11_05、模板语法
一、传值
1、模板传值的语法
{{ }} # 一般跟变量使用相关的
{% %} # 一般跟逻辑相关的
2、支持传值的数据类型
整型、浮点、字符串、列表、元组、字典、集合、布尔
函数、类
3、取值
字符串、列表、元组、字典一律通过(.)索引取值,与python内索引取值不同
函数名传值,立即执行函数的teturn结果,相当于函数名(),所以函数传值不加括号
注意:传值不支持有参函数
二、过滤器
1、模板过滤器的语法
{{变量|过滤器:参数}}
2、常用过滤器
''' 1. length:求长度 2. default:竖杠左边为真,就显示竖杠左边的值,如果为假,则显示默认值。 3. date:格式化时间 4. filesizeformat:求文件大小 5. safe:防止xss攻击 '''
3、至今学习已知的安全问题:
1. MySQL中会出现SQL注入的问题
SQL注入是利用特殊符号的组合绕过MySQL相应命令的机制
解决方式是
# 执行sql语句
cursor.execute(sql,(username,password))
# 交由execute自动拼接 自动筛选
2. 前端中会出现xss攻击
视图函数向前端的模板传值的时候,传入的标签当成字符串,没有渲染
# views.py文件
s1 = '<script>alert(123)</script>' # xss简单攻击,执行123确认命令 s2 = ''' <script> while(true) { alert(123) } </script> ''' # s2传入模板中,会发生死循环
解决方式一:
前端模板传入时,用过滤器safe
{{标签变量|safe}} # 自动渲染标签
解决方式二:
后端导入mark_safe,前端无需再用过滤器,可以直接传入变量名
from django.utils.safestring import mark_safe
s1 = mark_safe('<script>alert(123)</script>') s2 = mark_safe(''' <script> while(true) { alert(123) } </script> ''')
3. django中的form表单中会出现csrf跨站请求问题
搁置
三、逻辑语句
for循环,if esle条件语句也可以在前端模板中使用
# 提前准备的views.py文件 def my_dict(request): dict1 = {'username': '鲁迅', 'gender': 'male'} return render(request, 'dict.html', locals())
1、for循环与forloop属性
for循环
{% for foo in dict1.keys %}
<p> 要循环的模板内容 </p> {% endfor %}
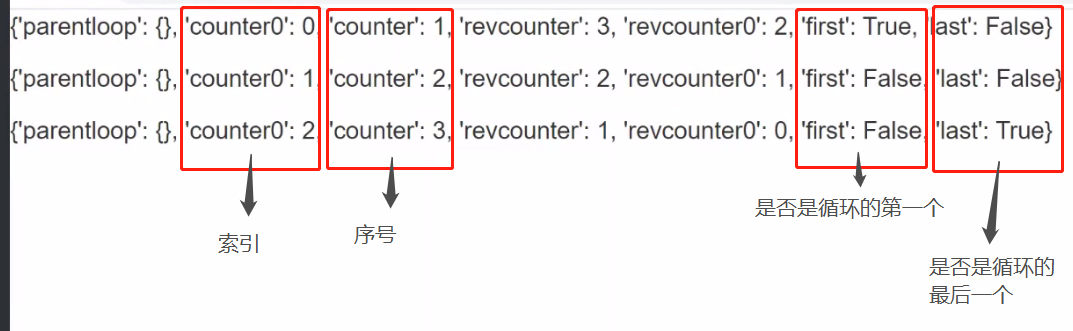
forloop属性
{% for foo in dict1.keys %}
<p>
{{ foo }}
</p>
{% endfor %}

2、if else条件语句
{% for foo in dict1 %}
<p>
{% if forloop.first %}
如果forloop.first为真,打印此字段
{% elif forloop.last %}
如果forloop.last为真,打印此字段
{% else %}
foo
{% endif %}
</p>
{% endfor %}

3、补充:
模板文件
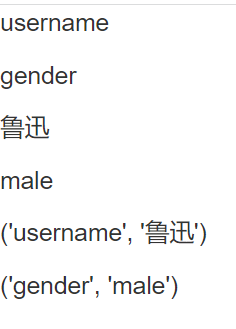
字典取k {% for foo in dict1.keys %} <p> {{ foo }} </p> {% endfor %} 字典取v {% for foo in dict1.values %} <p> {{ foo }} </p> {% endfor %} 字典取k:v {% for foo in dict1.items %} <p> {{ foo }} </p> {% endfor %}

四、模板继承
模板继承是指通过访问当前模板页面的某个连接,跳转到下一个模板页面时,跳转的页面的基本框架继承了原先模板的框架,只是细微处略有调整
方式一:
我们可以通过复制当前页面模板,添加url路由,就可以做到继承原有模板页面
但是这样做会导致扩展性非常差,如果我们需要修改某个位置的内容,就需要把两个页面的内容都做调整
如果我们复制了多个模板页面,就需要把全部的复制模板都修改一遍,非常麻烦
方式二:
把被继承模板中需要改变的部分用特殊符号包裹起来
{% block 主页面修改部分自定义名称 %}
主页面内容
{% endblock %}
{% extends 继承的html页面名 %}
{% block 主页修改部分自定义名称 %}
替换的内容
{% endblock %}
五、模板导入
A模板中导入B模板
B模板必须清空,写入要导入内容
A在导入位置插入
{% inclede 'B.html' %}
分类:
04:Django






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通