混合宏-声明混合宏
如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的。但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目了。这个时候 Sass 中的混合宏就会变得非常有意义。
1、声明混合宏
不带参数混合宏:
在 Sass 中,使用“@mixin”来声明一个混合宏。如:
1 @mixin border-radius{
2 -webkit-border-radius: 5px;
3 border-radius: 5px;
4 }
其中 @mixin 是用来声明混合宏的关键词,有点类似 CSS 中的 @media、@font-face 一样。border-radius 是混合宏的名称。大括号里面是复用的样式代码。
带参数混合宏:
除了声明一个不带参数的混合宏之外,还可以在定义混合宏时带有参数,如:
1 @mixin border-radius($radius:5px){
2 -webkit-border-radius: $radius;
3 border-radius: $radius;
4 }
复杂的混合宏:
上面是一个简单的定义混合宏的方法,Sass 中的混合宏还提供更为复杂的,你可以在大括号里面写上带有逻辑关系,帮助更好的做你想做的事情,如:
1 @mixin box-shadow($shadow...) {
2 @if length($shadow) >= 1 {
3 @include prefixer(box-shadow, $shadow);
4 } @else{
5 $shadow:0 0 4px rgba(0,0,0,.3);
6 @include prefixer(box-shadow, $shadow);
7 }
8 }
这个 box-shadow 的混合宏,带有多个参数,这个时候可以使用“ … ”来替代。简单的解释一下,当 $shadow 的参数数量值大于或等于“ 1 ”时,表示有多个阴影值,反之调用默认的参数值“ 0 0 4px rgba(0,0,0,.3) ”。
混合宏-调用混合宏
在 Sass 中通过 @mixin 关键词声明了一个混合宏,那么在实际调用中,其匹配了一个关键词“@include”来调用声明好的混合宏。
1 @mixin border-radius{
2 -webkit-border-radius: 3px;
3 border-radius: 3px;
4 }
在一个按钮中要调用定义好的混合宏“border-radius”,可以这样使用:
1 button {
2 @include border-radius;
3 }
这个时候编译出来的 CSS:
1 button {
2 -webkit-border-radius: 3px;
3 border-radius: 3px;
4 }
混合宏的参数--传一个不带值的参数
Sass 的混合宏,可以传参,在 Sass 中传参主要有以下几种情形:
A) 传一个不带值的参数
在混合宏中,可以传一个不带任何值的参数。
1 @mixin border-radius($radius){
2 -webkit-border-radius: $radius;
3 border-radius: $radius;
4 }
在混合宏“border-radius”中定义了一个不带任何值的参数“$radius”。
在调用的时候可以给这个混合宏传一个参数值:
1 .box{
2 @include border-radius(3px);
3 }
这里表示给混合宏传递一个“border-radius”的值为“3px”。
编译出来的CSS:
1 .box {
2 -webkit-border-radius: 3px;
3 border-radius: 3px;
4 }
混合宏的参数--传一个带值的参数
在 Sass 的混合宏中,还可以给混合宏的参数传一个默认值,例如:
1 @mixin border-radius($radius:3px){
2 -webkit-border-radius: $radius;
3 border-radius: $radius;
4 }
在混合宏“border-radius”传了一个参数“$radius”,而且给这个参数赋予了一个默认值“3px”。
在调用类似这样的混合宏时,会多有一个机会,假设你的页面中的圆角很多地方都是“3px”的圆角,那么这个时候只需要调用默认的混合宏“border-radius”:
1 .btn {
2 @include border-radius;
3 }
编译出来的 CSS:
1 .btn {
2 -webkit-border-radius: 3px;
3 border-radius: 3px;
4 }
但有的时候,页面中有些元素的圆角值不一样,那么可以随机给混合宏传值,如:
1 .box {
2 @include border-radius(50%);
3 }
编译出来的 CSS:
1 .box {
2 -webkit-border-radius: 50%;
3 border-radius: 50%;
4 }
混合宏的参数--传多个参数
Sass 混合宏除了能传一个参数之外,还可以传多个参数,如:
1 @mixin center($width,$height){
2 width: $width;
3 height: $height;
4 position: absolute;
5 top: 50%;
6 left: 50%;
7 margin-top: -($height) / 2;
8 margin-left: -($width) / 2;
9 }
在混合宏“center”就传了多个参数。在实际调用和其调用其他混合宏是一样的:
1 .box-center {
2 @include center(500px,300px);
3 }
编译出来 CSS:
.box-center {
width: 500px;
height: 300px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -250px;
}
有一个特别的参数“…”。当混合宏传的参数过多之时,可以使用参数来替代,如:
1 @mixin box-shadow($shadows...){
2 @if length($shadows) >= 1 {
3 -webkit-box-shadow: $shadows;
4 box-shadow: $shadows;
5 } @else {
