记录平时遇到的问题
1.ES6+React项目中,已经安装了babel-preset-react和babel-preset-es2015 转换规则的情况下,遇到以下语法还是编译不通过:
return{
...state, //对象里面的三点编译不通过
loading: true,
error: false
}
export * as listAction from '../components/home/preview-list-redux'; //*号编译不通过
解决办法:
1>.安装 babel-preset-stage-0.
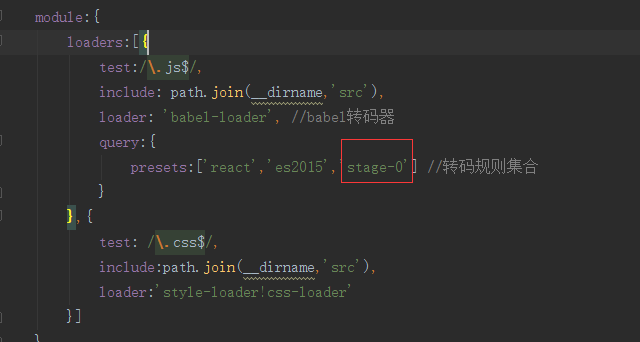
2>在webpack.config.js中添加stage-0规则集

解释一下:
babel-preset-stage-0是对es7提案的一些支持;更多stage-0请参看文章 如何区分Babel中的stage-0,stage-1,stage-2以及stage-3(一)
babel-preset-es2015是预先加载es6编译的相关模块;
babel-preset-react即编译jsx语法;





