thymeleaf引入外部css和js
thymeleaf引入外部css和js
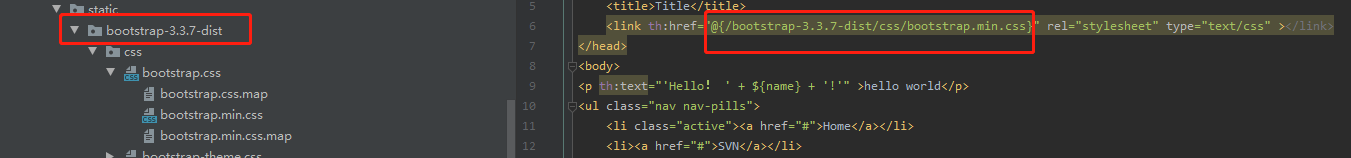
存放位置:resources/static/
原路径写法:href,src
修改为:th:ref th:src
格式: @{/ }
静态资源默认就是在static下面存放,thymeleaf引擎也是从static下面去读取解析
可修改默认配置:spring.mvc.static-path-pattern=/static/** ”用于阐述HTTP请求地址,请求非controller地址,如js,css,img等访问路径需要加上static,默认配置的是“/”
<link rel="stylesheet"
th:href="@{/plugins/bootstrap/css/bootstrap.min.css}">
,所以路径名不要写上static
我之前换了好多种方式,就是不成功,
此方法亲测有效。


————————————————
参考原文链接:https://blog.csdn.net/xiaoxiao1777/article/details/103729460
源码,是痛苦的,又是快乐的,如果没有这痛苦,也就没有了这快乐!
本文作者:好Wu赖
本文链接:https://www.cnblogs.com/erlongxizhu-03/p/12187954.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现