12_01、开发模式、API接口、restful规范
一、WEB应用模式
web应用模式分为前后端混合开发和前后端分离开发
1、前后端混合开发
简单解释就是,后端人员既写后端内容,也写前端内容(html,css,js)
特点
页面渲染是在后端完成,对后端压力较大
def index(request)
return render(request, 'index.html')
2、前后端分离开发
前后端分离开发是现在主流开发模式
它是指后端内容在后端中开发,前端内容在前端中发展
前端
前端有自己的框架:vue,react
前端的展现形式:网页,APP,小程序
模板渲染:前端的js
后端
使用语言:python,go
有自己的框架:Django,flask
二、API接口
1、API接口
API接口是前后端分离开发项目中,前后端交互的媒介
''' -url地址 -请求方式:get ,post ... -请求参数:name='西游记' get请求--->127.0.0.1/books?name='西游记' -响应结果 -http响应--》响应状态码--》响应头---》响应体(json) '''
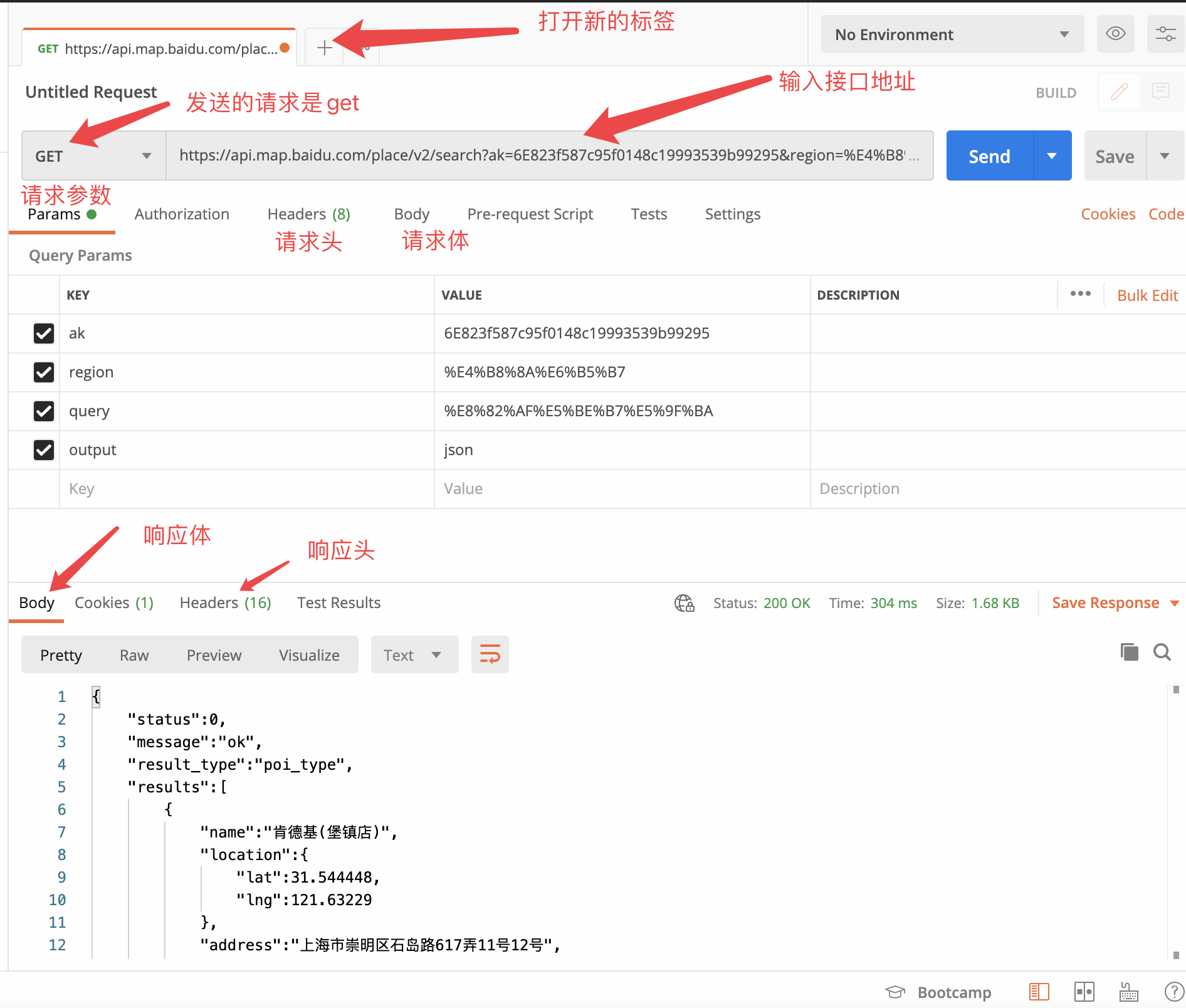
2、接口测试工具postman
# 对接口进行测试---》在浏览器中只能发送get请求,发不了post,delete..
# 接口测试工具:mac,win,linux都可以
# 使用最多的软件:postman ---》后来慢慢收费了---》Postwoman
# 下载地址:https://www.getpostman.com/downloads/
# 双击就装完了
前后端交互的编码格式有哪几种?
# urlencoded:正常的post请求提交数据:name=lqz&age=19
# formdata:post请求上传文件:带文件二进制形式
# json:body体中的数据格式为:{"name":"lqz","age":19}--》用的多

三、restful规范
前后端分离项目开发要使用API接口用于测试,所以API接口最好要有非常广泛的适用性。
为了达成这一要求,便有了restful规范,这个规范定义了前后端分离的标准。
REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征性状态转移)。 它首次出现在2000年Roy Fielding的博士论文中。
RESTful是一种定义Web API接口的设计风格,尤其适用于前后端分离的应用模式中
RESTful的10条内容:
1 数据的安全保障
通常使用https协议
2 用api关键字标识接口
在接口中带api字眼,让别人一看就知道这是个api接口
https://api.baidu.com/books
https://127.0.0.1:8080/api/books
3 多版本共存,在接口地址中带版本号
-都留---》尽快升级---》xx年我们就不支持xx以下版本了
-有的人用了老版本app--》老接口v1
