layout_weight属性
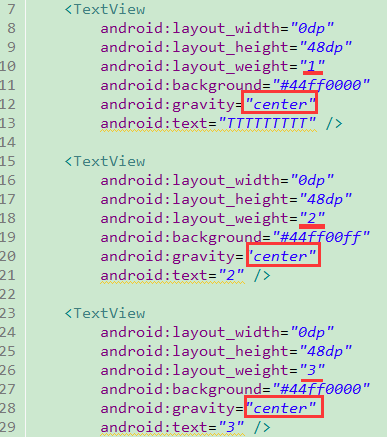
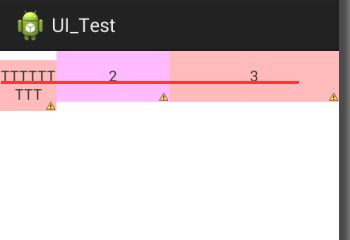
1.TextView会在layoutout中参考父类的baseline:第一行文本对齐,所以会有这样的现象发生


只需要将Layout中声明属性baselineAlined="false"就可以了


2.可以看到layout_width=“0dp”,layout_weight分别为1,2,3, 此时三个TextView的比例恰好是1:2:3
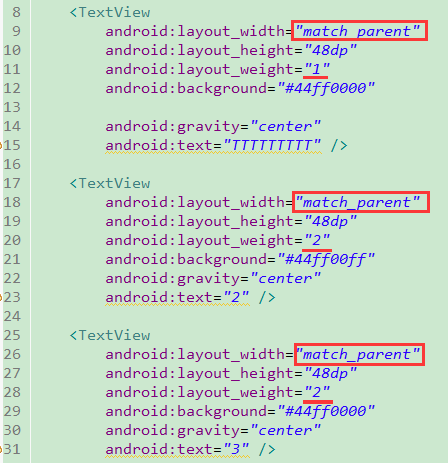
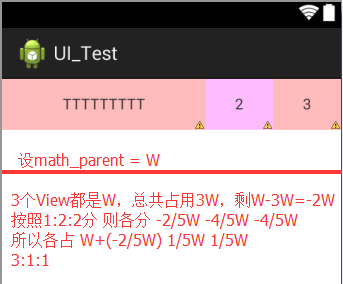
layout_width和layout_weight是怎么计算的?
答:先给定width的宽度,此时再将剩余的宽度(可能为负)按照比例分派
可以看这样一个例子


3.想让一个View只占三分之一 ,同时只有1个View ,咋办?
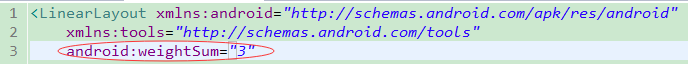
在layout中声明weightSum="3"即可

4.layout_gravity ,gravity有什么区别?
layout表示布局的意思,以它开头 表示是父容器去获取和设置的
gravity这类没有没有前缀的属性,表示View内部的属性,如字体尺寸颜色都是如此
所以layout_weight会有这么一个前缀,因为比重应该交给父容器来计算,各个子view是互相不知道的!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号