【VUE】使用ElementUI Table 组件时对绑定数据进行预处理,对字节单位转换(将字节转换为K M G T)
前言
日常开发中常常要是用表格展示一些数据,在我们展示这些数据时,有时需要对数据进行预处理,大多包含时间、布尔值等。
这次是需求是将字节单位的数据进行单位转化如 K, M, G, T等,此次就一并整理并记录下来。
准备
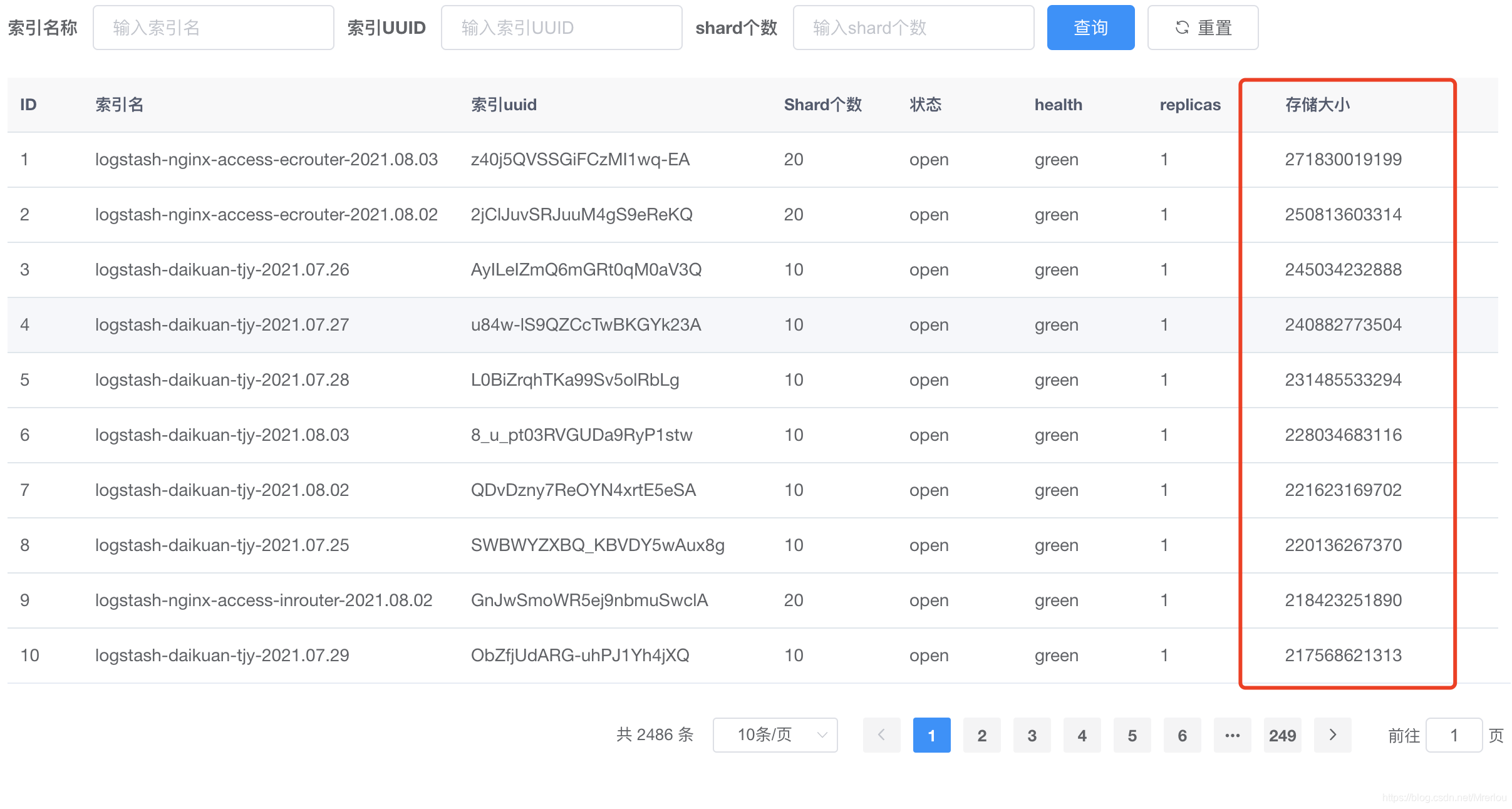
原始的效果如下:

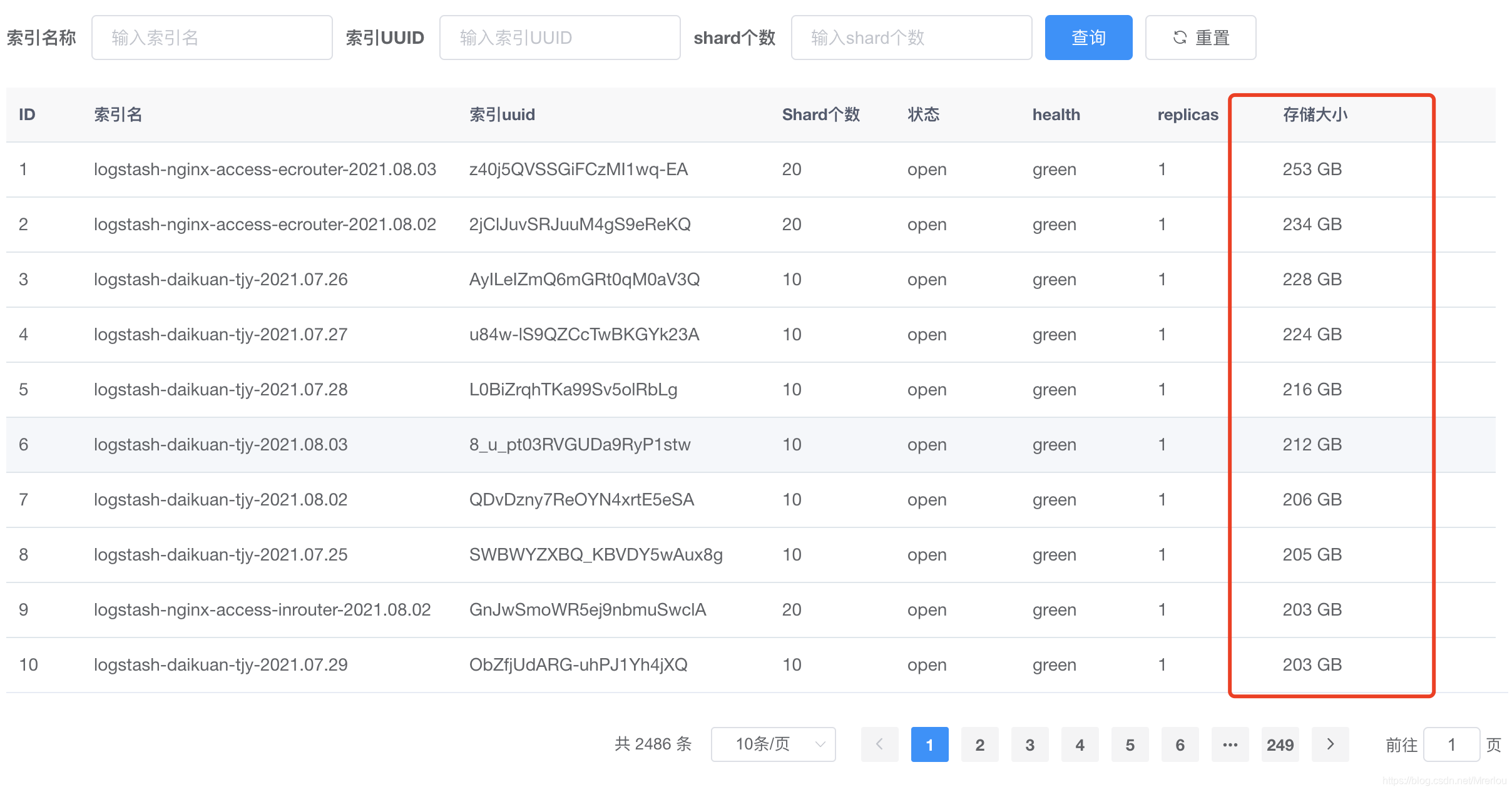
想要实现的效果如:

具体实践
html部分
<el-table-column prop="storeSize"
width="180"
:formatter="formatData"
label="存储大小">
</el-table-column>
其中:formatter="formatData" 是这次实现的关键。
- 使用formatter来代替原来的prop,绑定table单行的值。
- formatter有三个形参,第一个row就是绑定formatter这一行的所有的数据。用它来格式化数据。
method部分
formatData (row, column, cellValue) {
var size = row.store;
if (!size)
return "";
var num = 1024.00
if (size < num)
return size + "B";
if (size < Math.pow(num, 2))
return (size / num).toFixed(2) + "K"; //kb
if (size < Math.pow(num, 3))
return (size / Math.pow(num, 2)).toFixed(2) + "M"; //M
if (size < Math.pow(num, 4))
return (size / Math.pow(num, 3)).toFixed(2) + "G"; //G
return (size / Math.pow(num, 4)).toFixed(2) + "T"; //T
}
后序
到此,这个需求就算成功完成了。