6 $shadows: 0 0 2px rgba(#000,.25);
7 -webkit-box-shadow: $shadow;
8 box-shadow: $shadow;
9 }
10 }
在实际调用中:
1 .box {
2 @include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2));
3 }
编译出来的CSS:
1 .box {
2 -webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
3 box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
4 }
混合宏的参数--混合宏的不足
混合宏在实际编码中给我们带来很多方便之处,特别是对于复用重复代码块。但其最大的不足之处是会生成冗余的代码块。比如在不同的地方调用一个相同的混合宏时。如:
1 @mixin border-radius{
2 -webkit-border-radius: 3px;
3 border-radius: 3px;
4 }
5
6 .box {
7 @include border-radius;
8 margin-bottom: 5px;
9 }
10
11 .btn {
12 @include border-radius;
13 }
示例在“.box”和“.btn”中都调用了定义好的“border-radius”混合宏。先来看编译出来的 CSS:
1 .box {
2 -webkit-border-radius: 3px;
3 border-radius: 3px;
4 margin-bottom: 5px;
5 }
6
7 .btn {
8 -webkit-border-radius: 3px;
9 border-radius: 3px;
10 }
Sass 在调用相同的混合宏时,并不能智能的将相同的样式代码块合并在一起。这也是 Sass 的混合宏最不足之处。
扩展/继承(@extend)
在 Sass 中继承类中的样式代码块。在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。如下所示:
1 //SCSS
2 .btn {
3 border: 1px solid #ccc;
4 padding: 6px 10px;
5 font-size: 14px;
6 }
7 .btn-primary {
8 background-color: #f36;
9 color: #fff;
10 @extend .btn;
11 }
12 .btn-second {
13 background-color: orange;
14 color: #fff;
15 @extend .btn;
16 }
编译出来之后:
1 //CSS
2 .btn, .btn-primary, .btn-second {
3 border: 1px solid #ccc;
4 padding: 6px 10px;
5 font-size: 14px;
6 }
8 .btn-primary {
9 background-color: #f36;
10 color: #fff;
11 }
13 .btn-second {
14 background-clor: orange;
15 color: #fff;
16 }
从示例代码可以看出,在 Sass 中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器:
1 .btn, .btn-primary, .btn-second {
2 border: 1px solid #ccc;
3 padding: 6px 10px;
4 font-size: 14px;
5 }
占位符%placeholder
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能,可以取代以前 CSS 中的基类造成的代码冗余的情形。 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。
1 %mt5 {
2 margin-top: 5px;
3 }
4 %pt5{
5 padding-top: 5px;
6 }
这段代码没有被 @extend 调用,只有通过 @extend 调用才会产生代码:
1 //SCSS
2 %mt5 {
3 margin-top: 5px;
4 }
5 %pt5{
6 padding-top: 5px;
7 }
8
9 .btn {
10 @extend %mt5;
11 @extend %pt5;
12 }
13
14 .block {
15 @extend %mt5;
16 span {
17 @extend %pt5;
18 }
19 }
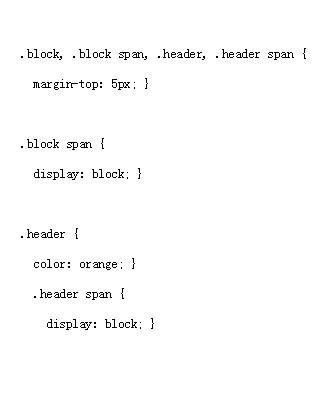
编译出来的CSS
1 //CSS
2 .btn, .block {
3 margin-top: 5px;
4 }
5 .btn, .block span {
6 padding-top: 5px;
7 }
通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起。
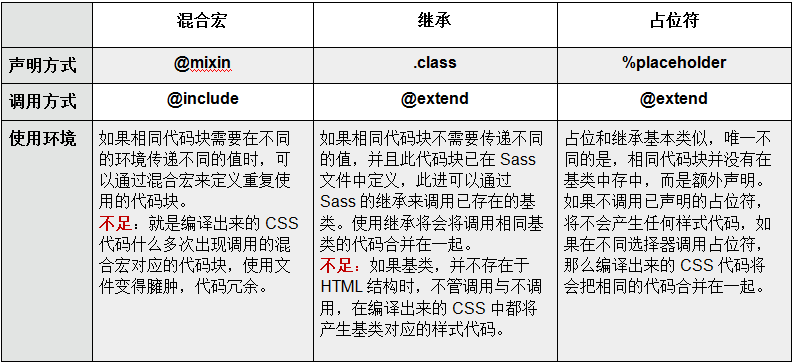
混合宏 VS 继承 VS 占位符
什么时候用混合宏,什么时候用继承,什么时候使用占位符?
a)Sass中的混合宏使用


总结:不会自动合并相同的样式代码,如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码的冗余。他还可以传参数。
如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
b) Sass 中继承


总结:使用继承后,编译出来的 CSS 会将使用继承的代码块合并到一起,通过组合选择器的方式展现,比如 .mt, .block, .block span, .header, .header span。这样编译出来的代码相对于混合宏来说要干净的多。但是他不能传变量参数。
如果你的代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
c) 占位符


总结:编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”