控件开发之MultiTextBox
前言,
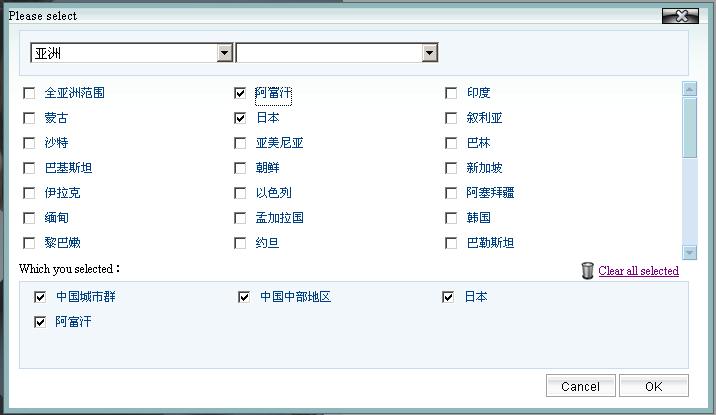
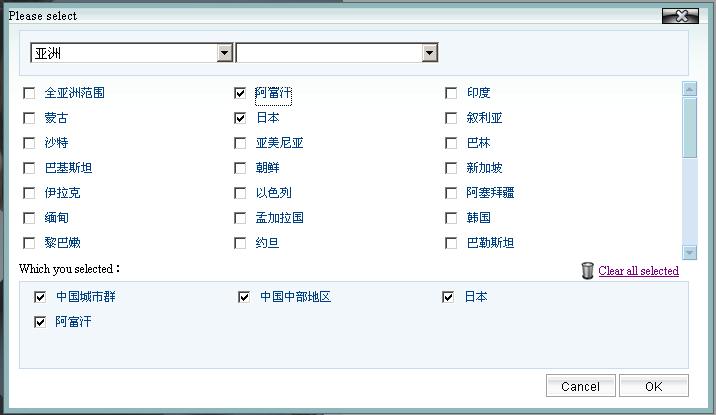
MultiTextBox 不是多行文本框,而是能够通过选择多个键值对,就像英才网的搜索条件框。我们在需求上一定遇到这样一个问题:如在一个文本框里面要输入多个地域名(北京+上海,北京和上海都有各自的编号code)。我们会立马想到,用TextBox来显示名称,另加一个隐藏框保存code。我也是这么想的。但我要做到,这对客户端(使用者是透明的)。另外还有一个问题,就是我们要选择的数据是一个树型结构的,在树型数据比较大的情况下怎么快速加载数据和生成UI(UI生成在整个过程是最耗时间的)。

核心,
数据传输,在考虑到数据量比较大,采用ajax方式(jquery.ajax)。采取json数据格式传输。将xml树数据转换成json数据,数据量可压缩近30%,4000个节点的数据量大概在180k;
客户端脚本处理,采用json数据格式有个好处可以把json数据当作一个js对象。缓存json节点用js Hashtable保存,对于页面上所有的MultiTextBox的UI共用一个,数据和UI分离。为了选择方便利用Select加checkbox形式,一个select就是一个节点,并列出所有的子节点checkbox ,UI采取分步生成,即用即生成。
js对象,采用js对象模型,和变体工厂模式,和Jquery应用。
本地化,实现了中文和英文的本地化。
结尾,
编写此控件最大的感受是封装、UI和数据交换处理,麻雀虽小五脏俱全:)。
代码完整版,包括所需dll和测试数据
因为使用非常简单,只需拖入控件,配置数据源即可。测试数据在控件中,可以打开项目拷到测试网站下。
应大家要求,对于大量数据采用了jurey.ajax方式加载数据。
MultiTextBox 不是多行文本框,而是能够通过选择多个键值对,就像英才网的搜索条件框。我们在需求上一定遇到这样一个问题:如在一个文本框里面要输入多个地域名(北京+上海,北京和上海都有各自的编号code)。我们会立马想到,用TextBox来显示名称,另加一个隐藏框保存code。我也是这么想的。但我要做到,这对客户端(使用者是透明的)。另外还有一个问题,就是我们要选择的数据是一个树型结构的,在树型数据比较大的情况下怎么快速加载数据和生成UI(UI生成在整个过程是最耗时间的)。

核心,
数据传输,在考虑到数据量比较大,采用ajax方式(jquery.ajax)。采取json数据格式传输。将xml树数据转换成json数据,数据量可压缩近30%,4000个节点的数据量大概在180k;
客户端脚本处理,采用json数据格式有个好处可以把json数据当作一个js对象。缓存json节点用js Hashtable保存,对于页面上所有的MultiTextBox的UI共用一个,数据和UI分离。为了选择方便利用Select加checkbox形式,一个select就是一个节点,并列出所有的子节点checkbox ,UI采取分步生成,即用即生成。
js对象,采用js对象模型,和变体工厂模式,和Jquery应用。
本地化,实现了中文和英文的本地化。
结尾,
编写此控件最大的感受是封装、UI和数据交换处理,麻雀虽小五脏俱全:)。
代码完整版,包括所需dll和测试数据
因为使用非常简单,只需拖入控件,配置数据源即可。测试数据在控件中,可以打开项目拷到测试网站下。
应大家要求,对于大量数据采用了jurey.ajax方式加载数据。




 MultiTextBox 不是多行文本框,而是能够通过选择多个键值对,就像英才网的搜索条件框。我们在需求上一定遇到这样一个问题:如在一个文本框里面要输入多个地域名(北京+上海,北京和上海都有各自的编号code)。我们会立马想到,用TextBox来显示名称,另加一个隐藏框保存code。我也是这么想的。但我要做到,这对客户端(使用者是透明的)。另外还有一个问题,就是我们要选择的数据是一个树型结构的,在树型数据比较大的情况下怎么快速加载数据和生成UI(UI生成在整个过程是最耗时间的)。
MultiTextBox 不是多行文本框,而是能够通过选择多个键值对,就像英才网的搜索条件框。我们在需求上一定遇到这样一个问题:如在一个文本框里面要输入多个地域名(北京+上海,北京和上海都有各自的编号code)。我们会立马想到,用TextBox来显示名称,另加一个隐藏框保存code。我也是这么想的。但我要做到,这对客户端(使用者是透明的)。另外还有一个问题,就是我们要选择的数据是一个树型结构的,在树型数据比较大的情况下怎么快速加载数据和生成UI(UI生成在整个过程是最耗时间的)。

