swagger+net6使用
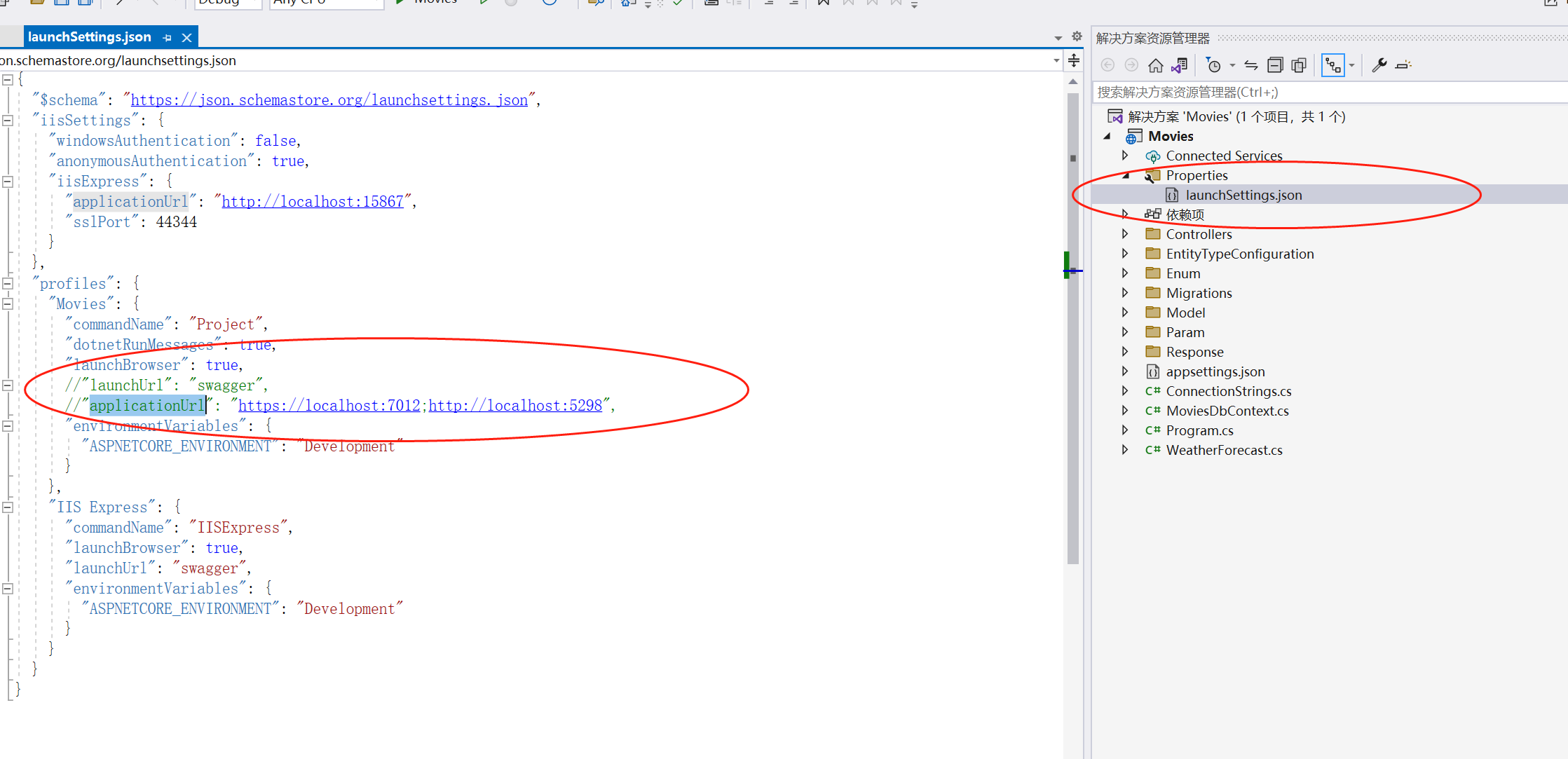
1.屏蔽launchSettings.json文件里面的launchUrl和applicationUrl配置
如下图

2.在program类中注入swagger
builder.Services.AddSwaggerGen(options =>
{
});
添加swagger中间件
app.UseSwagger(); app.UseSwaggerUI(c => { c.RoutePrefix = ""; c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); //第二个参数可自定义命名 });
代码SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); 中的路径可以根据自己需要修改
以上代码就可使用swagger,如果想要方法有注释需要在第一步
builder.Services.AddSwaggerGen(options => { });中加代码var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
Program中所有代码
var builder = WebApplication.CreateBuilder(args); builder.Services.AddControllers(); builder.Services.AddEndpointsApiExplorer(); builder.Services.AddControllersWithViews(); builder.Services.AddSwaggerGen(options => { var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename)); }); builder.Services.AddDbContext<MoviesDbContext>( options => { options.UseMySql(builder.Configuration.GetConnectionString("DefaultConnection"), new MySqlServerVersion(new Version(8, 0, 2))); }); var app = builder.Build(); app.UseSwagger(); app.UseSwaggerUI(c => { c.RoutePrefix = ""; c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); //第二个参数可自定义命名 }); app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); app.Run();
这样swagger带注释功能就可以用了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix