需求 :在使用地图API时,绘制工具栏控件想自己选择哪些要,哪些不要。
可以查看相应的类:官网地址: http://api.map.baidu.com/library/DrawingManager/1.4/docs/symbols/BMapLib.DrawingManager.html#constructor
{Map} map
- Baidu map的实例对象
- {Json Object} opts
- 可选的输入参数,非必填项。可输入选项包括:
{"isOpen" : {Boolean} 是否开启绘制模式
"enableDrawingTool" : {Boolean} 是否添加绘制工具栏控件,默认不添加
"drawingToolOptions" : {Json Object} 可选的输入参数,非必填项。可输入选项包括
"anchor" : {ControlAnchor} 停靠位置、默认左上角
"offset" : {Size} 偏移值。
"scale" : {Number} 工具栏的缩放比例,默认为1
"drawingModes" : {DrawingType} 工具栏上可以选择出现的绘制模式,将需要显示的DrawingType以数组型形式传入,如[BMAP_DRAWING_MARKER, BMAP_DRAWING_CIRCLE] 将只显示画点和画圆的选项
"enableCalculate" : {Boolean} 绘制是否进行测距(画线时候)、测面(画圆、多边形、矩形)
"markerOptions" : {CircleOptions} 所画的点的可选参数
"circleOptions" : {CircleOptions} 所画的圆的可选参数
"polylineOptions" : {CircleOptions} 所画的线的可选参数
"polygonOptions" : {PolygonOptions} 所画的多边形的可选参数
"rectangleOptions" : {PolygonOptions} 所画的矩形的可选参数
如何使用:
//实例化鼠标绘制工具
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(20, 20), //偏离值
/!* drawingModes : [BMAP_DRAWING_MARKER, BMAP_DRAWING_CIRCLE],*!/
drawingModes : [BMAP_DRAWING_RECTANGLE,BMAP_DRAWING_CIRCLE], //设置只显示画矩形、圆的模式
drawingTypes : [
BMAP_DRAWING_MARKER,//点的样式
BMAP_DRAWING_CIRCLE,//圆的样式
BMAP_DRAWING_POLYLINE,//线的样式
BMAP_DRAWING_POLYGON,//多边形的样式
BMAP_DRAWING_RECTANGLE //矩形的样式
]
},
circleOptions: styleOptions, //圆的样式
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions //矩形的样式
});
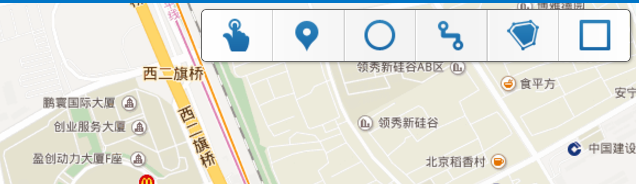
修改前默认工具控件都存在:如图:

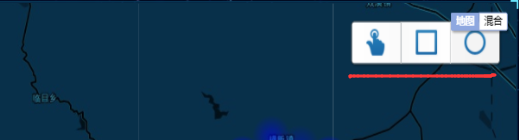
修改后:
我不怕万人阻挡,只怕自己投降!

