day01 微信小程序
1. 问题
-
- 移动互联网时代,手机。
- 手机软件,在手机上中安装很多软件。
- 腾讯和阿里(只安装自己不用别人)
- 腾讯:微信 + N小程序
- 阿里:支付宝 + N小程序 -
为什么要做小程序?
微信用户基数大。
在微信上用我们小程序会比较便捷。 -
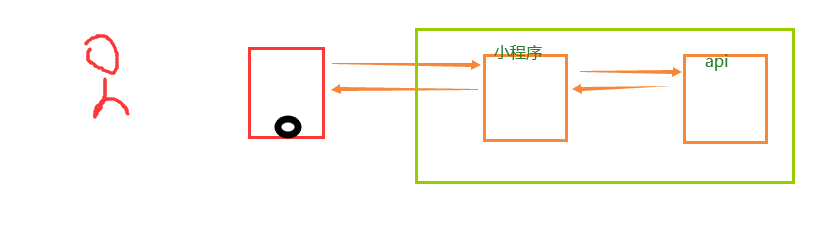
如何开发小程序?
-

-
小程序:学习微信开发的语言(前端html、css、js、vue.js)
-
微信开发者工具
-
-
API:restful接口(Python+django+drf框架)。
-
pycharm
-
-
2.环境的搭建
2.1 Python环境
-
虚拟环境
-
django
-
drf
-
-
pycharm
2.2 小程序环境
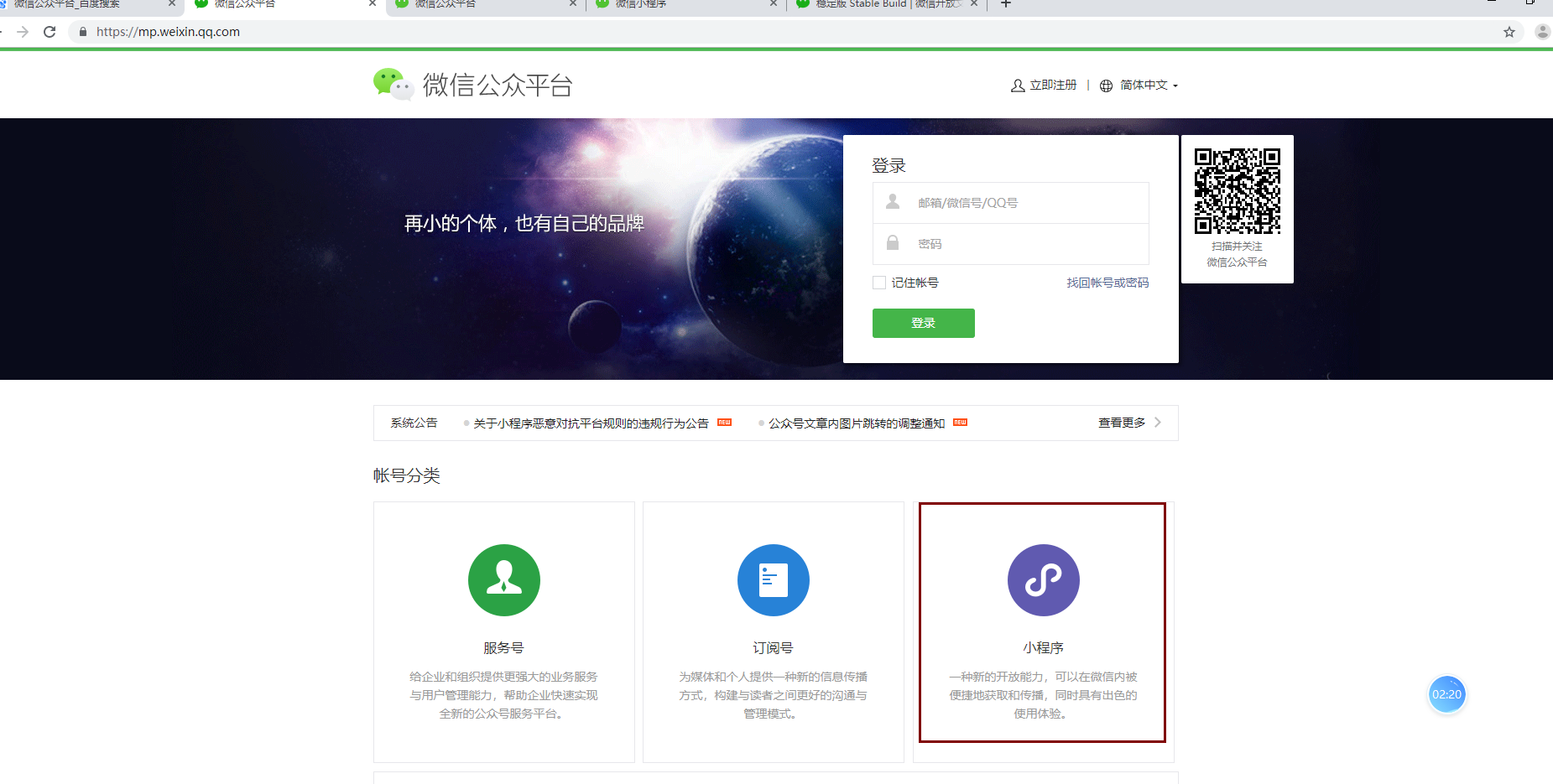
2.2.1 申请一个微信公众平台

2.2.2 保存自己的appid
appid = wx1a3fac0e7easdfffs
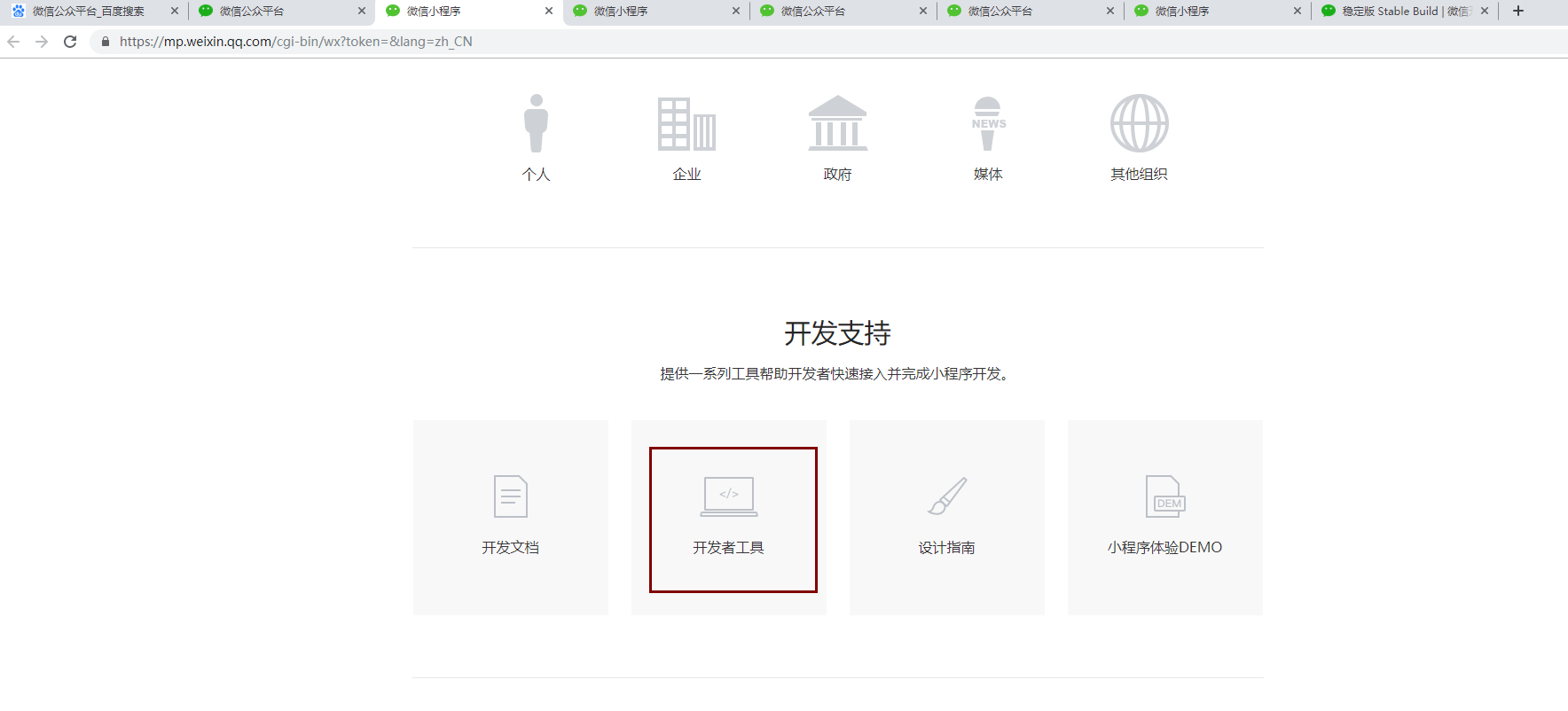
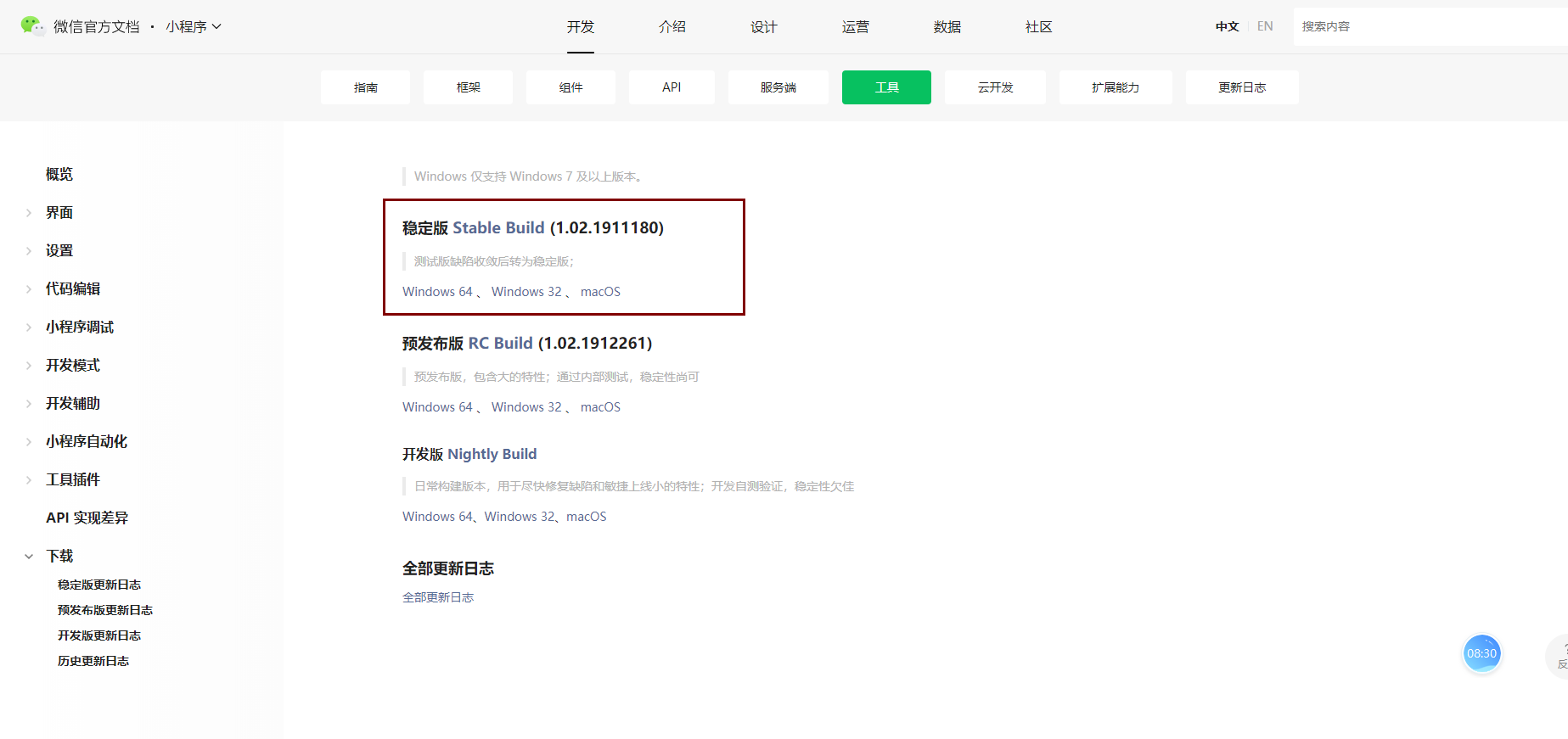
