MS CRM2011中的事件脚本
这样做的好处,可以对脚本进行集中管理,另外,对于Debug、脚本复用都提供了相当的便利。
本文的目标,只是简单介绍如何利用该特性,换言之,入门尔。告诉各位看官,如何利用webresources添加Javascript脚本。更深入、更详细的内容,后续文章进行深入说明。
添加事件的步骤大致如下:
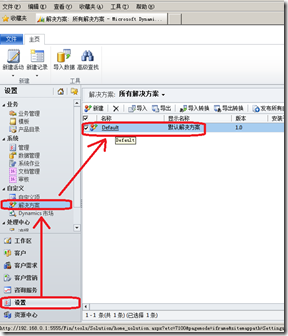
1. 点击“设置”-->“解决方案”-->找到相应的解决方案;如下图所示:
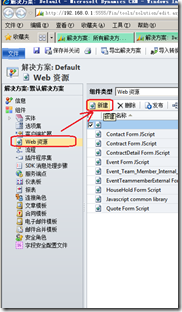
2. 在解决方案页面中,点击左侧导航栏的“Web Resources”(在中文版本里叫做“Web资源”),点击“新建”按钮。系统会弹出“Web资源”对话框,如下图所示。
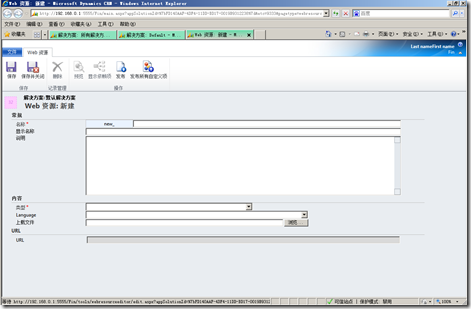
3. 现在就需要在“Web资源”对话框中,填写相应的信息以完成说明性信息。这个脚本的目的是为了在客户account表单的OnLoad事件中隐藏Detail节(section),所以,相应的文本框的内容信息如下:
- 名称:new_Account_Form_OnLoad
- 显示名称:Account Form OnLoad
- 说明:无
- 类型选择:脚本(JScript)
- Language:中文(中国)
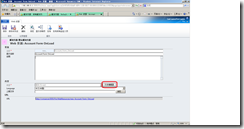
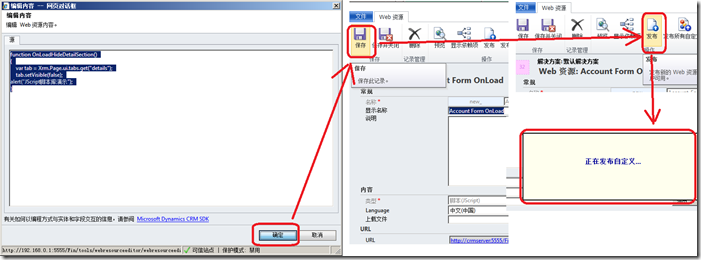
点击工具栏的“保存”按钮,可以得到如下图所示的效果。注意,保存后,在“类型”文本框的后面会多出一个名为“文本编辑器”的按钮,如下图红色框所示
4. 点击“文本编辑器”按钮,系统将弹出“编辑内容”对话框,在其中输入JScript脚本,脚本代码如下:
function OnLoadHideDetailSection()
{
var tab = Xrm.Page.ui.tabs.get("details");
tab.setVisible(false);
alert("JScript脚本库演示");
}
效果如下图所示:
5. 编写完JScript脚本后,点击“确定”按钮,关闭“编辑内容”对话框。点击“Web资源”对话框工具栏上的“保存”按钮。再点击“发布”按钮,发布当前JScript资源,以便相应的表单可以对此脚本进行引用,操作如下图所示:
至此,后端的JScript脚本已经准备好了,下面,就是将前端的页面表单与该脚本进行挂接了。
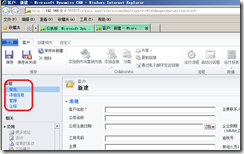
6. 点击“Web资源”对话框的“保存并关闭”按钮,返回“解决方案”对话框,在左侧导航栏的“实体”节点下,找到“客户”节点,点击“客户”两个字左边的代表了折叠的三角形图标,系统会显示出“客户”实体下的各类别,选择“表单”,在右侧的表单列表中会显示与客户实体相关的所有表单,效果如下图所示
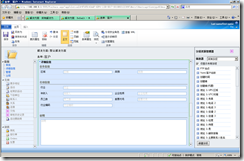
7. 左键双击“表单”列表中的“表单类型”为“主要”的表单,提供弹出表单编辑器。如下图所示。
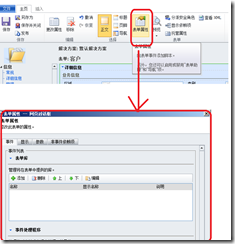
8. 点击工具栏中的“表单属性”按钮,系统弹出“表单属性”对话框,如下图所示
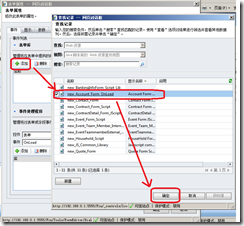
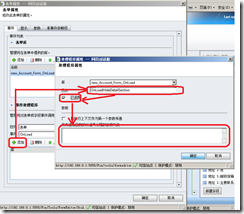
9. 在“表单属性”对话框中,首先选择表单库,也就是在步骤3中创建的Web资源。通过点击“+添加”按钮,打开“查找记录”对话框,在“资源列表”中定位到“new_Account_Form_Onload”资源,点击“确定”按钮,完成对该表单库的引用。如下图所示。
10. 添加了表单库后,就需要对表单的OnLoad事件设定处理程序了。点击“表单处理程序”部分的列表的“+添加”按钮,系统弹出“处理程序属性”对话框,在“函数”对话框中,
- 输入在步骤4中coding的函数名称OnLoadHideDetailSection;
- 勾选“已启用”复选框;
- 因为这个函数不需要参数,所以,不必在参数列表中输入参数了,如果需要参数,那么以逗号”,”作为各个参数的分隔符。
效果如下图所示
11. 完成“事件处理程序”部分的设置后,点击“表单属性”对话框中的“确定”按钮,返回“表单编辑器”。顺序点击“表单编辑器”工具栏的“保存”以及“发布”按钮,保存、发布刚刚所作的设置。
12. 打开客户account表单,因为是在onload事件上进行了程序处理,所以,可以看到效果如下:
而标准account表单界面如下图所示
可以看到,修改后的界面,
- “详细信息”节,已经被隐藏;
- 会弹出一个信息为“JScript脚本演示”的对话框
以上,就是一个基本的在MS Crm2011中,使用Web资源来完成界面表单JScript脚本处理程序的全过程。代码是出于演示用途,非常简单。另外,每个步骤都做了全面的说明,所以看起来步骤繁复,实际上,自己操作一遍,会发现,没有我写的这么复杂。