九:如何打包成多个资源文件
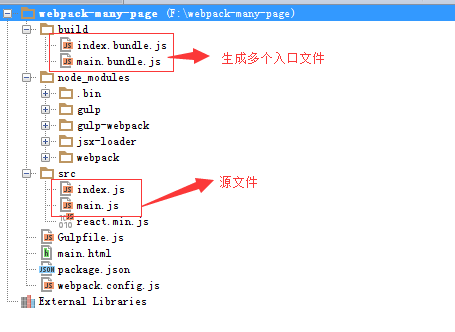
我们在开发页面的时候,有时候需要有多个入口文件,做到文件是按需加载,这样就可以使用缓存提升性能;那么我们接下来需要如何配置呢?现在我们继续做demo,现在比如我现在的项目文件结构如下:

我们直接看 webpack.config.js配置代码变成如下:
module.exports = {
entry: {
"main": "./src/main.js",
"index": "./src/index.js"
},
output: {
filename: "build/[name].bundle.js"
}
};
从上面的配置代码我们可以看到 entry现在变成了一个对象了,而对象名也就是key会作为下面output的filename属性的[name]。当然entry也可以是一个数组。
现在我们可以根据不同的页面 引入不同的入口文件,实现按需加载文件。
我不怕万人阻挡,只怕自己投降!