2.2.3 下载开发者工具


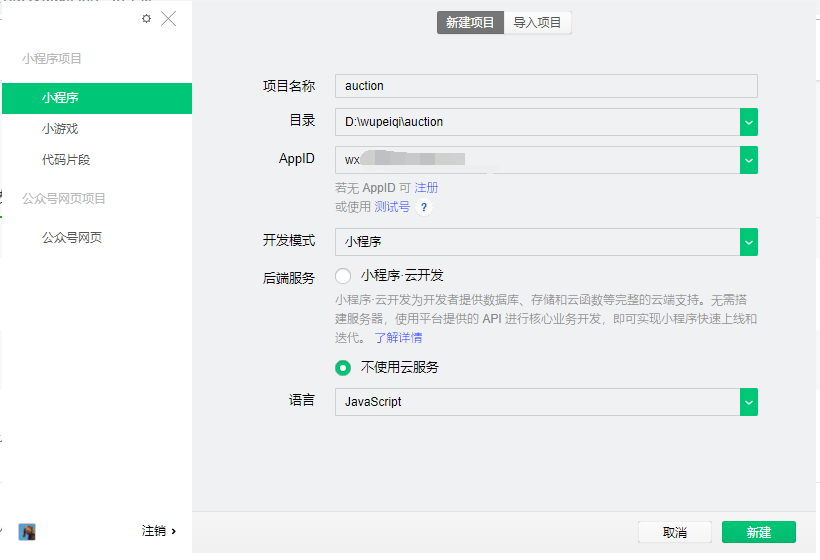
2.2.4 创建项目



新建项目带的文件都可以删掉,自己重新开发
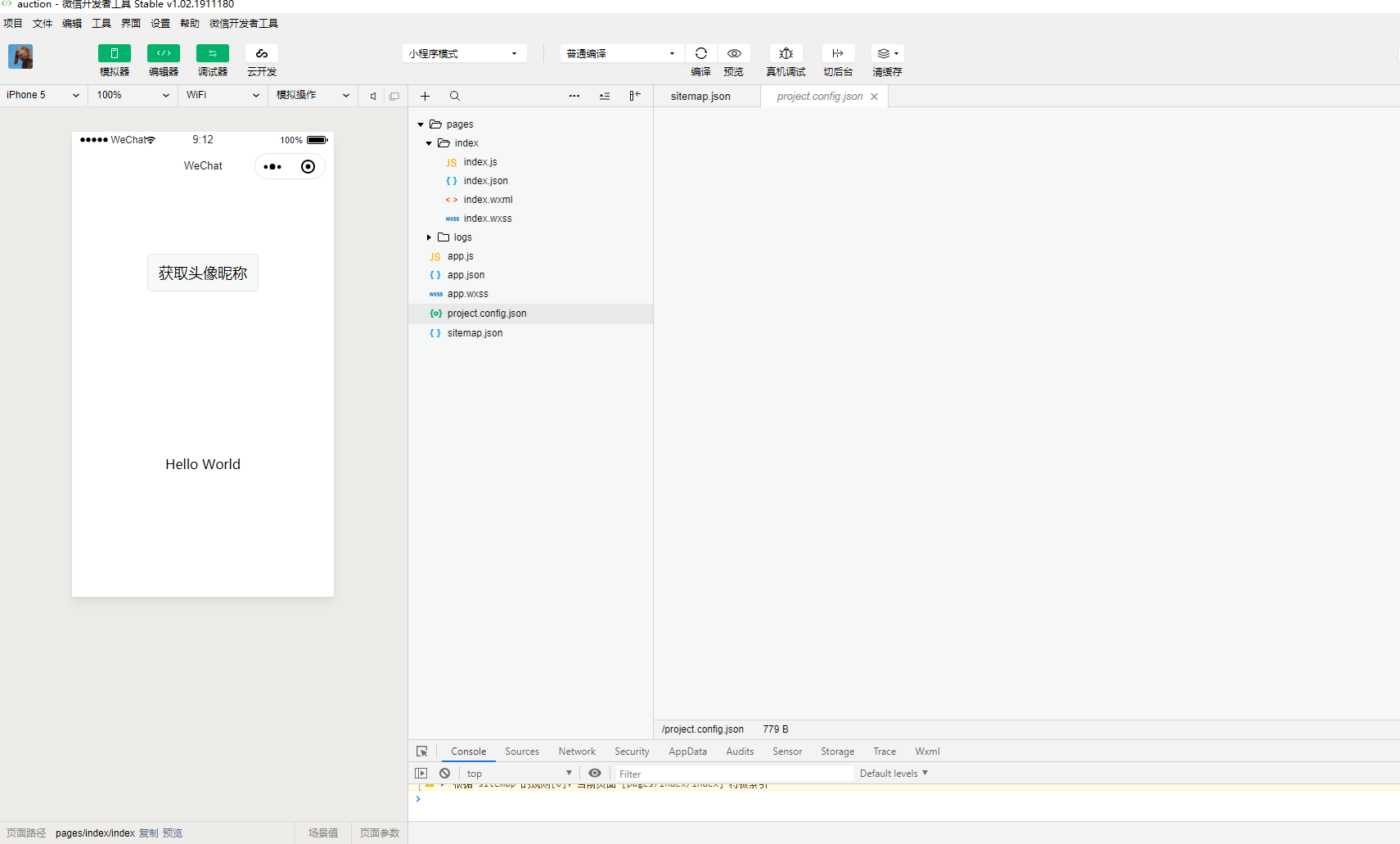
3.开发小程序
目录分析
局部项目中每个页面的代码构成:
.json文件:配置文件,以json格式存储一些配置
.wxml: 模板文件,描述页面结构,相当于HTML
.wxss:样式文件,调整页面样式,相当于css
.js:脚本逻辑文件,页面和用户的交互逻辑
全局公用页面代码:
app.json
app.js
app.xss
小程序爬虫相关:
project.config.json
sitemap.json
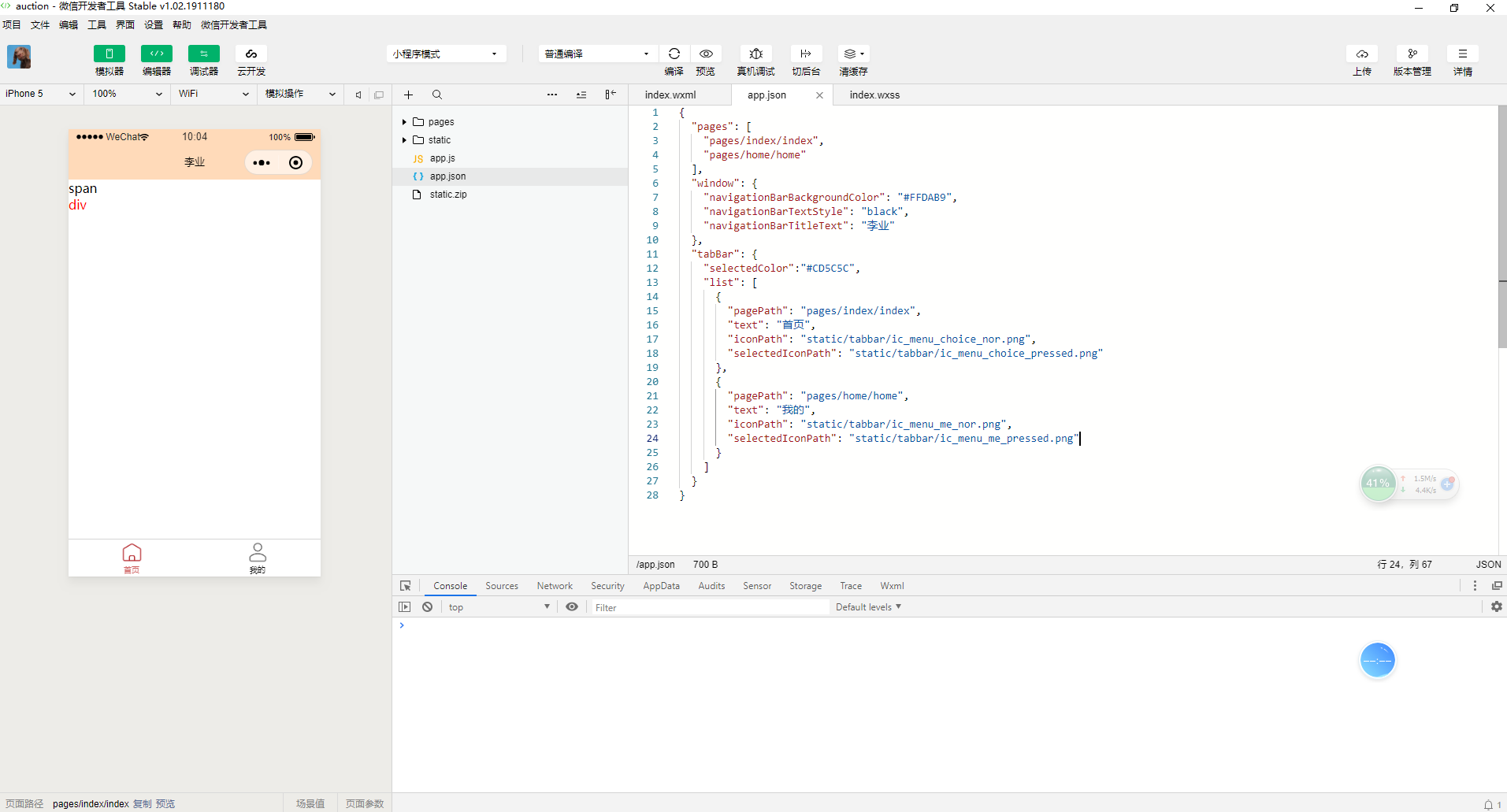
3.1 全局配置
app.json:(不能写注释 报错)
看开发文档查看每个配置的信息:https://developers.weixin.qq.com/miniprogram/dev/framework/
pages: 页面路径列表 每添加一个页面都要在这写
window:用于设置小程序的状态栏、导航条、标题、窗口背景色。
