Postman: Test
Tests
这里写测试用例,进行一些判断等等。即处理断言
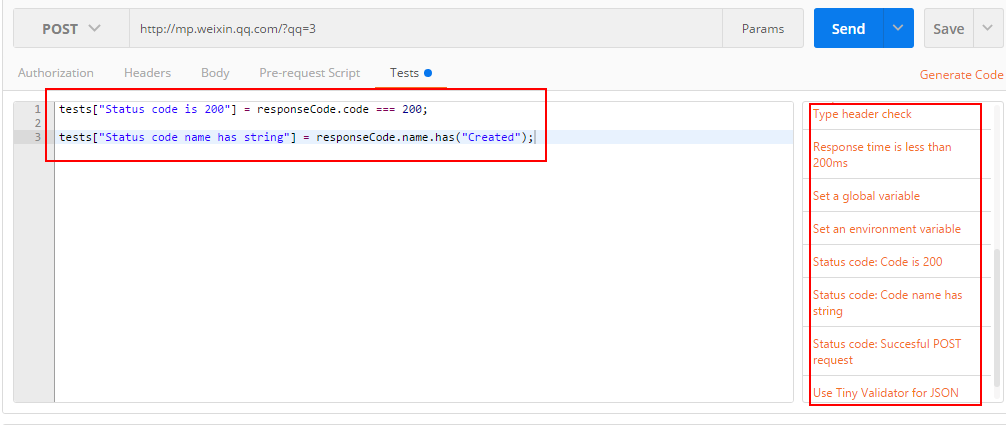
下面新建了两个测试用例,名字分别是”Status code is 200“ 、”Status code name has string“。
“responseCode.code === 200” 返回 True 或者 False,进而判断 ”Status code is 200“ 这个用例是Pass还是Fail。
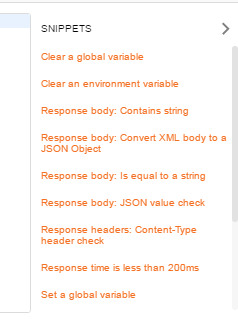
SNIPPETS
包括断言所用的函数。
设置一个断言场景,根据这个断言场景,来教大家如何来用postman的断言,场景如下:
1. 判断HTTP返回状态码为200
2. 判断响应正文中是否包含:"statusCode":200
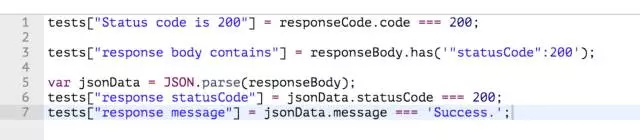
3. 解析响应正文,并判断statusCode的值是200,message的值是”Success.”
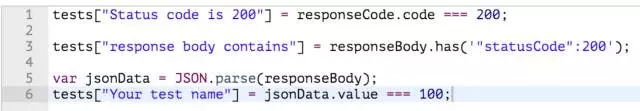
(1)断言: Status code:Code is 200 。这个就是为场景中的第一条准备的,就是判断HTTP返回状态码是否为200。点击这一项,可以看到在其左边出现了:

解释一下这句代码的意思:
tests["Status code is 200"]中的tests是一个内置对象,tests["Status code is 200"]是指为这个断言起个名称叫”Status code is 200”,这个名称可以自行修改。
responseCode.code === 200 中的responseCode是内置对象,responseCode对象中有个属性是code,是指HTTP状态码的code,判断code是否为200.
综合起来,这句代码的意思是:名称为”Status code is 200”的断言中,判断responseCode对象的code属性值是否为200。
(2)断言:Response body:Contains string,判断返回中是否包含指定值

需要修改一下:

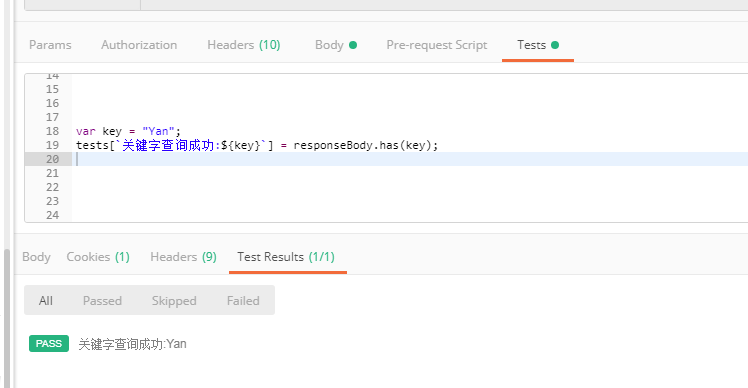
ex. 如果返回值中包含有效关键字,则判断该接口是正常的
var key = "Yan"; tests[`关键字查询成功:${key}`] = responseBody.has(key);

(3)断言: Response body:JSON value check 。 需要解析JSON串 (var jsonData = pm.response.json(); )

这里面其实是JS代码,jsonData变量其实是解析完JSON后的对象,在JS中,一个JSON对象获取其属性的值,直接是用jsonData.value,于是,我们把代码给修改一下:

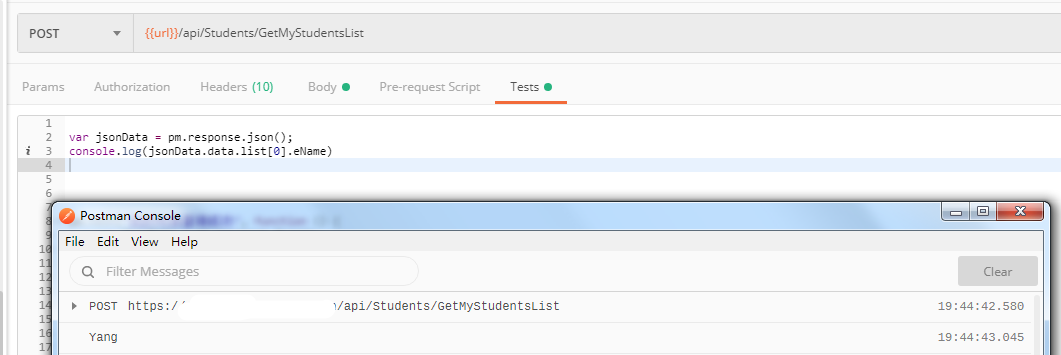
(4)console.log 。日志打印
var jsonData = pm.response.json(); console.log(jsonData.data.list[0].eName) //返回json中提取ename值
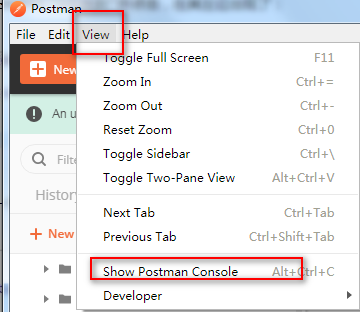
console.log 的信息是输出在console中的,可以通过 view- show Postman Console 打印