野花--使用开发者工具查看及调试hover等状态的样式
第一种:
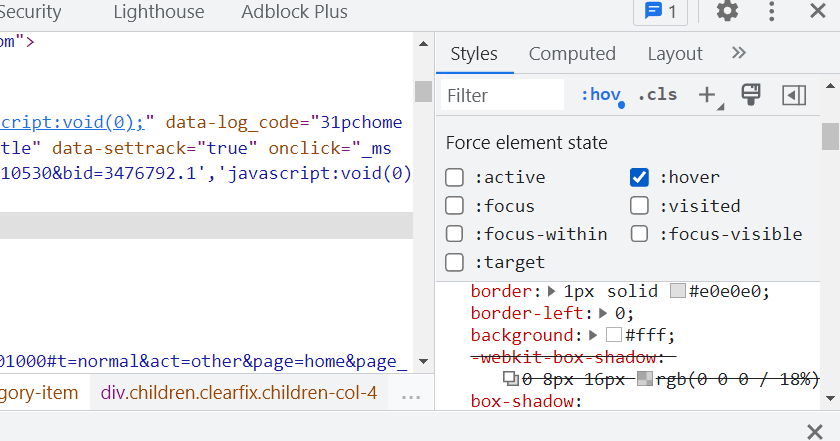
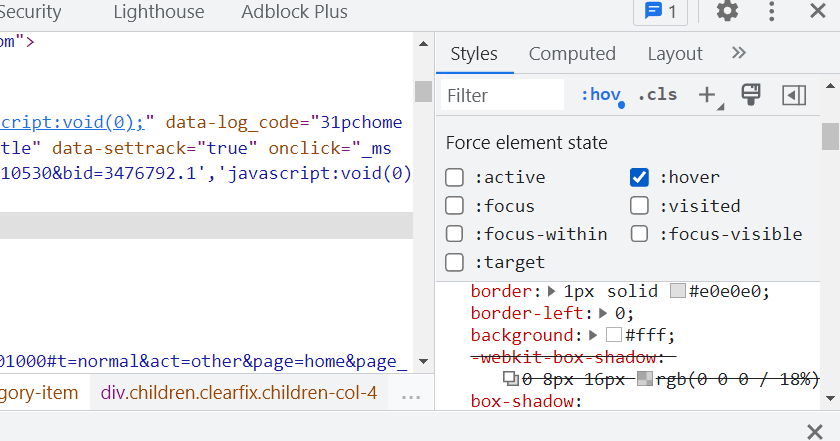
选中需要检查hover状态的元素,在开发者工具中的force element state中强制选择响应的状态,就会显示响应的css样式.
但是这种调试依然无法直接在页面上实时看到hover的样式.