tabBar:如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
{ "pages": [ "pages/index/index", "pages/home/home" ], "window": { "navigationBarBackgroundColor": "#FFDAB9", "navigationBarTextStyle": "black", "navigationBarTitleText": "李业" }, "tabBar": { "selectedColor":"#CD5C5C", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "static/tabbar/ic_menu_choice_nor.png", "selectedIconPath": "static/tabbar/ic_menu_choice_pressed.png" }, { "pagePath": "pages/home/home", "text": "我的", "iconPath": "static/tabbar/ic_menu_me_nor.png", "selectedIconPath": "static/tabbar/ic_menu_me_pressed.png" } ] } }

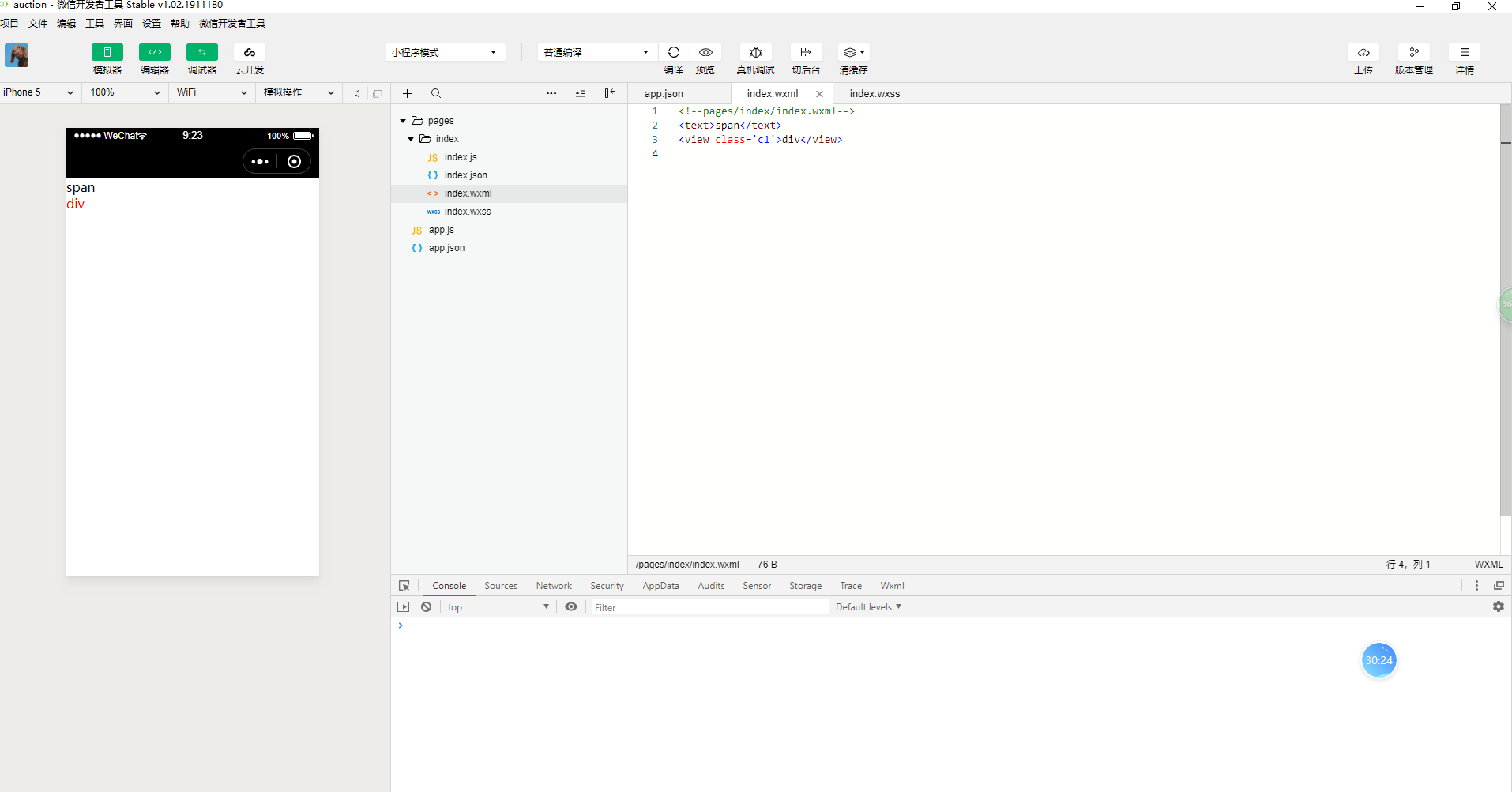
3.2 组件(.wxml 微信叫组件 就是标签)
这三个组件就可以解决大部分功能
写在.wxml文件里:
3.2.1 text
编写文本信息,类似于span标签(默认不会占一整行)
3.2.2 view
容器,类似于div标签(盒子模型)
3.2.3 image
图片
index.wxml:
<!--pages/index/index.wxml--> <view class="menu-2"> <view class="item"> <image src="/static/hg.jpg"></image> <text>精品</text> </view> <view class="item"> <image src="/static/hg.jpg"></image> <text>精品</text> </view> <view class="item"> <image src="/static/hg.jpg"></image> <text>精品</text> </view> <view class="item"> <image src="/static/hg.jpg"></image> <text>精品</text> </view> </view>
3.3 样式(.wxss)
3.3.1 像素
-
px
-
rpx,默认宽度:750rpx(使用这个小程序用 能自己适配设备)
3.3.2flex布局
一种非常方便的(通用的适用于html)布局方式。
在容器中记住4个样式即可。
display: flex; flex布局
flex-direction: row; 规定主轴的方向:row/column
justify-content: space-around; 元素在主轴方向上的排列方式:flex-start/flex-end/space-around/space-between
align-items: center; 元素在副轴方向上的排列方式:flex-start/flex-end/space-around/space-between
index.wxss:
.menu-2{ width: 100rpx; height: 100rpx; border-radius: 50rpx; display: flex; flex-direction: row; /*主轴横向 那副轴就是纵向*/ justify-content: space-around; /*主轴排列方式*/ align-items: center; /*副轴排列方式*/ } .menu-2 .item{/*定位到menu-2的item标签*/ display: flex; /*对item标签进行flex布局*/ flex-direction: column; align-items: center; }
示例:

index.wxml:
<view>示例三</view> <view class="auction"> <view class="item"> <view class="title">第一场 拍卖龚名扬吃的东西</view> <view class="tips"> <view class="status">2020-01-01</view> <view class="count">111次围观</view> </view> <view class="big"> <image src="/static/hg.jpg"></image> </view> <view class="small"> <image src="/static/hg.jpg"></image> <image src="/static/hg.jpg"></image> <image src="/static/hg.jpg"></image> <image src="/static/hg.jpg"></image> </view> </view> <view class="item"> <view class="title">第一场 拍卖龚名扬吃的东西</view> <view class="tips"> <view class="status">2020-01-01</view> <view class="count">111次围观</view> </view> <view class="big"> <image src="/static/hg.jpg"></image> </view> <view class="small"> <image src="/static/hg.jpg"></image> <image src="/static/hg.jpg"></image> <image src="/static/hg.jpg"></image> <image src="/static/hg.jpg"></image> </view> </view> </view>
index.wxss:
.auction .item .title{ font-size: 50rpx; font-weight: 600; } .auction .item .tips{ display: flex; flex-direction: row; justify-content: space-between; font-size: 30rpx; color: #8c8c8c; } .auction .item .big{ height: 400rpx; overflow: hidden; } .auction .item .big image{ width: 100%; height: 100%; } .auction .item .small{ display: flex; flex-direction: row; justify-content: flex-start; } .auction .item .small image{ height: 100rpx; width: 100rpx; padding-right: 20rpx; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix