Git持续总结
阶段一:安装Git、创建代码仓库、提交本地代码
安装:
Ubuntu:sudo apt-get install git-core
Windows:http://msysgit.github.io/ 下载安装下一步即可
创建代码仓库:
1.配置身份信息——Git就知道是谁提交的了
$ git config --global user.name "JLiang"
$ git config --global user.email "j990499599@gmail.com"
$ git config --global core.autocrlf false ————Windows和Linux的换行符号不同
出现警告warning: LF will be replaced by CRLF————Linux换行符号为LF,Windows换行符为CRLF
2.获取身份信息——不指定即可
$ git config --global user.name
$ git config --global user.email
3.给具体项目创建代码仓库
$ cd /e/learnAndroid/DatabaseTest/ ——进入项目目录
$ git init ——创建代码仓库

创建成功之后,会多一个.git的隐藏文件夹,通过ls-al命令可以查看
$ ls -al

提交本地代码
$ git add . ——将DatabaseTest目录所有文件都添加进去
$ git commit -m "First commit" ——提交并通过-m参数添加描述信息,且-m必须有
阶段二:忽略文件、查看修改内容、撤销未提交的修改、查看提交记录
忽略文件——.gitignore
并不是所有文件都需加入到版本控制当中!!
如bin目录和gen目录下的文件是自动生成的,这两个目录就不应该加入到版本控制当中,否则可能会对文件的自动生成造成影响!
具体做法:
1.在项目根目录下创建文件.gitignore ———— vim .gitignore
2.逐行写入不需要提交的文件路径 —— 注意vim编辑器的使用,按insert键就可以编辑了,按esc表示退出编辑,键入冒号":"再输入wq表示保存并退出
过滤掉需要忽略的文件之后,常规提交代码即可
补充一个删除命令:rm -rf <filename> -- 慎用
补充一个查看内存命令:df
查看修改内容——git status git diff <src>
$ git status ——可以查看到哪些文件被修改了
$ git diff ——可以看到具体修改的地方
$ git diff <文件路径> ——查看具体某个文件修改的地方

$ git diff res/layout/activity_main.xml 。。。

撤销未提交的修改:checkout
方式一:
$ git checkout src/com/example/providertest/MainActivity.java
刚刚修改的价格就被还原了!
局限性在于:只适用于没有执行过 git add <...> 命令的文件 ,如果已经执行过add命令,该方式失效——通过git status 可以看到仍处于添加状态
方式二:
思路是,先撤销添加,在执行撤销操作
$ git reset HEAD src/com/example/proviertest/MainActivity.java
$ git checkout src/com/example/providertest/MainActivity.java
令人困惑的是:checkout 检出 —— 切糕还原大法?后续脑补
查看提交记录:log
在提交多次之后,想要查看每次提交所修改的内容,可以用log
$ git log ——会显示所有提交的概述
$ git log <id> -1 ——只显示指定commit id的概述
$ git log <id> -1 -p ——显示指定id具体改动的内容



阶段三:分支
每发布一个版本时就创建一个分支,这样各个版本之间的影响不大
查看分支:
$ git branch -a

发现只有一个master,签名有个*号 ===》 目前没有分支,只有主干线master,*表示目前所在的分支
创建分支:
$ git branch version1.0

可以看到,成功创建了version1.0这个分支
如果在version1.0这个分支上进行修改,提交代码,是不会影响到master的!!
切换分支:
$ git checkout version1.0

可以看到,分支由master切换到了version1.0上
删除分支:
$ git branch -D version1.0


可以看到,删除非当前"支"是可以正常执行的
Git团队合作:
基本流程:
首先得有一个远程的版本库
各个成员从这个版本库中获取原始代码——clone
$ git clone https://github.com/callerge/coolweather.git

某成员完成了相应模块功能后,将代码同步到远程版本库——push —— git push origin master:将本地代码同步到服务器master分支上,会提示需要登录GitHub账号密码
当然是需要先将代码提交到本地
$ git push origin master

可以将远程版本库的修改改同步到本地——fetch或pull
git fetch 服务器地址 master ——将远程代码同步到本地,但不会合并,而是存放在分支:服务器地址/master 上,通过diff命名可以查看修改内容,通过git merge 服务器地址/master可以合并
git pull 服务器地址 master —— 等于fetch+merge,获取最新代码并且合并在本地
怎么生成公钥
有了公钥之后,将公钥提供给第三方库的管理员,添加进去之后呢,就可以clone或者上传东西到别人的库了
user01@client:$ ssh-keygen –t rsa
此举会在/home/user01/.ssh/下生成私钥 id_rsa 和公钥 id_rsa.pub 文件。
怎么关联远程分支
先移除再关联即可
user02@client:~/ 666$ git remote remove origin
user02@client:~/ 666$ git remote add origin git@192.168.10.147: 666.git
怎么创建分支并push到远程
git checkout -b test_new_branch
git push --set-upstream origin test_new_branch
github取消密码提交方式了,采用SSH
1.生成服务器的rsa公钥
a.Ubuntu上 ssh-keygen -t rsa 即可
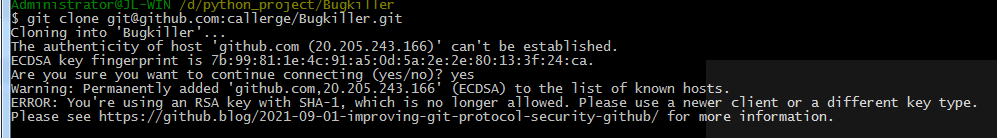
b.win上同样的方式,git clone的时候会提示异常

按照如下方式重新生成:
# 生成新秘钥,如果报错 unknown key type ed25519,使用这个:ssh-keygen -t ecdsa -b 521 -C "your_email@example.com",一路回车(第一个回车是生成秘钥的名字,不给就默认,后两个是密码,可以不要)
$ ssh-keygen -t ed25519
# 启动 ssh 代理,根据环境,使用不同的命令
$ eval "$(ssh-agent -s)"
# 将秘钥添加到代理中,如果还有其他以前秘钥,也要添加进去
$ ssh-add id_ed25519
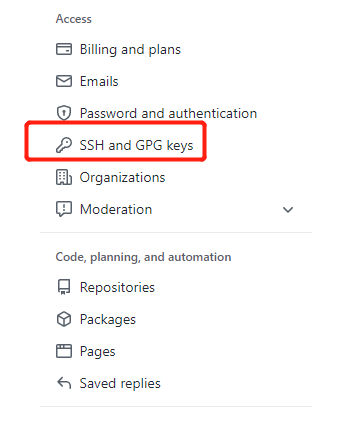
2.在github个人账号里面,添加ssh公钥即可