins
|
1
2
3
4
5
6
7
8
9
10
11
|
# ES2015转码规则$ npm install --save-dev babel-preset-es2015# react转码规则$ npm install --save-dev babel-preset-react# ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个$ npm install --save-dev babel-preset-stage-0$ npm install --save-dev babel-preset-stage-1$ npm install --save-dev babel-preset-stage-2$ npm install --save-dev babel-preset-stage-3 |
1.4) 根据官网的提示,当我们用npm安装好这些插件工具之后,我们需要将这些规则加入到.babelrc中去。如下所示:
|
1
2
3
4
5
6
7
8
|
{ "presets": [ "es2015", "react", "stage-2" ], "plugins": [] } |
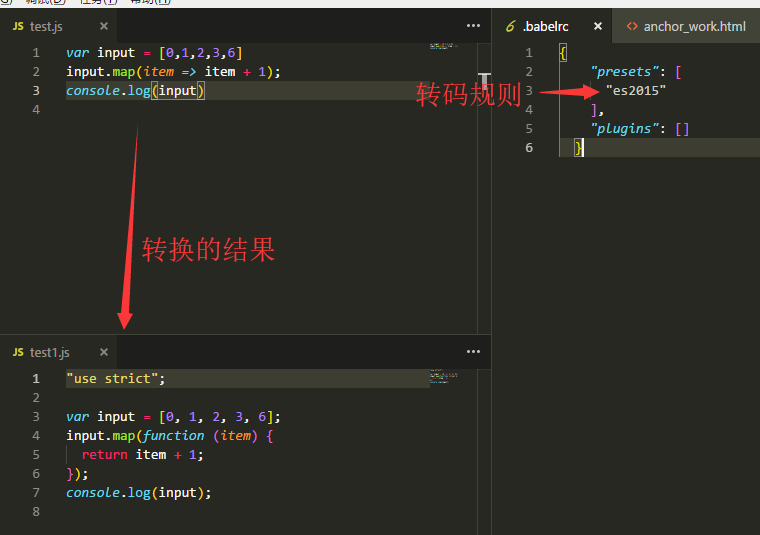
1.5) 转码、转码的规则:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
# 转码结果输出到标准输出$ babel test.js# 转码结果写入一个文件# --out-file 或 -o 参数指定输出文件$ babel a.js --out-file b.js# 或者$ babel a.js -o b.js# 整个目录转码# --out-dir 或 -d 参数指定输出目录$ babel src --out-dir lib# 或者$ babel src -d lib# -s 参数生成source map文件$ babel src -d lib -s |
我这里只是使用了es2015转码规则,测试代码截图如下图

我不怕万人阻挡,只怕自己投降!


