11_02、Django基本配置
Django作为一个web应用程序开发框架,采用的是MTV模型,每个视图、每个模板...不同的组件建立了松耦合的关系,实现了应用程序的开发和应用
具体各个组件是怎么运作的,各组件之间的联系怎么建立的,我将通过具体的Django操作一一解析。
一、Django静态文件配置
我们之前学习前端内容,包括js,css,jQuery,包括bootstrap,这些用于操作浏览器页面的组件,需要提前放入Django指定的文件夹中保存,以便后续使用。
这个指定的文件就叫做静态文件。
1、static文件夹
1.创建statiic文件夹
我们在创建Django框架的时候,Django不会自动生成静态文件,需要我们自行创建,所以,我们可以在项目的根目录下手动创建名为static的文件夹,用于存放静态文件。
2.分目录
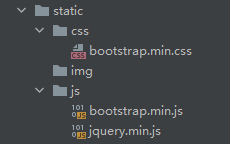
static文件创建出来后,我们可以根据功能进一步细分,创建css,js,img文件夹
static css # 用于存在css配置文件 js # 用于存放js配置文件 img # 用于存放图片配置
3.配置文件放入分目录
下载bootstrap,复制bootstrap-3.4.1-dist\css中的bootstrap.min.css到css文件夹,复制bootstrap-3.4.1-dist\css中的bootstrap.min.js到js文件夹
下载压缩版jQuery,另存到桌面后,复制jquery.min.js到js文件夹

2、配置文件路径
在配置文件中添加路径代码,方便找到新建的static文件

# 配置静态文件路径 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
3、静态文件配置引入
创建html文档的时候,引入静态文件配置有两种方式
方式一:本地引入
Django框架的html文档存放在template文件中,在html文档的head中本地引入

# 静态文件本地引入 <link rel="stylesheet" href="/static/css/bootstrap.min.css"> <script src="/static/js/bootstrap.min.js"></script> <script src="/static/js/jquery.min.js"></script>
方式二:动态引入
{# 静态文件动态引入#}
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<script src="{% static 'js/jquery.min.js' %}"></script>
4、url配置
新建一个html文档,需要在urls.py文件中添加路由
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^func/', views.func),
]
# app01是应用名
# func是html文档名
二、request请求对象
用户通过浏览器点击或输入,这些提交的信息就是通过request向服务器请求数据的。
request向服务端请求数据的方式有两种:POST和GET
比如,用form表单实现登录功能,需要输入用户密码再提交到服务端,这时就需要用到post请求。
注意:使用form表单提交post请求的时候,暂时先去配置文件注释如下代码,否则无法进入
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
request属性
request.method # 查看请求方式post/get,属于str类型
post请求数据的属性
request.POST # post请求数据为QueryDict字典格式 request.POST.get('name属性值') # 通过get可以取值 # 注意get取值是一个列表,且默认只能取列表中最后一个,对于列表中有多值的,用getlist request.POST.getlist('name属性值') # 比如复选表格有多值['1', '2', '3']
get请求数据
request.GET # 字典格式 request.GET.get('username') request.GET.getlist('hobby')
三、Django框架连接MySQL
# django默认的连接MySQL的模块是mysqldb,这个模块我们没装,另外,该模块兼容性不够好,所以,我们不使用这个模块
我们自己手动修改mysqldb模块为pymysql
1. 安装pymysql
pip3 install pymysql
2. 如何使用
在任意的应用下的__init__.py文件中(一般在应用下的__init__.py文件中),加入如下代码进行更改
import pymysql pymysql.install_as_MySQLdb()
注意:由于版本问题,一般情况下在python36以下才加以上两句代码
补充:还有一个类似的模块:mysqlclient
# 如果使用mysqlclient模块,不管是python的哪个版本,都不需要再加以上两句代码,但是呢,这个模块刚出没多久,最大的问题是,这个模块很难装上。
3.设置配置更改
在settings.py文件中修改DATABASES的默认配置(需注释掉原有配置)
DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # } 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'py21', # 数据库名称 'HOST': 'localhost', # 本地回还地址 'PORT': 3306, # MySQL端口 'USER': 'root', # 用户名 'PASSWORD': '123', # 密码 'CHARSET': 'utf8' # utf8编码 }, }
4.迁移数据库
利用Django生成数据库的表单的时候需要迁移数据库
方式一:
通过cmd或pycharm的终端控制台执行下面两行代码来生成数据表
python3 manage.py makemigrations # 只是生成迁移记录 python3 manage.py migrate # 才是真正的生成数据
方式二:
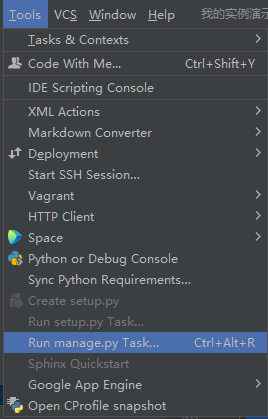
通过pycharm工具打开执行窗口,逐行输入
makemigrations
migrate







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通