加载第三方vue项目到本地
如何在本地研究别人的Vue项目.
1.下载项目
2.cd进项目文件夹
3.删除文件夹中的“node_modules”文件夹和“package-lock.json”(如果有的话)
将项目里的“node_modules”文件夹删除,这是开发者者自身的vue项目的依赖包,本地会在install时候自动建立依赖包
删除package-lock.json。package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这个依赖文件,容易出现npm版本差异导致的报错。
4.清除npm缓存(可选) npm clean cache -f
5.运行 npm install ,重新建立依赖包
6.运行项目 npm run dev / 或者 npm run serve
报错信息:
1.解决vue启动时出现Missing script: “serve“的错误
查看package.json文件,修改dev 为 serve


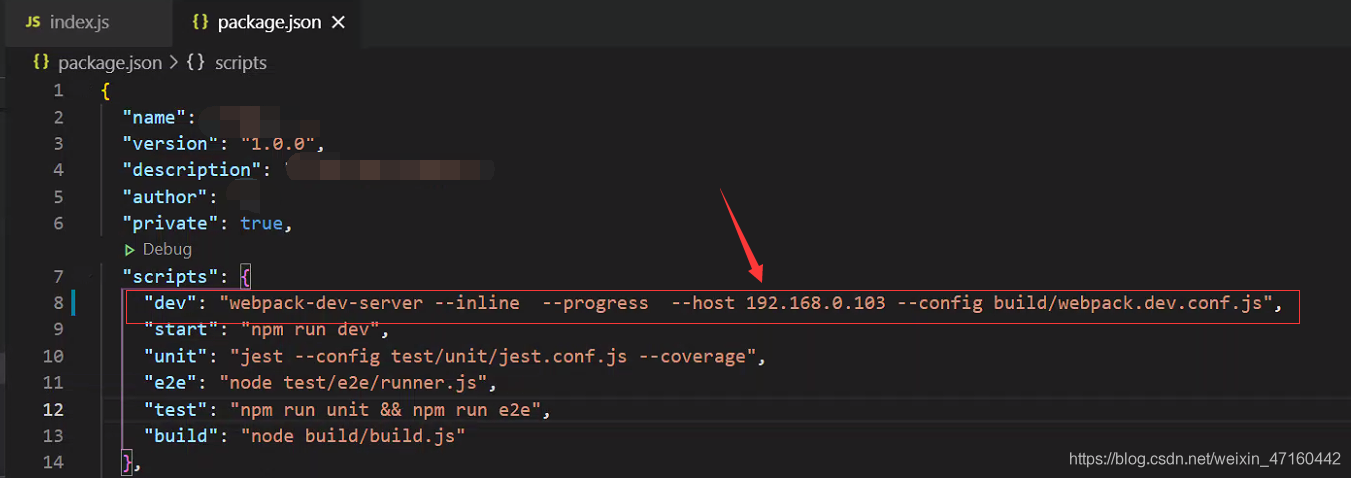
2.Error: listen EADDRNOTAVAIL: address not available
package.json中和项目根目录>config>index.js中dev对象的host改成新的ip





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通