代码:
<html>
<body>
<form>
<label for="bike">我喜欢自行车:</label>
<input type="checkbox" name="Bike" id="bike">
<br />
<label for="car">我喜欢汽车:</label>
<input type="checkbox" name="Car" id="car">
</form>
</body>
</html>
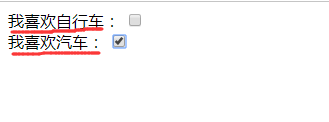
效果:

label定义和用法
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
附带学习链接:http://www.w3school.com.cn/tags/tag_label.asp
我不怕万人阻挡,只怕自己投降!


