DIV的摇晃效果---jquery实现
DIV的摇晃效果---jquery实现

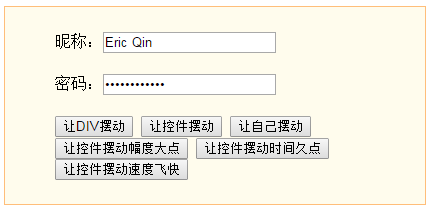
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>表单框抖动摇晃Jquery特效</title> </head> <style> html,body{ margin,padding:0; textalign:center } #login-right{ border: 1px solid #FFBE7A; zoom: 1; width:400px; background: #FFFCED; padding: 8px 10px; line-height: 20px; margin-left:auto; margin-right:auto } </style> <div id="login-right" > <form action="#" method="post" onSubmit="return check()"> <dl class="login-pannel"> <dd> 昵称:<input name="uname" type="text" id="uname" value="Eric Qin" /> <br /><br /> </dd> <dd> 密码:<input name="pwd" type="password" id="pwd" value="Hello World!"/> <br /><br /> </dd> <dd > <input type="button" id="demo" value="让DIV摆动" /> <input type="button" id="demo1" value="让控件摆动" /> <input type="button" id="demo2" value="让自己摆动" /> </dd> <dd > <input type="button" id="demo3" value="让控件摆动幅度大点" /> <input type="button" id="demo4" value="让控件摆动时间久点" /> <input type="button" id="demo5" value="让控件摆动速度飞快" /> </dd> </dl> </form> </div> <script type="text/javascript" src="jquery-1.9.1.min.js"></script> <script type="text/javascript" > function flash(obj,time,wh,fx) { $(function(){ var $panel = $(obj); var offset = $panel.offset()-$panel.width(); var x= offset.left; var y= offset.top; for(var i=1; i<=time; i++){ if(i%2==0) { $panel.animate({left:'+'+wh+'px'},fx); }else { $panel.animate({left:'-'+wh+'px'},fx); } } $panel.animate({left:0},fx); $panel.offset({ top: y, left: x }); }) } </script> <script> $(function(){ var user=document.getElementById('uname'); var pwd=document.getElementById('pwd'); $("#demo").click(function(){ flash('#login-right',8,10,100); }); $("#demo1").click(function(){ flash('#uname',8,10,100); }); $("#demo2").click(function(){ flash(this,8,10,100); }); $("#demo3").click(function(){ flash("#login-right",8,30,100); }); $("#demo4").click(function(){ flash("#login-right",20,10,100); }); $("#demo5").click(function(){ flash("#login-right",15,15,50); }); }) </script> </html>



