野花--为什么没有清除浮动的盒子,但是后面的元素也没有顶上去
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1"> <link rel="stylesheet" href="css/normalize.css"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .nav_wrapper { background-color: #214852; } .nav_wrapper a { float: left; width: 20%; text-align: center; padding: 10px 0; } .nav_wrapper span { display: block; } .bcg { background-color: #1ecb84; } </style></head><body><nav class="nav_wrapper"> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a> <a href=""><img src="images/jdlogo.png" alt=""><span>京东购物</span></a></nav><div class="bcg"> <img src="images/focus1.avif" alt=""></div></body></html> |
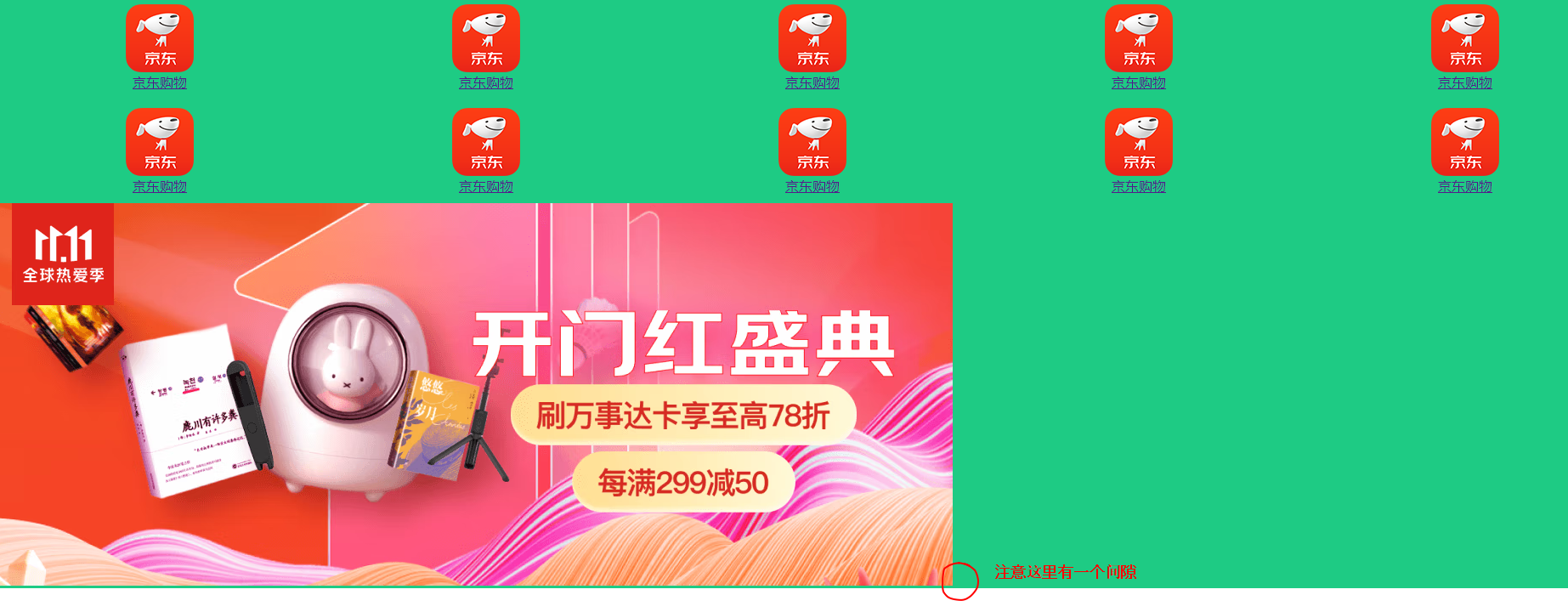
展示:

这里下面的div其实已经顶上去了,但是因为div里面包含了一个img元素,而img元素里面的图片,是不会覆盖上面的浮动的图片和文字的,因此,这里的图片就会撑开整个div,一直到能够完整展示图片的大小,因此可以看到整个背景变成了div中的背景绿色,就是撑开后的div形成的.
养成良好习惯,对每一个子元素浮动的父盒子做好清除浮动.
注意点:非定位方式的图片和文字都不会互相覆盖
这里图片下面有一个小的间隙,是img标签默认vertical-align属性是baseline对齐的,修改为vertical-align=bottom,这个间隙就会消失



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通