Oracle Process Cloud流程云实践
本篇适合对Oracle Unified BPM有一定基础的人参考,本篇也是参考Oracle A-team
1. 流程创建
打开cloud.oracle.com,输入用户名/密码后,进入看到如下的实例界面,选择Process

出现流程云服务的主界面,点击PCS旁边的Open Service Console,进入流程服务控制台。


选择Develop Processes,进入流程开发界面。

先需要创建应用(Create Application)


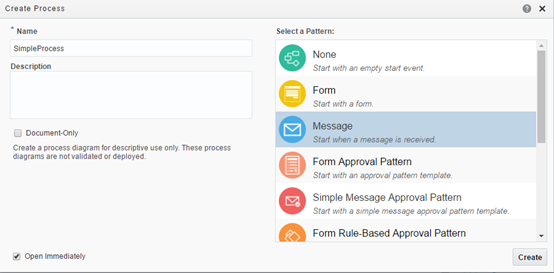
在创建流程的界面中选择Start when a message is received,也就是通过调用触发。

输入SimpleProcess

进入后出现空的流程。

2. 构建流程数据
- 定义流程数据类型(Process Data Schema)
现在jdeveloper中建立一个Schema文件

进入应用主界面(Application Home),选择Business Type.

选择import Business Object from XML Schema后导入


- 定义流程数据
切换到流程界面,选择Data Objects

选择Business,然后选择我们刚刚创建的流程类型BusinessObject。

3. 建立主流程并进行数据映射
- 定义流程传入参数
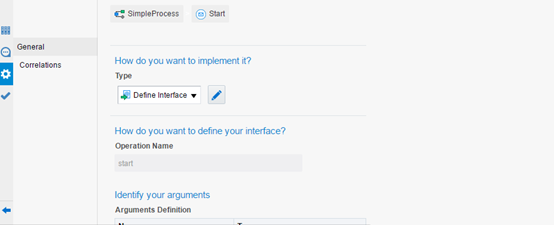
选择Start,然后open Properties.

点击类型中的定义界面, 定义流程传入参数。


- 创建主流程
在流程中拖入一个submit和Approve类型的节点。

- 创建Web表单
在 Submit节点中选择Open Properties

在Form中选择+


在最右边的Business Type中选择我们创建的BusinessObject直接拖入界面。

- 数据映射
在submit节点中选择Open Data Association.

在Input和Output界面中,将流程数据和WebForm的数据进行映射。


同样针对Approval节点也选择刚才建立的WebForm和数据映射。
4. 流程部署
先选择Publish,将流程数据发布到metadata库中


然后选择部署。



5. Web Service方式访问流程
选择management,可以看到上面部署的流程实例。

在Action中选择web services

然后拷贝wsdl链接
回到流程主界面,选择Administrator.

分别在SimpleProcess.Submitter和SimpleProcess.Approver角色下加入相应的用户。

以上面拷贝的wsdl建立SOAPUI的项目。
输入数据,并且需要输入BASIC Authentication的用户和密码

回到流程主页面,选择work on Tasks.就看到代办流程已经创建成功。



6. 基于REST API访问流程
根据文档,PCS的REST API的URL为
http://<your PCS Server>/bpm/api/4.0/application.wadl
所以我们这里的URL为
https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/application.wadl
打开SoapUI,然后再项目下Add WADL,

选择Project1,然后Export Swagger


会将所有的link以一个json数据格式的方式导出。
安装Postman,在Postman中选择Import,将刚才的json数据导入。

- 查看实例个数
选择列出流程实例功能,并修改url,加入hostname.
https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/process-definitions?interfaceFilter={{interfaceFilter}}&showProcessInstancesCount={{showProcessInstancesCount}}

