防抖和节流原理分析
工作中制作了

这样一个页面,遇到了防抖和节流的问题,还被批评了,夜里研究下:
debounce(防抖)
throttle(节流)
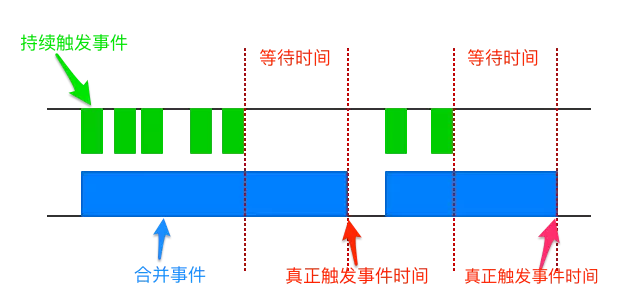
防抖 debounce 简单来说就是防止抖动
当持续触发事件时 debounce 会合并事件且不会去触发事件,当一定时间内没有触发在这个事件时,才真正去触发事件。
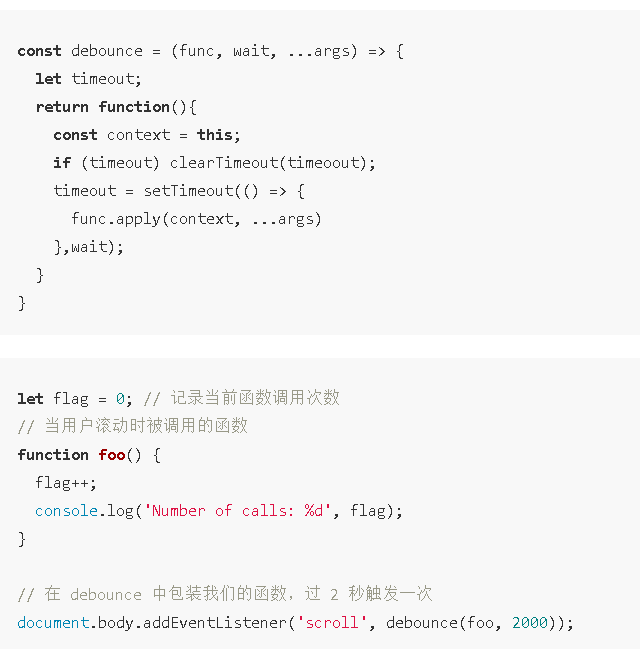
非立即执行版

比如本次工作任务中不停切换tab页面时候就需要用防抖 点击后不能立刻刷新,

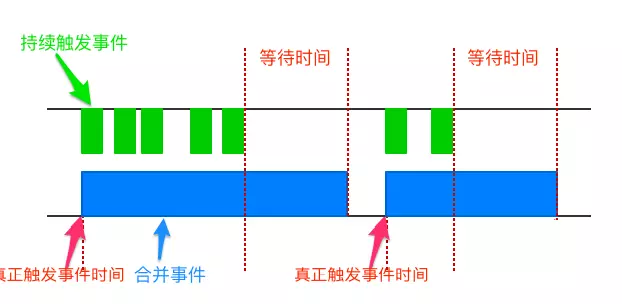
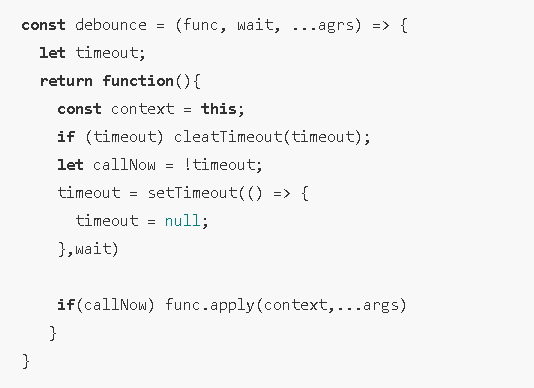
立即执行版

立即执行版的意思是触发事件后函数会立即执行,然后 n 秒内不触发事件才能继续执行函数的效果。

结合版

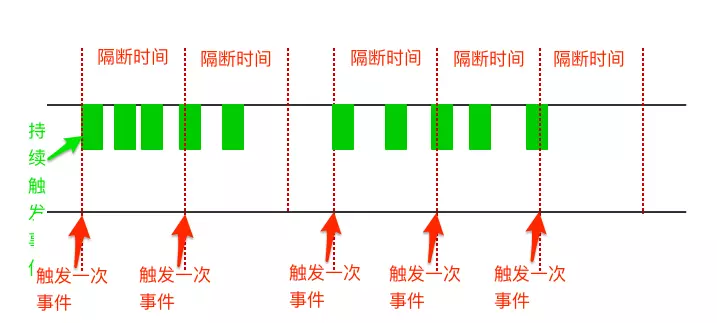
throttle(节流),当持续触发事件时,保证隔间时间触发一次事件
持续触发事件时,throttle会合并一定时间内的事件,并在该时间结束时真正去触发


节流:用锁好像也可以实现
自己在项目中的应用, 点击上方标题,切换页面的时候都是用的防抖
防抖:及时响应用户的输入,只是将多次请求合并为一次请求
节流:对请求进行有时间间隔的限制


