WPF动画测试小工具
从网上收集了帧动画的图片,或者自己制作的动画的图片,如何知道这个动画是否像我们预期的那样呢?在网上几乎找不到这种通用的动画测试工具。好在不是很复杂,可以自己动手制作一个。我选择了WPF来开发,因为WPF与Silverlight的语法几乎完全相同,移植起来相当方便,而且Windows平台下开发调试比Web平台也简单的多。

以人物行走动画图片为例,第一行为向前走的一系列图片,第二行为向左走的一系列图片,以此类推,第三行向后,第四行向右。测试工具的代码很简单,直接看代码很容易懂,这里就不解释了。简要说明一下使用方法:
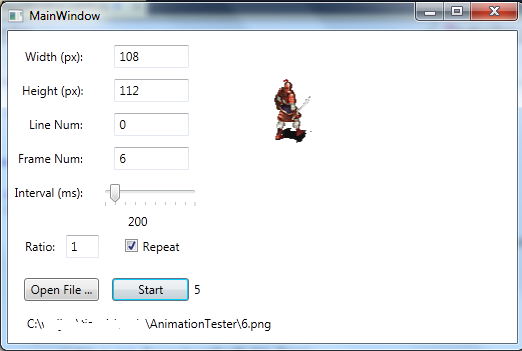
点击“Open file”导入要测试的动画图片。项目文件夹中包含了一个动画图片(6.png),可以用来测试。动画图片导入后,填写测试参数。第一个参数是动画的每帧图片的宽和高,注意不是整个图片的宽和高。所以需要自己计算一下,即每帧宽等于总宽除以帧数,每帧高等于总高除以动画数。 第二个参数是行号和每个动画的帧数,每一行就是一个动画。第三个参数是帧时间间隔,单位是毫秒。我们还可以设置动画是否重复,显示大小与原始大小的比例。
可以看出该动画测试工具还十分原始,只能用来测试简单的帧动画。制作该工具的目的只是为了方便自己测试游戏中使用的动画图片,所以没有精细打磨。抛砖引玉,希望对大家能够有一点用处。
代码这里下载。谢谢。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号