Fiddler: AutoResponder 构建模拟测试场景
AutoResponder 可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是Fiddler的内置响应。
AutoResponder工作面板说明
- Enable rules:启动按钮
- Unmatched requests passthrough:不匹配的请求继续发送 。勾选上可以保证其他接口不受影响
- Enable Latency:设置延时
- 过滤规则输入框:可以根据自己的需要编写正则、精确匹配、字符串匹配等规则
- 本地文件输入框:选择需要使用的本地文件
如截图,就是 将http://blog.csdn.net/ohmygirl的请求拦截到本地的文件a.html。 在浏览器中访问http://blog.csdn.net/ohmygirl ,实际得到的结果是a.html的效果。说明请求已经成功被拦截到本地。同理,可使用Fiddler的内置响应。
因此,如果要调试服务器的某个脚本文件,可以将该脚本拦截到本地,在本地修改完脚本之后,再修改服务器端的内容,这可以保证,尽量在真实的环境下去调试,从而最大限度的减少bug发生的可能性。

AutoResponder 匹配规则
I. 字符匹配 (不区分大小写,直接对包含有这个字符串的接口返回使用本地文件覆盖)
如 example可以匹配 http://www.example.com和http://example.com.cn

II. 完全匹配(精确匹配,区分大小写)
以EXACT开头表示完全匹配,如上边的例子
EXACT:http://blog.csdn.net/ohmygirl

III. 正则表达式匹配 (根据编写的正则表达式过滤需要替换文件的接口(其实这个用得很少,一般都只会对一个接口进行文件替换))
以regex: 开头,使用正则表达式来匹配URL
如:regex:(?insx).*\.(css|js|php)$ 表示匹配所有以css,js,php结尾的请求url
常用规则:
.+ : 匹配一个或多个字符
.* : 匹配0个或多个字符
^ : 匹配字符串开始位置
$ : 匹配字符串结尾位置
IV.NOT匹配:不区分大消息,匹配不包含后面填写的字符串的接口

AutoResponder 操作流程
- 右击想要修改的接口,保存他的正常返回值
- 本地使用文本编辑器修改文件内容(注意JSON文件需要修改成正确的JSON格式)
- 拖动需要制定规则的接口道右边规则库区域(工具会自动生成一条规则)
- 在过滤规则输入框,根据自己的需要修改这条规则(字符串匹配是最直接简便的方法,挑选接口中一些比较特殊的字符串作为规则就可以了)
- 在本地文件选择框,选择本地文件;
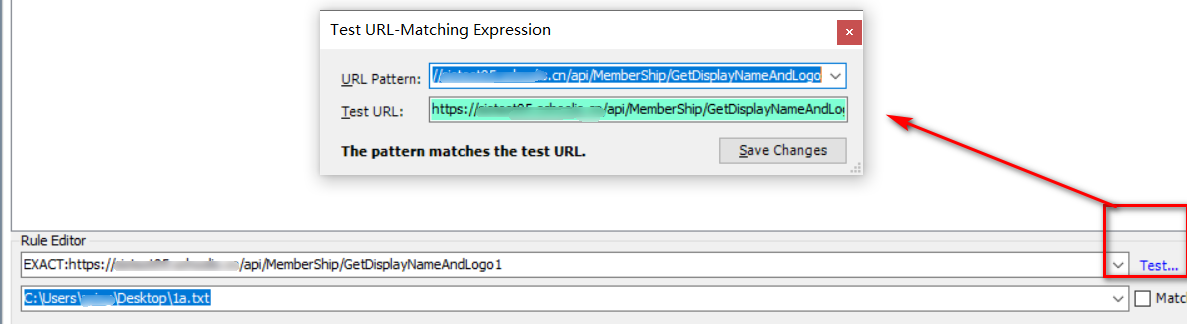
- 修改规则后test一下是否匹配测试的url,如匹配则testURL中有地址,背景色为浅青色,save一下。
- 勾选Enable rules启动AutoResponder;勾选上Unmatched requests passthrough可以保证其他接口不受影响
- 再次请求接口,可以发现展示已经发生变化了


参考 :https://www.jianshu.com/p/cef2cd864c0c
模拟测试样例 : https://blog.csdn.net/weixin_41320412/article/details/80942205