发送可以看到返回的流程实例

- 查看具体某个流程实例信息

输入processId和isProcessNumberFlag


|
{ "levels": 0, "links": [ { "href": "https://pcs-gse00010366.process.us2.oraclecloud.com:443/bpm/api/4.0/processes/6", "length": 0, "rel": "self" }, { "href": "https://pcs-gse00010366.process.us2.oraclecloud.com:443/bpm/api/4.0/processes/6/audit", "length": 0, "rel": "audit" }, { "href": "https://pcs-gse00010366.process.us2.oraclecloud.com:443/bpm/api/4.0/processes/6/comments", "length": 0, "rel": "comments" }, { "href": "https://pcs-gse00010366.process.us2.oraclecloud.com:443/bpm/api/4.0/processes/6/attachments", "length": 0, "rel": "attachments" } ], "title": "Instance #6 of SimpleProcess", "processId": "6", "processName": "SimpleProcess", "priority": 0, "ownedBy": "SimpleProcess.ProcessOwner", "createdBy": "bala.gupta", "state": "OPEN", "processDN": "default~SimpleProcess!1~SimpleProcess", "isDocsEnabledFlag": false, "isConversationEnabledFlag": false } |
- 查看分配给我的任务


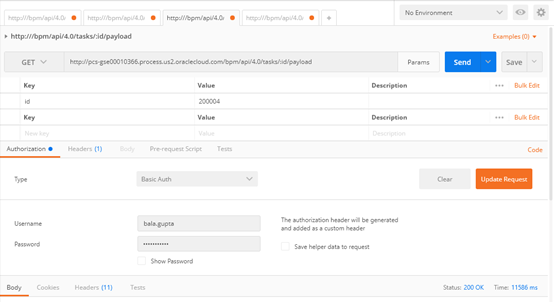
- 基于Task Id查看PayLoad
根据上面的Taskid :200004,选择/tasks/:id/payload

输出如下

- 提交(SUBMIT)流程
基于
https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/tasks/:id

Json数据中输入
|
{ "action":{"id":"SUBMIT"}, "identities":[{"id":"bala.gupta","type":"user"}] } |
提交成功。

- 批准任务
基于
https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/tasks/:id
先通过cloud.admin查到分配给他的任务id. 200002和200007



Send后APPROVE成功

7. 应用和流程的调用
我们采用HTML5/JS应用的方式进行流程的调用,打开netbeans,选择建立项目




- 获取流程列表
将index.html替换成
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<title>PCS REST API Demo</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>PCS REST API Demo</h1>
<h2>Part 1</h2>
<p>Use the process-definitions call to get a list of registered process names and definition IDs</p>
<input type="button" value="Get Process List" onClick="getProcessList()">
<br><br>
<div id="proclist">
<h3>Registered Processes</h3>
</div>
<br><br>
</body>
</html>

创建一个js目录夹,并创建一个pcs-api.js文件,如图

在pcs-api.js中加入实现
function getProcessList() { $.ajax( { type: "GET", url: "https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/process-definitions", headers: {'Authorization': "Basic YmFsYS5ndXB0YTpGckFpbEAxRG9jaw=="}, contentType: "application/json", dataType: "json", success: function(json){ var appProcList = new Vue({ el: '#proclist', data: { procItems: json.items } }) }, failure: function(errMsg) { alert(errMsg); }, error: function(xhr){ alert("An error occured: " + xhr.status + " " + xhr.statusTextt); } }); }
'Authorization': "Basic YmFsYS5ndXB0YTpGckFpbEAxRG9jaw=="需要参照Postman的header

并修改index.html,变成
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="js/pcs-api.js"></script>
<script src="https://unpkg.com/vue@2.1.10/dist/vue.js"></script>
<title>PCS REST API Demo</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>PCS REST API Demo</h1>
<h2>Part 1</h2>
<p>Use the process-definitions call to get a list of registered process names and definition IDs</p>
<input type="button" value="Get Process List" onClick="getProcessList()">
<br><br>
<div id="proclist">
<h3>Registered Processes</h3>
<ul>
<li v-for="proc in procItems">
{{ proc.processName }} version {{ proc.revision }} -- <b>defId:</b> {{ proc.processDefId }}
</li>
</ul>
</div>
<br><br>
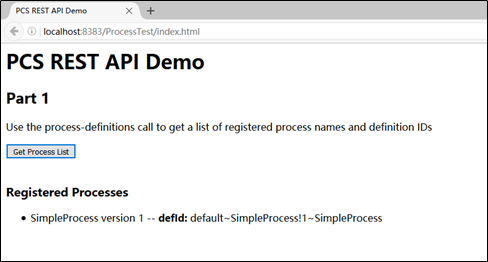
运行得到结果:

- 获取流程实例详情
Index.html
<h2>Part 2</h2> <p>Retrieve a Process Instance</p> <input type="button" value="Get Process Instance" onClick="getProcessInstance()"> <br><br> <div id="procinstance"> <h3>Process Instance</h3> <ul> <li><b>Title:</b> {{ title }}</li> <li><b>ID:</b> {{ processId }}</li> <li><b>Name:</b> {{ name }}</li> <li><b>Owned By:</b> {{ ownedBy }}</li> <li><b>Priority:</b> {{ priority }}</li> <li><b>State:</b> {{ state }}</li> </ul> </div> <br><br>
Pcs-api.js
function getProcessInstance() { $.ajax( { type: "GET", url: "https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/processes/6?isProcessNumberFlag=false", headers: {'Authorization': "Basic Y2xvdWQuYWRtaW46RnJBaWxAMURvY2s="}, contentType: "application/json", dataType: "json", success: function(json){ var appProcInstance = new Vue({ el: '#procinstance', data: { title: json.title, processId: json.processId, name: json.processName, ownedBy: json.ownedBy, priority: json.priority, state: json.state } }) }, failure: function(errMsg) { alert(errMsg); }, error: function(xhr){ alert("An error occured: " + xhr.status + " " + xhr.statusTextt); } }); }

- 获取任务列表
Index.html
<h2>Part 3</h2> <p>Retrieve Task List</p> <input type="button" value="Get Task List" onClick="getTaskList()"> <br><br> <div id="tasklist"> <h3>Task List</h3> <ul> <li v-for="task in taskItems"> {{ task.title }} <b>summary:</b> {{ task.shortSummary }} <b>created:</b> {{ task.createdDate }} - {{ task.state }} </li> </ul> </div> <br><br>
Pcs-api.js
function getTaskList() { $.ajax( { type: "GET", url: "https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/tasks?status=ASSIGNED&assignment=MY_AND_GROUP", headers: {'Authorization': "Basic Y2xvdWQuYWRtaW46RnJBaWxAMURvY2s="}, contentType: "application/json", dataType: "json", success: function(json){ var appTaskList = new Vue({ el: '#tasklist', data: { taskItems: json.items } }) }, failure: function(errMsg) { alert(errMsg); }, error: function(xhr){ alert("An error occured: " + xhr.status + " " + xhr.statusTextt); } }); }

- 获取流程追踪图
Index.html
<h2>Part 4</h2> <p>Retrieve Audit Diagram</p> <h3>Audit Diagram</h3> <img id="clickMe" src="images/GoGetIt.png" alt="Audit Diagram for Process" onClick="getAndShowAudit()" width="300" height="200"> <!-- Audit Diagram Modal --> <div id="auditModal" class="modal"> <span class="close">×</span> <img class="modal-content" id="imgFromPCS"> <div id="caption"></div> </div>
Pcs-api.js
function getAndShowAudit() { var modal = document.getElementById('auditModal'); var clickMeImg = document.getElementById('clickMe'); var modalImg = document.getElementById('imgFromPCS'); var auditCaption = document.getElementById('caption'); var oReq = new XMLHttpRequest(); oReq.open("GET", "https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/processes/6/audit", true); oReq.responseType = "blob"; oReq.setRequestHeader("Authorization", "Basic Y2xvdWQuYWRtaW46RnJBaWxAMURvY2s="); oReq.onreadystatechange = function () { if (oReq.readyState == oReq.DONE) { modalImg.src = window.URL.createObjectURL(oReq.response); clickMeImg.src = window.URL.createObjectURL(oReq.response); } } oReq.send(); modal.style.display = "block"; auditCaption.innerHTML = clickMeImg.alt + " 6"; var span = document.getElementsByClassName("close")[0]; span.onclick = function() { modal.style.display = "none"; } }

=



