HTML5 Web Storage使用实例
很久没写文章了,忙加懒实在没办法,之前也看过关于Web Storage的文章,当时就觉得各各浏览器的支持跟上来还早着呢,像我们这样做门户网站的一时半会儿也用不上,毕竟用户群体鱼目混杂嘛,最近各各浏览器频频升级,尤其IE转眼间从ie6、ie7跑到ie11了。
Web Storage呢就跟session和cookie一样的啦,不过session和cookie大家都知道,今天要说说Web Storage。
Web Storage也有分两类sessionStorage和localStorage,这两个差别就跟session和cookie一样,sessionStorage关闭浏览器后过期,localStrage不会过期,但是跟cookie不一样的是没有过期时间。
对比session和cookie的优点主要提现在一下三点:
1、容量大,IE8里是10M,不同浏览器支持大小不一致。
2、不会随着回话来传输。
3、读取和写入方便,有现成的sessionStorage.setItem(key,value),sessionStorage.getItem(key),localStorage.setItem(key,value),localStorage.getItem(key)方法。
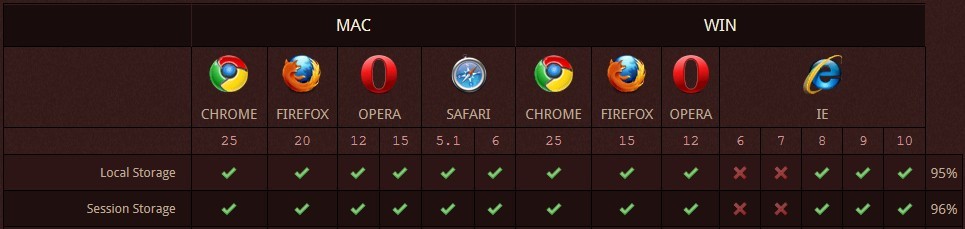
Web Storage在各各浏览器中的支持情况:

Web Storage使用实例代码:

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <title>HTML5 Web Storage Demo</title> <script type="text/javascript"> function $(id){ return document.getElementById(id);} function savesessionStorage(id){sessionStorage.setItem('message',$(id).value);} function loadsessionStorage(id){$(id).innerHTML=sessionStorage.getItem("message");} function savelocalStorage(id){localStorage.setItem("message",$(id).value);} function loadlocalStorage(id){$(id).innerHTML=localStorage.getItem("message");} </script> </head> <body> <div> <h2>sessionStorage Demo</h2> <p id="sessionMsg"></p> <input type="text" id="sessionInput" /> <input type="button" value="保存数据" onclick="savesessionStorage('sessionInput');" /> <input type="button" value="读取数据" onclick="loadsessionStorage('sessionMsg');" /> <br /> <h2>localStorage Demo</h2> <p id="localMsg"></p> <input type="text" id="localInput" /> <input type="button" value="保存数据" onclick="savelocalStorage('localInput');" /> <input type="button" value="读取数据" onclick="loadlocalStorage('localMsg');" /> </div> </body> </html>
Web Storage使用实例代码运行效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号