Spring Boot搭建简单的图片服务器
环境介绍
这里使用的是Spring Boot 2.3.4,需要在pom文件中引入Spring Boot创建web项目的常规依赖
依赖如下:
<!--Spring Boot web-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
最终效果是实现一个接口,用来提供上传图片的服务,最终将图片保存到服务器上,同时给前端返回保存后的图片访问路径,实现一个简单的图片服务器。
步骤
1.创建文件夹
我们需要在服务器上创建一个文件夹,用来保存用户上传的图片。这里我是在本地机器上运行项目,我在E盘下创建了一个upload文件夹。

2.配置文件
在Spring Boot的配置文件中我们自定义一个变量,用来存放这个文件夹的路径,方便我们后期对文件夹路径进行修改。在项目中使用该路径是可以直接注入。
在application.yml中添加下面配置
user.filepath: E:/upload/
如果没有使用yaml格式的配置文件,而是使用.properties配置文件,则在application.properties中添加下面配置:
user.filepath=E:/upload/
3.自定义资源映射
我们需要一个虚拟的路径映射到我们服务器中图片的地址,这样我们就可以通过这个虚拟地址和我们的图片的文件名称来访问我们上传的图片了。
这里通过实现WebMvcConfigurer接口,来达到我们自定义资源映射的目的。创建一个配置类CustomWebConfiguration,内容如下:
@Configuration
public class CustomWebConfiguration implements WebMvcConfigurer {
// 注入我们配置文件中写好的图片保存路径
@Value("${user.filepath}")
private String filePath;
// 自定义资源映射
// 访问图片示例:http://localhost:3000/api/images/图片名称.jpg
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/api/images/**")
.addResourceLocations("file:"+ filePath);
}
}
注意:不要忘记打上@Configuration注解
4.编写Controller层
在Controller层中编写一个POST请求方式的方法,用来处理上传图片的请求
代码如下:
@RestController
@RequestMapping("/api/img")
public class ImageController {
// 注入配置中图片保存路径
@Value("${user.filepath}")
private String filePath;
// 处理上传图片请求的方法
// @RequestPart("pic")MultipartFile 上传文件时携带图片的key定义为pic
@RequestMapping(value = "/upload",method = RequestMethod.POST,consumes = "multipart/form-data")
public String upload(@RequestPart("pic")MultipartFile multipartFile){
// 生成一个随机的名称,避免文件名重复
UUID uuid = UUID.randomUUID();
// 获取原文件名称
String originalFileName = multipartFile.getOriginalFilename();
// 获取原文件的后缀
String fileSuffix = originalFileName.substring(originalFileName.lastIndexOf('.'));
// 保存文件
File file = new File(filePath + uuid + fileSuffix);
try {
multipartFile.transferTo(file);
} catch (IOException e) {
e.printStackTrace();
return "error";
}
// 返回图片的完整访问路径,这地方ip和端口可以改为动态获得,这样在部署到服务器上时无需改变,为了方便起见这里直接写死了
return "http://localhost:3000/api/images/"+uuid+fileSuffix;
}
}
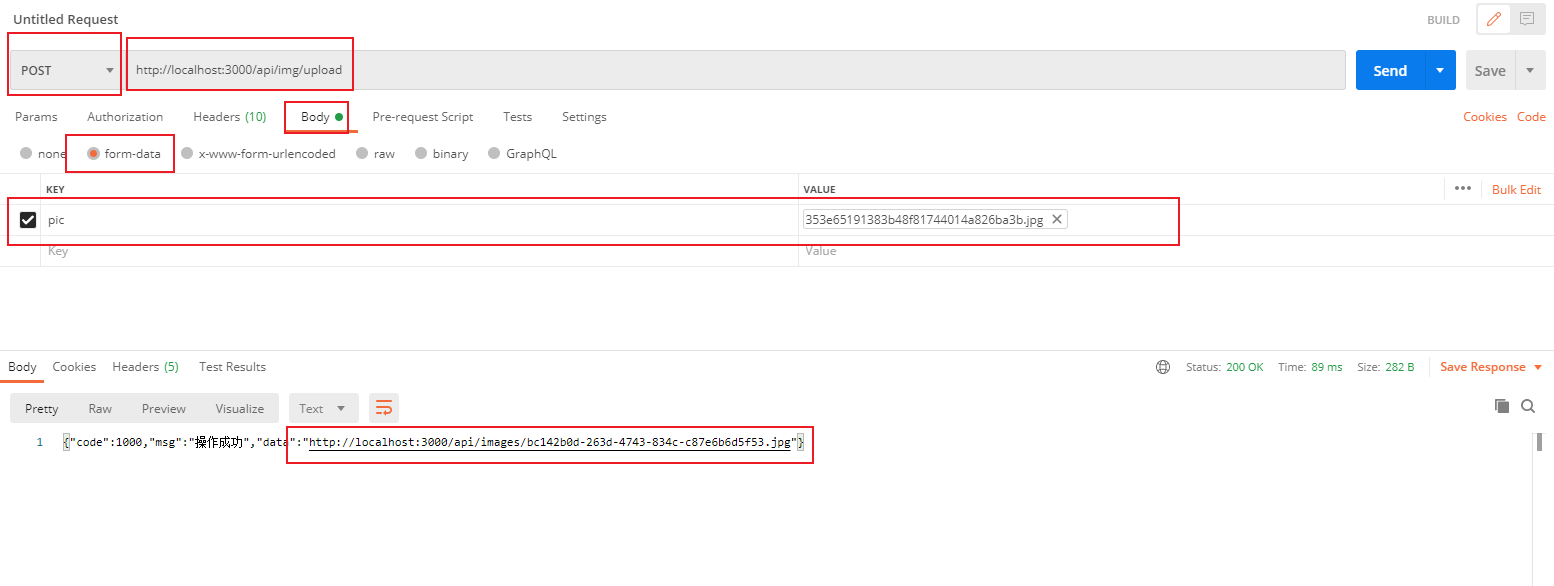
5.上传测试
启动项目,我们使用postman发起测试请求

注:我跑的项目中有统一的响应数据处理,所以返回值是个json对象,测试应该仅仅返回图片地址的完成路径
测试是否可以访问该图片