-有的人用了新版本app--》新接口v2
https://api.baidu.com/v1/login
https://api.baidu.com/v2/login
4 数据即是资源,均使用名词(可复数)--》请求地址中尽量不出现动词
https://api.baidu.com/v1/users # 获取用户,删除用户,新增用户,都是名词
5 资源操作由请求方式决定-->get,post,delete ,put,patch
get # 请求是获取数据 post # 请求是新增数据 delete # 请求是删除数据 put #请求是修改数据 patch #请求是局部修改数据
6 请求地址中带过滤条件
https://api.example.com/v1/zoos?limit=10 # 返回10条数据 https://api.example.com/v1/books?name=西游记 # 查询名字是西游记的这本书
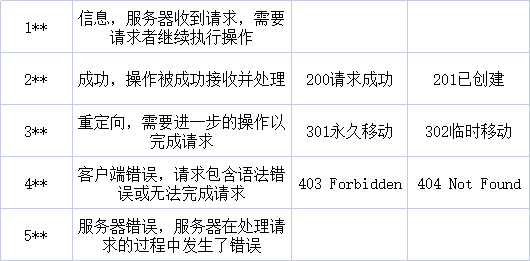
7 响应状态码(http的响应状态码,响应体的json数据中带状态码)
http的响应状态码

响应体中返回json格式数据,返回的code,statu也有状态码,是服务端自定义的
-1001 :用户名错误
-1002 :没有权限。
8 错误处理,应返回错误信息
返回数据是json格式--》带状态码---》错误信息
{ error: "无权限操作" }
9 返回数据格式符合如下规范(大部分公司不按这个)
多条数据返回列表
GET /collection:返回资源对象的列表 [{name:lqz,age:19},{name:pyy,age:33}]
单条数据返回字典
GET /collection/resource:返回单个资源对象 {name:lqz,age:19}
新增,返回新增的对象---》{name:lqz,age:19}
POST /collection:返回新生成的资源对象
修改,返回修改后的对象--》{name:lqz,age:19}
PUT /collection/resource:返回完整的资源对象
修改,返回修改后的对象--》{name:lqz,age:19}
PATCH /collection/resource:返回完整的资源对象
删除,返回空文档
DELETE /collection/resource:返回一个空文档 -->{code:100,msg:删除成功}
10 返回资源中链接地址
{ "id": 1404376560, "description": "人生五十年,乃如梦如幻;有生斯有死,壮士复何憾。", "url": "http://blog.sina.com.cn/zaku", "profile_image_url": "http://tp1.sinaimg.cn/1404376560/50/0/1", "domain": "zaku", }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY