jQuery对象和DOM对象的相关知识
所谓的DOM就是Document Object Model(文档对象模型)的缩写,或许是我水平低的缘故,感觉就是HTML的标记元素嘛,所以作者画了下面的图:

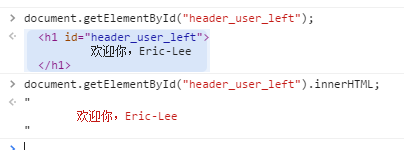
像这样的元素,就是所谓的DOM对象,获取值的JS写法:
var domValue=document.getElementById("元素的ID");//获取DOM对象
var objHtml=domValue..innerHTML;

在浏览器输入后,获取的结果,如上。
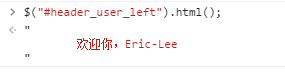
jQuery对象就是通过jQuery包装DOM对象后,产生的对象。
所有的jQuery对象,都是可以使用jQuery里的方法的。

这样jQuery就实现了上面的JS语句的功能了。
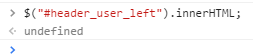
另外,jQuery对象不能使用DOM对象的任何方法,如:

就是错误的使用方法。
因此,jQuery对象和DOM对象是需要相互转化的。
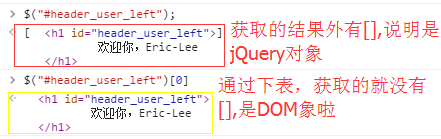
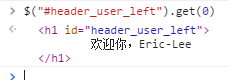
jQuery提供了两种方法将一个jQuery对象转化成DOM对象,即[index]和get(index).
1.jQuery对象是一种类似数组的对象,所以可以使用下标。

2.jQuery本身提供了一个方法:

结果和第一种方法一样。
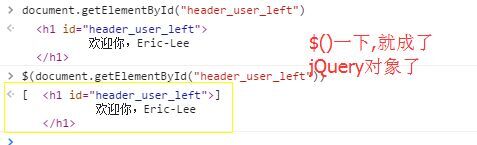
不过,我们常用的是DOM对象转化为jQuery对象,方法也很简单,只要用$()把DOM对象包装一下就OK啦:

平时开发时用到的jQuery对象都是$()函数造就的。
作者:Eric Li
出处:http://www.cnblogs.com/ericli-ericli/
除转载文章外,随笔版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得作者还算用心,请点击右下角的 [推荐],谢谢!



