mermaid
mermaid
允许您使用文本和代码创建图表和可视化。
它是一种基于 JavaScript 的绘图和图表工具,可呈现受 Markdown 启发的文本定义以动态创建和修改图表。Mermaid 的主要目的是帮助文档跟上开发的步伐。
语法学习地址
https://mermaid-js.github.io/mermaid/#/README
荣耀
Mermaid 被提名并获得JS 开源奖(2019 年) “最激动人心的技术应用”类别!!!
图标举例
流程图
graph LR
A(开始) -->B(起床)
B --天气不好--- C>干活]
C ==> D{休息时间到了}
D -.yes.-> E((休息))
D -.no.-> C
E --> F(吃饭)
时序图
sequenceDiagram
Title:时序图示例
客户端->服务端: 我想找你拿下数据 SYN
服务端-->客户端: 我收到你的请求啦 ACK+SYN
客户端->>服务端: 我收到你的确认啦,我们开始通信吧 ACK
Note right of 服务端: 我是一个服务端
Note left of 客户端: 我是一个客户端
Note over 服务端,客户端: TCP 三次握手
participant 观察者
类图
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
实体关系图
erDiagram
CAR ||--o{ NAMED-DRIVER : allows
CAR {
string registrationNumber
string make
string model
}
PERSON ||--o{ NAMED-DRIVER : is
PERSON {
string firstName
string lastName
int age
}
用户旅行图
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
甘特图
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求:done,des1,2022-02,2022-01-08
原型:active,des2, 2022-01-09, 3d
UI设计:des3, after des2, 5d
未来任务:des4, after des3, 5d
section 开发
学习准备理解需求:crit, done, 2022-01-06,24h
设计框架:crit, done, after des2, 2d
开发:crit, active, 3d
未来任务:crit, 5d
休息时间:2d
section 测试
功能测试:active, a1, after des3, 3d
压力测试:after a1, 20h
测试报告: 48h
饼状图
pie title What Voldemort doesn't have?
"FRIENDS" : 2
"FAMILY" : 3
"NOSE" : 45
需求图
requirementDiagram
requirement test_req {
id: 1
text: the test text.
risk: high
verifymethod: test
}
element test_entity {
type: simulation
}
test_entity - satisfies -> test_req
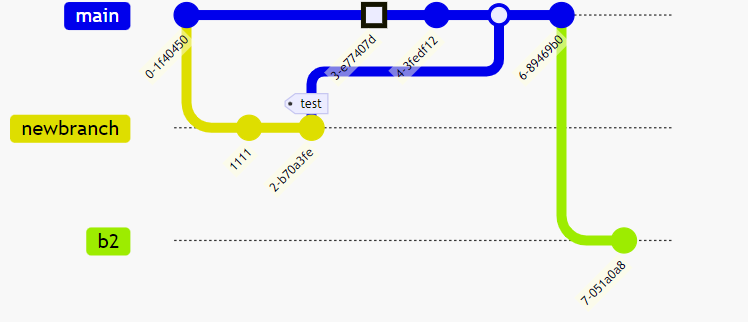
Git图