CSS3 transition-timing-function 深入理解和技巧
基础
语法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
相关属性 :transition-property, transition-duration, transition-delay
取值:
- ease:
- ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
- linear:
- linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
- ease-in:
- ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
- ease-out:
- ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
- ease-in-out:
- ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- cubic-bezier:
- 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。(这个是真的吗?下面介绍)
说明:
此时间函数使用的是贝塞尔曲线。

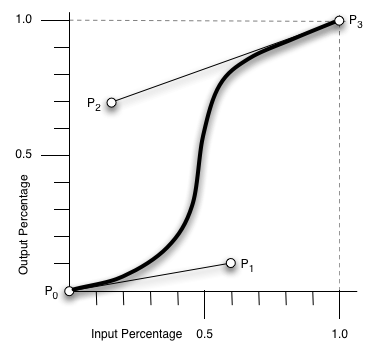
在这里我主要是深入的理解cubic-bezier,根据里面 (x1, y1, x2, y2)可以画出这样的一个贝赛尔曲线,但是这条曲线是怎么看呢? 可能有些刚接触的同学还是会比较难理解。
这条曲线就是代表变化过程的速率,Y轴就是代表变化过程的百分比,X轴代表时间的百分比,快慢就是通过看曲线在该点时间上的倾斜度,倾斜度越大变化越快。
动画技巧
最近想做一些缓冲的效果,然后重新试了一下这个贝赛尔,手册上说4个点必须在[0,1]内,不试白不试,我也不是一个听话的人。
然后测试了两个方案
cubic-bezier(-0.5,0.5, 1.5, 0.5):(两个X的确是要再0-1范围内 不然transition失效)
cubic-bezier(0.5,-1, 0.5, 2):(两个Y是可以不在0-1的范围内,最后得出缓冲效果)

<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> * { padding: 0; margin: 0; } body { width: 100%; height: 100%; position: absolute; text-align: center; } #box { position: absolute; width: 100px; height: 100px; left: 0px; top: 0px; right: 0; bottom: 0; margin: auto; background: red; -webkit-transform: scale(1); -webkit-transition: -webkit-transform 1s cubic-bezier(0.5, -1, 0.5, 2); } #box.change { -webkit-transform: scale(2); } </style> </head> <title>测试transition</title> <body> <p>点击屏幕查看变化</p> <div id="box"></div> </body> <script> var box = document.querySelector('#box'); document.querySelector('body').addEventListener("click", function() { if (box.className) { box.className = ""; } else { box.className = "change"; } }, false); </script> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号