第二种:
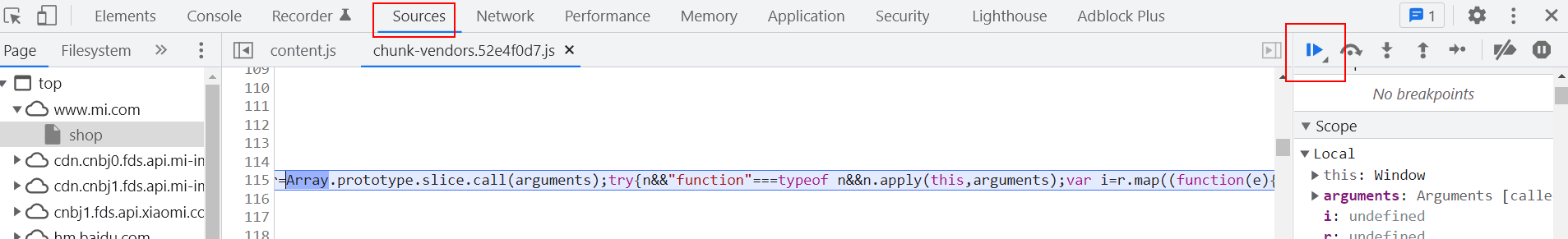
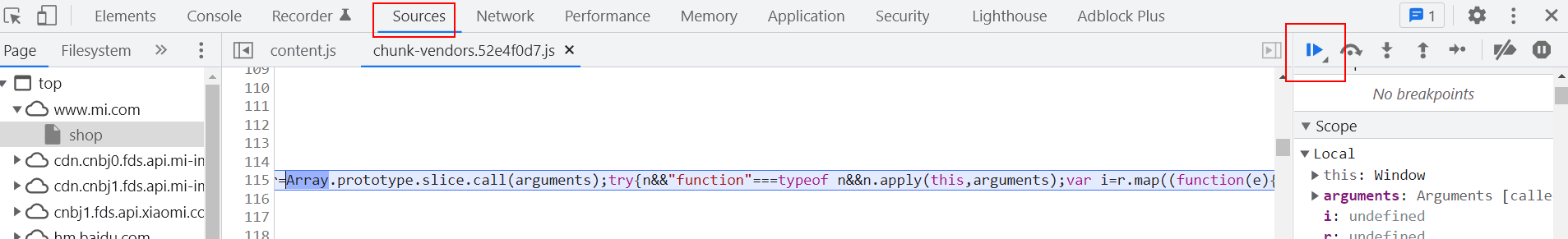
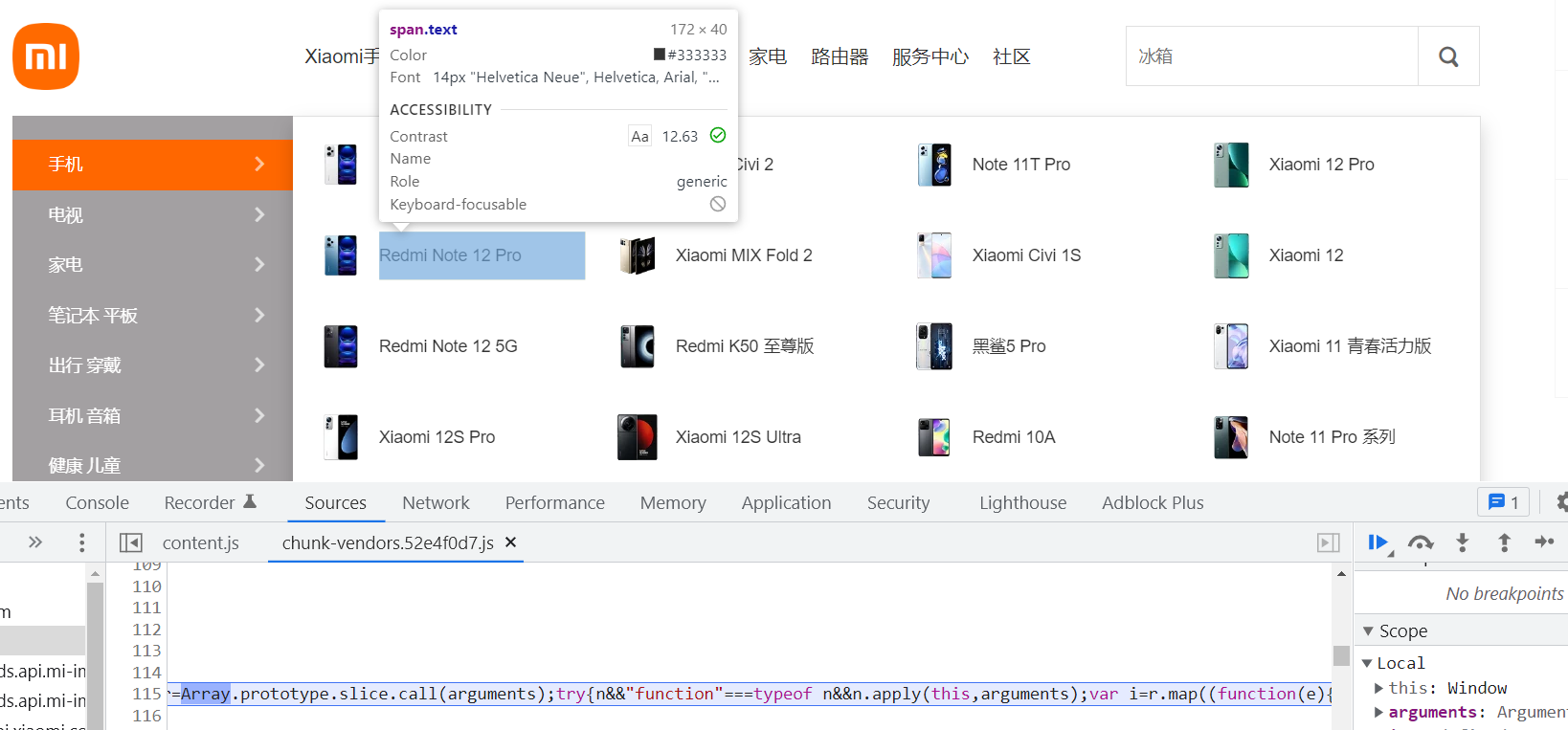
在开发者状态下,进入sources标签栏,
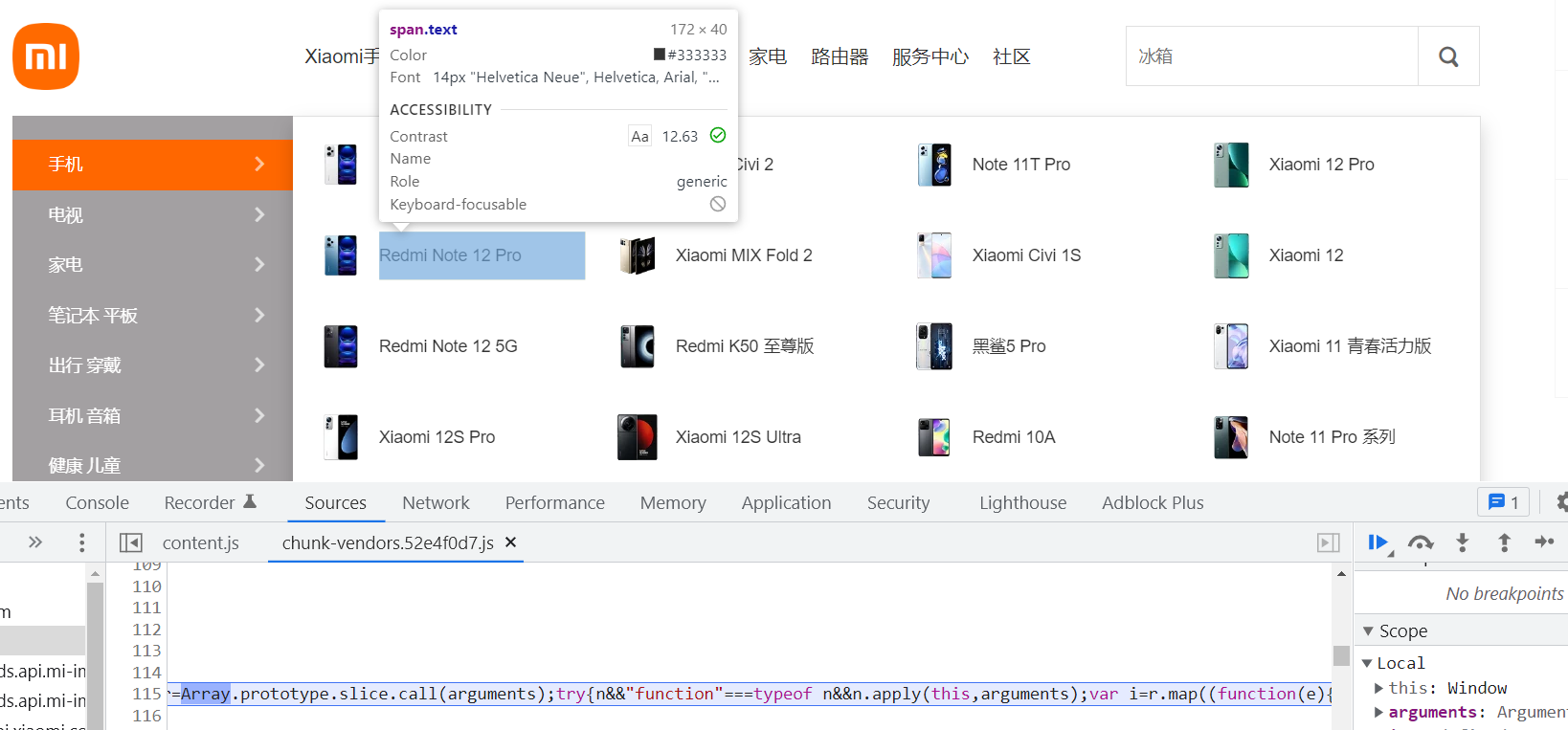
鼠标移动到页面你要hover的对象,显示出hover后的页面元素,然后按F8,进行暂停模式

接下来可以进行比较完美的调试

分类:
css
第一种:
选中需要检查hover状态的元素,在开发者工具中的force element state中强制选择响应的状态,就会显示响应的css样式.
但是这种调试依然无法直接在页面上实时看到hover的样式.

第二种:
在开发者状态下,进入sources标签栏,
鼠标移动到页面你要hover的对象,显示出hover后的页面元素,然后按F8,进行暂停模式

接下来可以进行比较完美的调试

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通