简单入门五子棋代码html+css+javascript实现
今天为了测试某AI工具,尝试生成了五子棋代码,代码非常简单,适合入门级小白练手。
把代码中的bug调试通过后贴出来了,供一些入门的小朋友参考。
代码中没有实现任何算法部分,比如胜利判断、机器人对决等功能还没有开发的
但是每次落子会后自动换手,没有悔棋,胜负全靠自己判断。
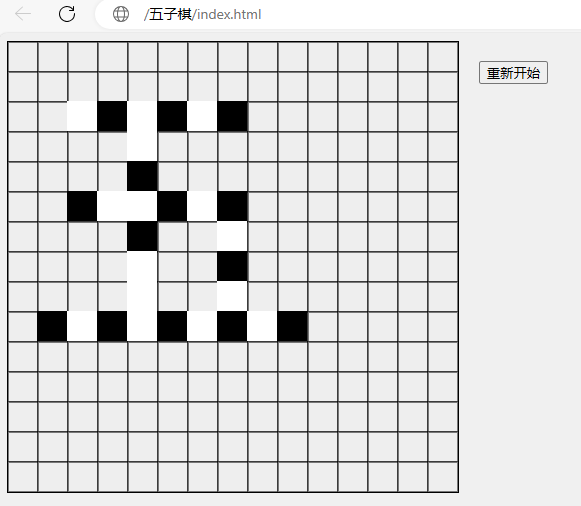
先上一张图看看效果:

代码部分的注释生成的还算可以理解,略有基础的都能看懂,首先贴上index.html文件的代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>五子棋</title> <link rel="stylesheet" href="style.css"></head><body> <div id="store"> <canvas id="board"></canvas> </div> <div> <button type="button" onClick="location.reload()">重新开始</button> </div> <script src="app.js"></script></body></html> |
样式文件style.css文件代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | body { display: flex; justify-content: left; align-items: left; height: 100vh; background-color: #f0f0f0; position: relative;}canvas { border: 1px solid #000; position: relative; top: 0; left: 0; z-index: 10; width: 450px; height: 450px;}button { margin: 20px;}.black { background: url(hei.jpg);}.white { background: url(bai.jpg);}#store div{ position: absolute; z-index: 100;} |
脚本文件app.js的代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | const canvas = document.getElementById('board');const store = document.getElementById("store");const ctx = canvas.getContext('2d');const gridSize = 30;const grid = 15;var current = 'white';canvas.width = gridSize * grid;canvas.height = gridSize * grid;const getCellAt = (x, y) => { return document.getElementById(`cell-${x}-${y}`);};const initBoard = () => { // 绘制棋盘 for (let i = 0; i < grid; i++) { for (let j = 0; j < grid; j++) { ctx.fillStyle = '#eee'; ctx.fillRect(i * gridSize, j * gridSize, gridSize, gridSize); ctx.strokeStyle = '#000'; ctx.strokeRect(i * gridSize, j * gridSize, gridSize, gridSize); } } // 为每个格子创建一个div元素 const cells = []; for (let i = 0; i < grid; i++) { cells[i] = []; for (let j = 0; j < grid; j++) { const cell = document.createElement('div'); cell.style.width = gridSize + 'px'; cell.style.height = gridSize + 'px'; cell.style.left = i * gridSize + 'px'; cell.style.top = j * gridSize + 'px'; cell.id = `cell-${i+1}-${j+1}`; cell.classList = "abc"; store.appendChild(cell); cells[i][j] = cell; } } // 示例:访问cells[2][3]的id console.log(`The id of cell (2, 3) is: ${cells[2][3].id}`);};const drawStone = (x, y, color) => { ctx.beginPath(); ctx.arc(x * gridSize, y * gridSize, gridSize / 2 - 5, 0, 2 * Math.PI); ctx.fillStyle = color; ctx.fill(); ctx.closePath();};const onClick = (event) => { const x = Math.round(event.clientX / gridSize); const y = Math.round(event.clientY / gridSize); console.log(`The id of click (x, y) is: ` + x + ' , ' + y); const cell = getCellAt(x, y); if (cell.classList.contains('black') || cell.classList.contains('white')) { alert('此处已有棋子'); return; } cell.classList.add(current); if (current=='white') { current = 'black'; }else{ current = 'white'; }};window.onload = function() { initBoard(); store.addEventListener('click', onClick);}; |
另外还需要两张黑子和白子的图片,hei.jpg和bai.jpg大小为30px30px即可,用画图工具画圆或者方块都可以的。
黑子:hei.jpg 
白子:bai.jpg
如果不愿意自己编辑图片,也可以把样式文件中black和white的背景图地址改为如下:
1 2 3 4 5 6 | .black { background: url(https://img2023.cnblogs.com/blog/33087/202312/33087-20231227102312001-1747310739.jpg);}.white { background: url(https://img2023.cnblogs.com/blog/33087/202312/33087-20231227102328608-1635636606.jpg);} |
文件全部放在同一个目录下即可,如下图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~